HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download<link href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.0/assets/owl.carousel.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.css" rel="stylesheet">
<section class="testimonial-section">
<div class="large-container">
<div class="sec-title">
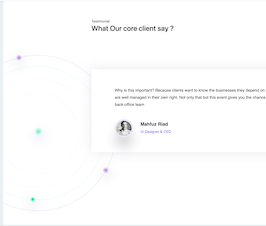
<span class="title">Testimonial</span>
<h2>What Our core client say ?</h2>
</div>
<div class="testimonial-carousel owl-carousel owl-theme">
<div class="testimonial-block">
<div class="inner-box">
<div class="text">Why is this important? Because clients want to know the businesses they depend on for advice, are well managed in their own right. Not only that but this event gives you the chance to give your back-office team</div>
<div class="info-box">
<div class="thumb"><img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt=""></div>
<h4 class="name">Mahfuz Riad</h4>
<span class="designation">Ui Designer & CEO</span>
</div>
</div>
</div>
<div class="testimonial-block">
<div class="inner-box">
<div class="text">Why is this important? Because clients want to know the businesses they depend on for advice, are well managed in their own right. Not only that but this event gives you the chance to give your back-office team</div>
<div class="info-box">
<div class="thumb"><img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt=""></div>
<h4 class="name">Mahfuz Riad</h4>
<span class="designation">Ui Designer & CEO</span>
</div>
</div>
</div>
<div class="testimonial-block">
<div class="inner-box">
<div class="text">Why is this important? Because clients want to know the businesses they depend on for advice, are well managed in their own right. Not only that but this event gives you the chance to give your back-office team</div>
<div class="info-box">
<div class="thumb"><img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt=""></div>
<h4 class="name">Mahfuz Riad</h4>
<span class="designation">Ui Designer & CEO</span>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.2.0/owl.carousel.js"></script>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download.fa-spin {
-webkit-animation: fa-spin 2s infinite linear;
animation: fa-spin 2s infinite linear; }
.fa-pulse {
-webkit-animation: fa-spin 1s infinite steps(8);
animation: fa-spin 1s infinite steps(8); }
@-webkit-keyframes fa-spin {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg); }
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
@keyframes fa-spin {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg); }
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg); } }
.large-container {
position: static;
max-width: 1580px;
padding: 0px 30px;
margin: 0 auto;
}
.testimonial-section{
position: relative;
padding-top: 80px;
padding-bottom: 210px;
}
.testimonial-section:before{
position: absolute;
left: -200px;
top: 22%;
background-image: url(http://t.commonsupport.com/adro/images/icons/ring-circle.png);
background-repeat: no-repeat;
background-position: center;
width: 701px;
height: 756px;
content: "";
-webkit-animation: fa-spin 25s infinite alternate;
-moz-animation: fa-spin 25s infinite alternate;
-ms-animation: fa-spin 25s infinite alternate;
-o-animation: fa-spin 25s infinite alternate;
animation: fa-spin 25s infinite alternate;
}
.testimonial-section .sec-title{
position: relative;
margin-bottom: 115px;
}
.testimonial-section .sec-title .title{
margin-bottom: 20px;
}
.testimonial-section .testimonial-carousel{
position: relative;
max-width: 1100px;
margin: 0 -50px;
}
.testimonial-block{
position: relative;
padding: 50px;
}
.testimonial-block .inner-box{
padding: 80px 105px;
background-color:#ffffff;
box-shadow: 0 0 50px rgba(226,222,232,0.75);
}
.testimonial-block .text{
position: relative;
display: block;
font-size: 18px;
line-height: 32px;
color: #282331;
font-weight: 400;
margin-bottom: 50px;
font-family: "Muli", sans-serif;
}
.testimonial-block .info-box{
position: relative;
padding-left: 115px;
padding-top: 10px;
}
.testimonial-block .info-box .thumb{
position: absolute;
left: 0;
top: 0;
height: 82px;
width: 82px;
}
.testimonial-block .info-box .thumb img{
border: 6px solid #e5e6fa;
border-radius: 50%;
overflow: hidden;
display: block;
width: 100%;
box-shadow: 0 45px 45px rgba(147,147,147,0.35);
}
.testimonial-block .info-box .name{
position: relative;
display: block;
font-size: 21px;
line-height: 1.2em;
color: #382c4d;
