HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.0.3 included, to get the result that you can see in the preview selection
Download<!--login modal-->
<div id="loginModal" class="modal show" tabindex="-1" role="dialog" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
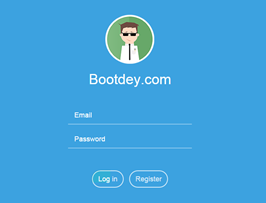
<h2 class="text-center"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-circle"><br>Login</h2>
</div>
<div class="modal-body">
<form class="form col-md-12 center-block">
<div class="form-group">
<input type="text" class="form-control input-lg" placeholder="Email">
</div>
<div class="form-group">
<input type="password" class="form-control input-lg" placeholder="Password">
</div>
<div class="form-group">
<button class="btn btn-primary btn-lg btn-block">Sign In</button>
<span class="pull-right"><a href="#">Register</a></span><span><a href="#">Need help?</a></span>
</div>
</form>
</div>
<div class="modal-footer">
<div class="col-md-12">
<button class="btn" data-dismiss="modal" aria-hidden="true">Cancel</button>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.0.3 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;}
/* custom google plus style theme */
@import url(http://fonts.googleapis.com/css?family=Roboto:400);
body {
background-color:#e0e0e0;
-webkit-font-smoothing: antialiased;
font: normal 14px Roboto,arial,sans-serif;
color:#545454;
}
.btn,.form-control,.panel,.list-group,.well {border-radius:1px;box-shadow:0 0 0;}
.form-control {border-color:#d7d7d7;}
.btn-primary {border-color:transparent;}
.btn-primary,.label-primary,.list-group-item.active, .list-group-item.active:hover, .list-group-item.active:focus {background-color:#4285f4;}
.btn-plus {background-color:#ffffff;border-width:1px;border-color:#dddddd;box-shadow:1px 1px 0 #999999;border-radius:3px;color:#666666;text-shadow:0 0 1px #bbbbbb;}
.well,.panel {border-color:#d2d2d2;box-shadow:0 1px 0 #cfcfcf;border-radius:3px;}
.btn-success,.label-success,.progress-bar-success{background-color:#65b045;}
.btn-info,.label-info,.progress-bar-info{background-color:#a0c3ff;border-color:#a0c3ff;}
.btn-danger,.label-danger,.progress-bar-danger{background-color:#dd4b39;}
.btn-warning,.label-warning,.progress-bar-warning{background-color:#f4b400;color:#444444;}
hr {border-color:#ececec;}
button {
outline: 0;
}
.panel .btn i,.btn span{
color:#666666;
}
.panel .panel-heading {
background-color:#ffffff;
font-weight:700;
font-size:16px;
color:#262626;
border-color:#ffffff;
}
.panel .panel-heading a {
font-weight:400;
font-size:11px;
}
.panel .panel-default {
border-color:#cccccc;
}
.panel .img-circle {
width:50px;
height:50px;
}
h3,h4,h5 {
border:0 solid #efefef;
border-bottom-width:1px;
padding-bottom:10px;
}
.modal-dialog {
width: 450px;
}
.modal-footer,.modal-content,.modal-header {
border-width:0;
}

About this bootstrap example/template
This example/template, Bootstrap Google Plus Style Login Form, was published on Apr 21st 2014, 12:59 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.0.3
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.3/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.0.3 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working