HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
<link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css">
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<!------ Include the above in your HEAD tag ---------->
<link href="https://fonts.googleapis.com/css?family=Playfair+Display:400,400i,700,900|Poppins:100,200,300,300i,400,500,600,700,800,900" rel="stylesheet">
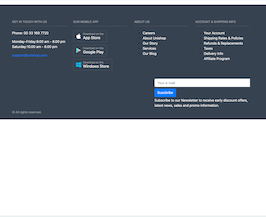
<footer class="p-5 bg-theme text-small">
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-3 text-white">
<img src="https://sunlimetech.com/images/logo-white.png" class=" mb-5" alt="">
<h5 class="text-white">Downloads</h5>
<ul class="list-unstyled list-inline">
<li class="list-inline-item">
<a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank"><img src="https://www.vectorvest.com/wp-content/themes/vectorvest/images/social-appstore-white.png" class=" mb-3" alt=""></a>
</li>
<li class="list-inline-item">
<a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank"><img src="https://www.vectorvest.com/wp-content/themes/vectorvest/images/social-googleplay-white.png" class=" mb-3" alt=""></a>
</li>
</ul>
</div>
<div class="col-12 col-sm-12 col-md-9">
<div class="row">
<div class="col-12 col-sm-4">
<h5 class="text-white">What Is Sunlimetech?</h5>
<ul class="list-unstyled">
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">What Is Sunlimetech?</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">How it Works</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Naveed Ul Hassan</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Testimonials</a></li>
</ul>
<h5 class="text-white">Our Policies</h5>
<ul class="list-unstyled">
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Legal Information</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Privacy Policy</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Refund Policy</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Contact Us</a></li>
</ul>
</div>
<div class="col-12 col-sm-4">
<h5 class="text-white">Products</h5>
<ul class="list-unstyled">
<li><a href="vectorvest-7.html">Sunlimetech</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Stock Advisory – Mobile App</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">RoboTrader</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">RealTime Tracking</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Watch blog</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Watchdog</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Profitbit Pro</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">ProSpinner 7</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Pro Analyzer</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">OptionsHackPro</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">TimerSechudeule</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Portfolio</a></li>
</ul>
</div>
<div class="col-12 col-sm-4">
<h5 class="text-white">Live Events</h5>
<ul class="list-unstyled">
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">US Events</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">CA Events</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">EU Events</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">UK Events</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">AU Events</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">HK Events</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">SG Events</a></li>
</ul>
<h5 class="text-white">Other Links</h5>
<ul class="list-unstyled">
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Pricing</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Blog</a></li>
<li><a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">Risk-Free Trial</a></li>
</ul>
</div>
</div>
</div>
</div>
<hr>
<ul class="list-unstyled list-inline mb-0 text-center">
<li class="list-inline-item">
<a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">
<img src="https://www.vectorvest.com/wp-content/themes/vectorvest/images/social-facebook-white.png" alt="">
</a>
</li>
<li class="list-inline-item">
<a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">
<img src="https://www.vectorvest.com/wp-content/themes/vectorvest/images/social-twitter-white.png" alt="">
</a>
</li>
<li class="list-inline-item">
<a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">
<img src="https://www.vectorvest.com/wp-content/themes/vectorvest/images/social-googleplus-white.png" alt="">
</a>
</li>
<li class="list-inline-item">
<a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">
<img src="https://www.vectorvest.com/wp-content/themes/vectorvest/images/social-linkdin-white.png" alt="">
</a>
</li>
<li class="list-inline-item">
<a href="https://www.fiverr.com/sunlimetech/design-and-fix-your-bootstrap-4-issues" target="_blank">
<img src="https://www.vectorvest.com/wp-content/themes/vectorvest/images/social-youtube-white.png" alt="">
</a>
</li>
</ul>
<hr>
<div class="col-12 text-center text-white">
<p>© 2019 Sunlimetech Inc ®. All Rights Reserved.</p>
</div>
</div>
</footer>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.3.1 included, to get the result that you can see in the preview selection
Download
body {
margin: 0;
font-family: Poppins, sans-serif;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #3c3c3c
}
.bg-theme {
background: #09255D!important
}
a,
a:visited {
color: #fff;
webkit-transition: color .5s;
transition: color .5s;
text-decoration: none
}
footer .logo {
width: 200px;
}
footer ul li a {
color: #6191bc!important;
text-decoration: none !important;
}
footer ul li a:hover {
color: #AF8751!important
}
footer hr {
border-top: 1px solid #6191bc
}
About this bootstrap example/template
This example/template, Awesome footer Bootstrap 4 core, was published on Sep 28th 2019, 02:34 by Sunlime Technologies and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.3.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working