HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container">
<div class="row">
<div class="col-md-5">
<div class="card ccard radius-t-0 h-100">
<div class="position-tl w-102 border-t-3 brc-primary-tp3 ml-n1px mt-n1px"></div>
<!-- the blue line on top -->
<div class="card-header pb-3 brc-secondary-l3">
<h5 class="card-title mb-2 mb-md-0 text-dark-m3">
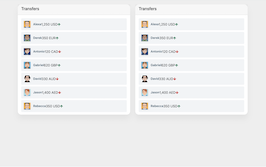
Transfers
</h5>
</div>
<div class="card-body pt-2 pb-1">
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Alexa's avatar" src="https://bootdey.com/img/Content/avatar/avatar1.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Alexa
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
1,250
<span class="text-80">
USD
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-up text-green-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Derek's avatar" src="https://bootdey.com/img/Content/avatar/avatar2.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Derek
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
350
<span class="text-80">
EUR
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-up text-green-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Antonio's avatar" src="https://bootdey.com/img/Content/avatar/avatar3.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Antonio
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
120
<span class="text-80">
CAD
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-down text-danger-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Gabriel's avatar" src="https://bootdey.com/img/Content/avatar/avatar4.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Gabriel
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
620
<span class="text-80">
GBP
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-up text-green-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="David's avatar" src="https://bootdey.com/img/Content/avatar/avatar5.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
David
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
330
<span class="text-80">
AUD
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-down text-danger-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Jason's avatar" src="https://bootdey.com/img/Content/avatar/avatar6.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Jason
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
1,400
<span class="text-80">
AED
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-down text-danger-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Rebecca's avatar" src="https://bootdey.com/img/Content/avatar/avatar1.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Rebecca
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
350
<span class="text-80">
USD
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-up text-green-m1 text-95"></i>
</span>
</div>
</div>
</div>
</div>
<div class="col-md-5">
<div class="card ccard radius-t-0 h-100">
<div class="position-tl w-102 border-t-3 brc-primary-tp3 ml-n1px mt-n1px"></div>
<!-- the blue line on top -->
<div class="card-header pb-3 brc-secondary-l3">
<h5 class="card-title mb-2 mb-md-0 text-dark-m3">
Transfers
</h5>
</div>
<div class="card-body pt-2 pb-1">
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Alexa's avatar" src="https://bootdey.com/img/Content/avatar/avatar1.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Alexa
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
1,250
<span class="text-80">
USD
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-up text-green-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Derek's avatar" src="https://bootdey.com/img/Content/avatar/avatar2.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Derek
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
350
<span class="text-80">
EUR
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-up text-green-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Antonio's avatar" src="https://bootdey.com/img/Content/avatar/avatar3.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Antonio
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
120
<span class="text-80">
CAD
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-down text-danger-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Gabriel's avatar" src="https://bootdey.com/img/Content/avatar/avatar4.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Gabriel
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
620
<span class="text-80">
GBP
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-up text-green-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="David's avatar" src="https://bootdey.com/img/Content/avatar/avatar5.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
David
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
330
<span class="text-80">
AUD
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-down text-danger-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Jason's avatar" src="https://bootdey.com/img/Content/avatar/avatar6.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Jason
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
1,400
<span class="text-80">
AED
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-down text-danger-m1 text-95"></i>
</span>
</div>
<div role="button" class="d-flex flex-wrap align-items-center my-2 bgc-secondary-l4 bgc-h-secondary-l3 radius-1 p-25 d-style">
<span class="mr-25 w-4 h-4 overflow-hidden text-center border-1 brc-secondary-m2 radius-round shadow-sm d-zoom-2">
<img alt="Rebecca's avatar" src="https://bootdey.com/img/Content/avatar/avatar1.png" class="h-4 w-4" />
</span>
<span class="text-default-d3 text-90 text-600">
Rebecca
</span>
<span class="ml-auto text-dark-l2 text-nowrap">
350
<span class="text-80">
USD
</span>
</span>
<span class="ml-2">
<i class="fa fa-arrow-up text-green-m1 text-95"></i>
</span>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.card {
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid rgba(0,0,0,.125);
border-radius: 1rem;
}
.bgc-h-secondary-l3:hover, .bgc-secondary-l3 {
background-color: #ebeff1!important;
}
.h-4 {
height: 2rem;
}
.w-4 {
width: 2rem;
}
.d-zoom-1, .d-zoom-2, .d-zoom-3, .dh-zoom-1, .dh-zoom-2, .dh-zoom-3 {
transition: -webkit-transform 180ms;
transition: transform 180ms;
transition: transform 180ms,-webkit-transform 180ms;
}
.mr-25, .mx-25 {
margin-right: .75rem!important;
}
.p-25 {
padding: .75rem!important;
}
.radius-1 {
border-radius: .25rem!important;
}
[class*=bgc-h-] {
transition: background-color .15s;
}
.text-default-d3 {
color: #416578!important;
}
.font-bolder, .text-600 {
font-weight: 600!important;
}
.text-90 {
font-size: .9em!important;
}
.bgc-h-secondary-l4:hover, .bgc-secondary-l4 {
background-color: #f2f4f6!important;
}
.text-danger-m1 {
color: #da3636!important;
}
.text-green-m1 {
color: #2c8d6a!important;
}
.text-95 {
font-size: .95em!important;
}
About this bootstrap example/template
This example/template, Card user transfer list, was published on May 22nd 2021, 11:23 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working