HTML code
Clean, semantic HTML that powers this Bootstrap 3.3.6 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<div class="container">
<div class="row">
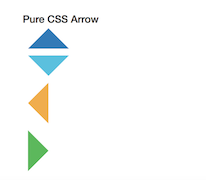
<h2>Pure CSS Arrow</h2>
</div>
<div class="arrowup"></div><br>
<div class="arrowdown"></div><br>
<div class="arrowleft"></div><br>
<div class="arrowright"></div>
</div>
CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 3.3.6 to keep the design, spacing, and responsiveness consistent.
Download.arrowup {
width: 0;
height: 0;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
border-bottom: 60px solid #337ab7;
}
.arrowdown {
width: 0;
height: 0;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
border-top: 60px solid #5bc0de;
}
.arrowright {
width: 0;
height: 0;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
border-left: 60px solid #5cb85c;
}
.arrowleft {
width: 0;
height: 0;
border-top: 60px solid transparent;
border-bottom: 60px solid transparent;
border-right:60px solid #f0ad4e;
}FAQ
How do I use this snippet?
Include Bootstrap 3.3.6, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 3.3.6.

About this bootstrap example/template
This free Bootstrap 3.3.6 snippet, CSS Arrow, was published on Sep 3rd 2016, 05:04 by Rajnesh Prajapati.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 33.3K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working