HTML code
Clean, semantic HTML that powers this Bootstrap 5.1.3 snippet. Copy and paste it into your page (with Bootstrap loaded) to reproduce the exact layout shown in the preview.
Download<!-- Banner -->
<a href="https://webpixels.io/components?ref=bootdey" class="btn w-full btn-primary text-truncate rounded-0 py-2 border-0 position-relative" style="z-index: 1000;">
<strong>Crafted with Webpixels CSS:</strong> The design system for Bootstrap 5. Browse all components →
</a>
<div class="p-16 bg-surface-secondary">
<div class="row">
<div class="col-lg-4 mx-auto">
<!-- Component -->
<div class="card shadow">
<div class="card-body">
<div class="d-flex justify-content-center">
<a href="#" class="avatar avatar-xl rounded-circle">
<img alt="..." src="https://images.unsplash.com/photo-1579463148228-138296ac3b98?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=3&w=256&h=256&q=80">
</a>
</div>
<div class="text-center my-6">
<!-- Title -->
<a href="#" class="d-block h5 mb-0">Julienne Moore</a>
<!-- Subtitle -->
<span class="d-block text-sm text-muted">[email protected]</span>
</div>
<!-- Stats -->
<div class="d-flex">
<div class="col-4 text-center">
<a href="#" class="h4 font-bolder mb-0">25</a>
<span class="d-block text-sm">Posts</span>
</div>
<div class="col-4 text-center">
<a href="#" class="h4 font-bolder mb-0">350</a>
<span class="d-block text-sm">Following</span>
</div>
<div class="col-4 text-center">
<a href="#" class="h4 font-bolder mb-0">1.5K</a>
<span class="d-block text-sm">Followers</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
Scoped CSS that styles the component. Paste it after Bootstrap 5.1.3 to keep the design, spacing, and responsiveness consistent.
Download/* Webpixels CSS */
/* Utility and component-centric Design System based on Bootstrap for fast, responsive UI development */
/* URL: https://github.com/webpixels/css */
@import url(https://unpkg.com/@webpixels/[email protected]/dist/index.css);FAQ
How do I use this snippet?
Include Bootstrap 5.1.3, paste the HTML, add the CSS block, and include the JS (if any) to mirror the live preview.
Can I use it in commercial projects?
Yes. It’s free for personal and commercial work; check the snippets license for details.
Is it responsive?
Yes. It inherits the responsive grid and components from Bootstrap 5.1.3.

About this bootstrap example/template
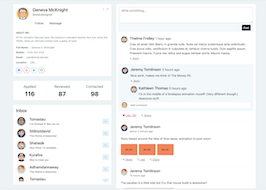
This free Bootstrap 5.1.3 snippet, Bootstrap 5 card with avatar and quick profile stats, was published on Dec 7th 2021, 05:09 by Alexis Enache.
Optimized for copy‑paste: clean HTML, scoped CSS, and minimal JS so you can ship production‑ready UI faster and keep designs consistent.
Mobile‑first and responsive by default. Tested across modern browsers to reduce polish time on your project.
Already trusted in 1.7K+ views. Reuse this snippet to speed up landing pages, dashboards, or onboarding flows.
Bootstrap 5.1.3
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.1.3 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working