HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<div class="col-md-5">
<div class="card card-custom gutter-b">
<div class="card-header">
<div class="card-title">
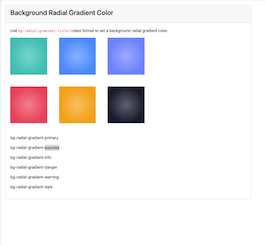
<h3 class="card-label">Background Radial Gradient Color</h3>
</div>
</div>
<div class="card-body">
<!--begin::Example-->
<div class="example">
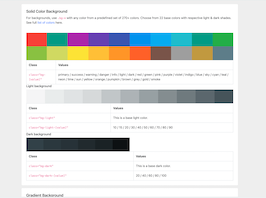
<p>Use
<code>bg-radial-gradient-{color}</code>class format to set a background radial gradient color.</p>
<div class="example-preview">
<div class="d-flex mb-5">
<div class="bg-radial-gradient-primary d-flex flex-center w-150px h-150px mr-5 mb-1 mb-md-0"></div>
<div class="bg-radial-gradient-success d-flex flex-center w-150px h-150px mr-5 mb-1 mb-md-0"></div>
<div class="bg-radial-gradient-info d-flex flex-center w-150px h-150px mr-5 mb-1 mb-md-0"></div>
</div>
<div class="d-flex mb-5">
<div class="bg-radial-gradient-danger d-flex flex-center w-150px h-150px mr-5 mb-1 mb-md-0"></div>
<div class="bg-radial-gradient-warning d-flex flex-center w-150px h-150px mr-5 mb-1 mb-md-0"></div>
<div class="bg-radial-gradient-dark d-flex flex-center w-150px h-150px mr-5"></div>
</div>
</div>
<div class="example-code">
<span class="example-copy" data-toggle="tooltip" title="" data-original-title="Copy code"></span>
<div class="example-highlight">
<p>bg-radial-gradient-primary</p>
<p>bg-radial-gradient-success</p>
<p>bg-radial-gradient-info</p>
<p>bg-radial-gradient-danger</p>
<p>bg-radial-gradient-warning</p>
<p>bg-radial-gradient-dark</p>
</div>
</div>
</div>
<!--end::Example-->
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.h-150px {
height: 150px!important;
}
.w-150px {
width: 150px!important;
}
.flex-center {
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
.bg-radial-gradient-primary {
background-color: #1bc5bd;
background-image: radial-gradient(circle,rgba(201,247,245,.4),#1bc5bd 70%);
}
.bg-radial-gradient-success {
background-color: #3699ff;
background-image: radial-gradient(circle,rgba(225,240,255,.4),#3699ff 70%);
}
.bg-radial-gradient-info {
background-color: #6993ff;
background-image: radial-gradient(circle,rgba(225,233,255,.4),#6993ff 70%);
}
.bg-radial-gradient-danger {
background-color: #f64e60;
background-image: radial-gradient(circle,rgba(255,226,229,.4),#f64e60 70%);
}
.bg-radial-gradient-warning {
background-color: #ffa800;
background-image: radial-gradient(circle,rgba(255,244,222,.4),#ffa800 70%);
}
.bg-radial-gradient-dark {
background-color: #181c32;
background-image: radial-gradient(circle,rgba(209,211,224,.4),#181c32 70%);
}
About this bootstrap example/template
This example/template, Background Radial Gradient Color, was published on May 13th 2021, 09:29 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working