HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<!-- Accordion -->
<div class="container-fluid bg-gray" id="accordion-style-1">
<div class="container">
<section>
<div class="row">
<div class="col-12">
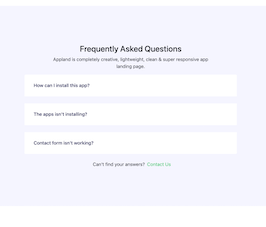
<h1 class="text-green mb-4 text-center">Frequently Asked Questions</h1>
</div>
<div class="col-10 mx-auto">
<div class="accordion" id="accordionExample">
<div class="card">
<div class="card-header" id="headingOne">
<h5 class="mb-0">
<button class="btn btn-link btn-block text-left" type="button" data-toggle="collapse" data-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
<i class="fa fa-amazon main"></i><i class="fa fa-angle-double-right mr-3"></i>How to pay amazon.
</button>
</h5>
</div>
<div id="collapseOne" class="collapse show fade" aria-labelledby="headingOne" data-parent="#accordionExample">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.<a href="https://www.fiverr.com/sunlimetech/fix-your-bootstrap-html-and-css3-issues" class="ml-3" target="_blank"><strong>View More designs <i class="fa fa-angle-double-right"></i></strong></a>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingTwo">
<h5 class="mb-0">
<button class="btn btn-link collapsed btn-block text-left" type="button" data-toggle="collapse" data-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
<i class="fa fa-plus main"></i><i class="fa fa-angle-double-right mr-3"></i>There are many more.
</button>
</h5>
</div>
<div id="collapseTwo" class="collapse fade" aria-labelledby="headingTwo" data-parent="#accordionExample">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.<a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" class="ml-3" target="_blank"><strong>View More designs <i class="fa fa-angle-double-right"></i></strong></a>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingThree">
<h5 class="mb-0">
<button class="btn btn-link collapsed btn-block text-left" type="button" data-toggle="collapse" data-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
<i class="fa fa-expeditedssl main"></i><i class="fa fa-angle-double-right mr-3"></i>How to enable two factor authentication.
</button>
</h5>
</div>
<div id="collapseThree" class="collapse fade" aria-labelledby="headingThree" data-parent="#accordionExample">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.<a href="https://www.fiverr.com/sunlimetech/convert-bootstrap-or-html-to-wordpress-for-global-devices" class="ml-3" target="_blank"><strong>View More designs <i class="fa fa-angle-double-right"></i></strong></a>
</div>
</div>
</div>
<div class="card">
<div class="card-header" id="headingFour">
<h5 class="mb-0">
<button class="btn btn-link collapsed btn-block text-left" type="button" data-toggle="collapse" data-target="#collapseFour" aria-expanded="false" aria-controls="collapseFour">
<i class="fa fa-envelope main"></i><i class="fa fa-angle-double-right mr-3"></i>How to contact us.
</button>
</h5>
</div>
<div id="collapseFour" class="collapse fade" aria-labelledby="headingFour" data-parent="#accordionExample">
<div class="card-body">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.<a href="https://www.fiverr.com/sunlimetech/do-web-development-in-pure-php-and-frameworks" class="ml-3" target="_blank"><strong>View More designs <i class="fa fa-angle-double-right"></i></strong></a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
<!-- .// Accordion -->CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
/***********************************************/
/***************** Accordion ********************/
/***********************************************/
@import url('https://fonts.googleapis.com/css?family=Tajawal');
@import url('https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
section{
padding: 60px 0;
}
#accordion-style-1 h1,
#accordion-style-1 a{
color:#007b5e;
}
#accordion-style-1 .btn-link {
font-weight: 400;
color: #007b5e;
background-color: transparent;
text-decoration: none !important;
font-size: 16px;
font-weight: bold;
padding-left: 25px;
}
#accordion-style-1 .card-body {
border-top: 2px solid #007b5e;
}
#accordion-style-1 .card-header .btn.collapsed .fa.main{
display:none;
}
#accordion-style-1 .card-header .btn .fa.main{
background: #007b5e;
padding: 13px 11px;
color: #ffffff;
width: 35px;
height: 41px;
position: absolute;
left: -1px;
top: 10px;
border-top-right-radius: 7px;
border-bottom-right-radius: 7px;
display:block;
}
About this bootstrap example/template
This example/template, Bootstrap 4 accordion, was published on Sep 28th 2019, 02:58 by Sunlime Technologies and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 2.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working