HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row gutters">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12">
<div class="accordion toggle-icons lg" id="toggleIcons">
<div class="accordion-container">
<div class="accordion-header" id="toggleIconsOne">
<a href="" class="" data-toggle="collapse" data-target="#toggleIconsCollapseOne" aria-expanded="true" aria-controls="toggleIconsCollapseOne">
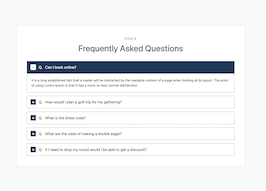
Who can sell items?
</a>
</div>
<div id="toggleIconsCollapseOne" class="collapse show" aria-labelledby="toggleIconsOne" data-parent="#toggleIcons">
<div class="accordion-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.</p>
</div>
</div>
</div>
<div class="accordion-container">
<div class="accordion-header" id="toggleIconsTwo">
<a href="" class="collapsed" data-toggle="collapse" data-target="#toggleIconsCollapseTwo" aria-expanded="false" aria-controls="toggleIconsCollapseTwo">
I want to sell my items - what are the steps?
</a>
</div>
<div id="toggleIconsCollapseTwo" class="collapse" aria-labelledby="toggleIconsTwo" data-parent="#toggleIcons">
<div class="accordion-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.</p>
</div>
</div>
</div>
<div class="accordion-container">
<div class="accordion-header" id="toggleIconsThree">
<a href="" class="collapsed" data-toggle="collapse" data-target="#toggleIconsCollapseThree" aria-expanded="false" aria-controls="toggleIconsCollapseThree">
How much do I get from each sale?
</a>
</div>
<div id="toggleIconsCollapseThree" class="collapse" aria-labelledby="toggleIconsThree" data-parent="#toggleIcons">
<div class="accordion-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.</p>
</div>
</div>
</div>
<div class="accordion-container">
<div class="accordion-header" id="toggleIconsFour">
<a href="" class="collapsed" data-toggle="collapse" data-target="#toggleIconsCollapseFour" aria-expanded="false" aria-controls="toggleIconsCollapseFour">
Why sell my items here?
</a>
</div>
<div id="toggleIconsCollapseFour" class="collapse" aria-labelledby="toggleIconsFour" data-parent="#toggleIcons">
<div class="accordion-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.</p>
</div>
</div>
</div>
<div class="accordion-container">
<div class="accordion-header" id="toggleIconsFive">
<a href="" class="collapsed" data-toggle="collapse" data-target="#toggleIconsCollapseFive" aria-expanded="false" aria-controls="toggleIconsCollapseFive">
What are the payment options?
</a>
</div>
<div id="toggleIconsCollapseFive" class="collapse" aria-labelledby="toggleIconsFive" data-parent="#toggleIcons">
<div class="accordion-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.</p>
</div>
</div>
</div>
<div class="accordion-container">
<div class="accordion-header" id="toggleIconsSix">
<a href="" class="collapsed" data-toggle="collapse" data-target="#toggleIconsCollapseSix" aria-expanded="false" aria-controls="toggleIconsCollapseSix">
How much do I get from each sale?
</a>
</div>
<div id="toggleIconsCollapseSix" class="collapse" aria-labelledby="toggleIconsSix" data-parent="#toggleIcons">
<div class="accordion-body">
<p>Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin: 0;
padding: 0;
font: 400 .875rem 'Open Sans', sans-serif;
color: #2e323c;
background: #f5f6fa;
position: relative;
height: 100%;
}
.accordion .accordion-container {
padding: 0;
margin: 0 0 0.7rem 0;
background: #ffffff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
.accordion .accordion-container .accordion-header {
padding: 0.8rem 1rem;
}
.accordion .accordion-container .accordion-header a {
color: #007ae1;
cursor: pointer;
font-weight: 600;
font-size: 0.9rem;
}
.accordion .accordion-container .accordion-header a.collapsed {
color: #2e323c;
}
.accordion .accordion-container .accordion-header a:hover {
color: #007ae1;
}
.accordion .accordion-container .accordion-header a i.icon {
margin-right: 0.5rem;
font-size: 1.3rem;
vertical-align: middle;
}
.accordion .accordion-container .accordion-body {
padding: 0 1rem 1.5rem 1rem;
}
.accordion .accordion-container:last-child .accordion-header {
border-radius: 0 0 5px 5px;
}
.accordion .accordion-container:first-child .accordion-header {
border-radius: 5px 5px 0 0;
}
.accordion.toggle-icons a {
position: relative;
display: block;
}
.accordion.toggle-icons a[aria-expanded="true"]:before {
position: absolute;
right: 0;
top: 0;
font-size: 1.3rem;
content: "\f077";
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.accordion.toggle-icons a[aria-expanded="false"]:before {
position: absolute;
right: 0;
top: 0;
font-size: 1.3rem;
content: "\f078";
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.accordion.lg .accordion-container {
padding: 0;
}
.accordion.lg .accordion-container .accordion-header {
padding: 1.25rem 1.5rem;
}
a:hover {
text-decoration:none;
}

About this bootstrap example/template
This example/template, Clear faq page, was published on Oct 7th 2020, 07:51 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 252 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working