HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download <!-- ==============================================
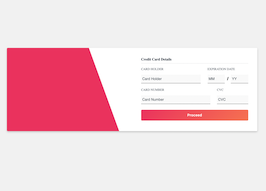
Credit Card Payment Section
=============================================== -->
<section class="credit-card">
<div class="container">
<div class="card-holder">
<div class="card-box bg-news">
<div class="row">
<div class="col-lg-6">
<div class="img-box">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="img-fluid" />
</div>
</div>
<div class="col-lg-6">
<form>
<div class="card-details">
<h3 class="title">Credit Card Details</h3>
<div class="row">
<div class="form-group col-sm-7">
<div class="inner-addon right-addon">
<label for="card-holder">Card Holder</label>
<i class="far fa-user"></i>
<input id="card-holder" type="text" class="form-control" placeholder="Card Holder" aria-label="Card Holder" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group col-sm-5">
<label for="">Expiration Date</label>
<div class="input-group expiration-date">
<input type="text" class="form-control" placeholder="MM" aria-label="MM" aria-describedby="basic-addon1">
<span class="date-separator">/</span>
<input type="text" class="form-control" placeholder="YY" aria-label="YY" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group col-sm-8">
<div class="inner-addon right-addon">
<label for="card-number">Card Number</label>
<i class="far fa-credit-card"></i>
<input id="card-number" type="text" class="form-control" placeholder="Card Number" aria-label="Card Holder" aria-describedby="basic-addon1">
</div>
</div>
<div class="form-group col-sm-4">
<label for="cvc">CVC</label>
<input id="cvc" type="text" class="form-control" placeholder="CVC" aria-label="Card Holder" aria-describedby="basic-addon1">
</div>
<div class="form-group col-sm-12">
<button type="button" class="btn btn-primary btn-block">Proceed</button>
</div>
</div>
</div>
</form>
</div><!--/col-lg-6 -->
</div><!--/row -->
</div><!--/card-box -->
</div><!--/card-holder -->
</div><!--/container -->
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/* ==========================================================================
Credit Card Payment Section
========================================================================== */
.credit-card{
background-color: #f4f4f4;
height: 100vh;
width: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.card-holder {
margin: 2em 0;
}
.img-box {
padding-top: 20px;
display: flex;
justify-content: center;
}
.card-box {
font-weight: 800;
padding: 1em 1em;
border-radius: 0.25em;
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
}
.bg-news {
background: -webkit-linear-gradient(70deg, #f54d70 40%, #ffffff 40%);
background: -o-linear-gradient(70deg, #f54d70 40%, #ffffff 40%);
background: -moz-linear-gradient(70deg, #f54d70 40%, #ffffff 40%);
background: linear-gradient(70deg, #f54d70 40%, #ffffff 40%);
}
.btn-primary{
background-image: -webkit-linear-gradient(315deg, #f54d70 0%, #fd8965 100%);
background-image: -moz- oldlinear-gradient(315deg, #f54d70 0%, #fd8965 100%);
background-image: -o-linear-gradient(315deg, #f54d70 0%, #fd8965 100%);
background-image: linear-gradient(135deg, #f54d70 0%, #fd8965 100%);
-webkit-filter: hue-rotate(0deg);
filter: hue-rotate(0deg);
border: none !important;
}
.credit-card form{
background-color: #ffffff;
padding: 0;
max-width: 600px;
margin: auto;
}
.credit-card .title{
font-family: 'Abhaya Libre', serif;
font-size: 1em;
color: #2C3E50;
border-bottom: 1px solid rgba(0,0,0,0.1);
margin-bottom: 0.8em;
font-weight: 600;
padding-bottom: 8px;
}
.credit-card .card-details{
padding: 25px 25px 15px;
}
.inner-addon {
position: relative;
}
.inner-addon .fas, .inner-addon .far {
position: absolute;
padding: 10px;
pointer-events: none;
color: #bcbdbd !important;
}
.right-addon .fas, .right-addon .far { right: 0px; top: 40px;}
.right-addon input { padding-right: 30px; }
.credit-card .card-details label{
font-family: 'Abhaya Libre', serif;
font-size: 14px;
font-weight: 400;
margin-bottom: 15px;
color: #79818a;
text-transform: uppercase;
}
.credit-card .card-details input[type="text"] {
font-family: "Poppins", sans-serif;
font-size: 16px;
font-weight: 500;
padding: 10px 10px 10px 5px;
-webkit-appearance: none;
display: block;
background: #fafafa;
color: #636363;
border: none;
border-radius: 0;
border-bottom: 1px solid #757575;
}
.credit-card .card-details input[type="text"]:focus { outline: none; }
.credit-card .card-details button{
margin-top: 0.6em;
padding:12px 0;
font-weight: 600;
}
.credit-card .date-separator{
margin-left: 10px;
margin-right: 10px;
margin-top: 5px;
}
@media (max-width: 768px) {
.credit-card{
height: 250vh;
width: 100%;
}
.credit-card .title {
font-size: 1.2em;
}
.credit-card .row .col-lg-6 {
margin-bottom: 40px;
}
.credit-card .card-details {
padding: 40px 40px 30px;
}
.credit-card .card-details button {
margin-top: 2em;
}
}
About this bootstrap example/template
This example/template, Bootstrap 4 credit card payment form, was published on Jun 26th 2019, 04:56 by Duuuunk Inc and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working