HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-sm-6 col-md-4 col-md-offset-4">
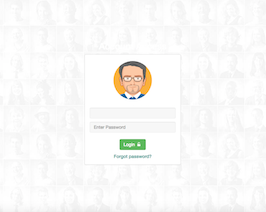
<h1 class="text-center login-title">Sign in to continue to Gmail</h1>
<div class="account-wall">
<img class="profile-img" src="https://bootdey.com/img/Content/avatar/avatar6.png"
alt="">
<p class="profile-name">Bhaumik Patel</p>
<span class="profile-email">[email protected]</span>
<form class="form-signin">
<input type="password" class="form-control" placeholder="Password" required autofocus>
<button class="btn btn-lg btn-primary btn-block" type="submit">
Sign in</button>
<a href="#" class="need-help">Need help? </a><span class="clearfix"></span>
</form>
</div>
<a href="#" class="text-center new-account">Sign in with a different account</a>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#ddd;
}
.form-signin
{
max-width: 330px;
padding: 15px;
margin: 0 auto;
padding-top: 5px;
}
.form-signin .form-signin-heading, .form-signin .checkbox
{
margin-bottom: 10px;
}
.form-signin .checkbox
{
font-weight: normal;
}
.form-signin .form-control
{
position: relative;
font-size: 16px;
height: auto;
padding: 10px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.form-signin .form-control:focus
{
z-index: 2;
}
.form-signin input[type="password"]
{
margin-bottom: 10px;
}
.account-wall
{
margin-top: 20px;
padding: 40px 0px 20px 0px;
background-color: #f7f7f7;
-moz-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
box-shadow: 0px 2px 2px rgba(0, 0, 0, 0.3);
}
.login-title
{
color: #555;
font-size: 18px;
font-weight: 400;
display: block;
}
.profile-img
{
width: 96px;
height: 96px;
margin: 0 auto 10px;
display: block;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
}
.profile-name {
font-size: 16px;
font-weight: bold;
text-align: center;
margin: 10px 0 0;
height: 1em;
}
.profile-email {
display: block;
padding: 0 8px;
font-size: 15px;
color: #404040;
line-height: 2;
font-size: 14px;
text-align: center;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.need-help
{
display: block;
margin-top: 10px;
}
.new-account
{
display: block;
margin-top: 10px;
}
About this bootstrap example/template
This example/template, Boostrap gmail style Sign in to continue, was published on Apr 11th 2014, 20:59 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 9.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.0.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.0.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working