font-weight: 700;
margin-bottom: 10px;
font-family: "Niramit", sans-serif;
}
.testimonial-block .info-box .designation{
position: relative;
display: block;
font-size: 16px;
line-height: 24px;
color: #8053f7;
font-weight: 400;
font-family: "Muli", sans-serif;
}
.testimonial-carousel .owl-nav{
position: absolute;
right: 75px;
bottom: 70px;
}
.testimonial-carousel .owl-next,
.testimonial-carousel .owl-prev{
position: relative;
display: inline-block;
height: 75px;
width: 75px;
line-height: 75px;
text-align: center;
border-radius: 50%;
background-color:#ffffff;
-webkit-transition: all 300ms ease;
-moz-transition: all 300ms ease;
-ms-transition: all 300ms ease;
-o-transition: all 300ms ease;
transition: all 300ms ease;
}
.testimonial-carousel .owl-next:hover,
.testimonial-carousel .owl-prev:hover{
background-color:#00df97;
box-shadow: 0 24px 24px rgba(187,187,187,.75);
}
.arrow-right,
.arrow-left{
position: relative;
display: inline-block;
height: 9px;
width: 43px;
background-image: url(http://t.commonsupport.com/adro/images/icons/arrow-left-2.png);
background-repeat: no-repeat;
background-position: center;
}
.arrow-right{
background-image: url(http://t.commonsupport.com/adro/images/icons/arrow-right-2.png);
}
.testimonial-section .thumb-layer{
position: absolute;
right: 30px;
top: 120px;
}
.testimonial-section .thumb-layer .image{
position: relative;
margin-right: 0;
}
.testimonial-section .thumb-layer .image img{
display: inline-block;
max-width: 100%;
height: auto;
}
Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Download(function($) {
"use strict";
//Hide Loading Box (Preloader)
function handlePreloader() {
if($('.preloader').length){
$('.preloader').delay(200).fadeOut(500);
}
}
//Update Header Style and Scroll to Top
function headerStyle() {
if($('.main-header').length){
var windowpos = $(window).scrollTop();
var siteHeader = $('.main-header');
var scrollLink = $('.scroll-to-top');
if (windowpos >= 1) {
siteHeader.addClass('fixed-header');
scrollLink.fadeIn(300);
} else {
siteHeader.removeClass('fixed-header');
scrollLink.fadeOut(300);
}
}
}
headerStyle();
//Submenu Dropdown Toggle
if($('.main-header li.dropdown ul').length){
$('.main-header li.dropdown').append('<div class="dropdown-btn"><span class="fa fa-angle-down"></span></div>');
//Dropdown Button
$('.main-header li.dropdown .dropdown-btn').on('click', function() {
$(this).prev('ul').slideToggle(500);
});
//Disable dropdown parent link
$('.main-header .navigation li.dropdown > a,.hidden-bar .side-menu li.dropdown > a').on('click', function(e) {
e.preventDefault();
});
}
//Side Content Toggle
if($('.main-header .outer-box .nav-btn').length){
//Show Form
$('.main-header .outer-box .nav-btn').on('click', function(e) {
e.preventDefault();
$('body').addClass('side-content-visible');
});
//Hide Form
$('.hidden-bar .inner-box .cross-icon,.form-back-drop,.close-menu').on('click', function(e) {
e.preventDefault();
$('body').removeClass('side-content-visible');
});
//Dropdown Menu
$('.fullscreen-menu .navigation li.dropdown > a').on('click', function() {
$(this).next('ul').slideToggle(500);
});
}
//Hidden Sidebar
if ($('.hidden-bar').length) {
$('.hidden-bar').mCustomScrollbar({
theme:"dark"
});
}
// Testimonial Carousel
if ($('.testimonial-carousel').length) {
$('.testimonial-carousel').owlCarousel({
animateOut: 'slideOutDown',
animateIn: 'zoomIn',
loop:true,
margin:0,
nav:true,
smartSpeed: 300,
autoplay: 7000,
navText: [ '<span class="arrow-left"></span>', '<span class="arrow-right"></span>' ],
responsive:{
0:{
items:1
},
600:{
items:1
},
800:{
items:1
},
1024:{
items:1
}
}
});
}
//Fact Counter + Text Count
if($('.count-box').length){
$('.count-box').appear(function(){
var $t = $(this),
n = $t.find(".count-text").attr("data-stop"),
r = parseInt($t.find(".count-text").attr("data-speed"), 10);
if (!$t.hasClass("counted")) {
$t.addClass("counted");
$({
countNum: $t.find(".count-text").text()
}).animate({
countNum: n
}, {
duration: r,
easing: "linear",
step: function() {
$t.find(".count-text").text(Math.floor(this.countNum));
},
complete: function() {
$t.find(".count-text").text(this.countNum);
}
});
}
},{accY: 0});
}
//Accordion Box
if($('.accordion-box').length){
$(".accordion-box").on('click', '.acc-btn', function() {
var outerBox = $(this).parents('.accordion-box');
var target = $(this).parents('.accordion');
if($(this).hasClass('active')!==true){
$(outerBox).find('.accordion .acc-btn').removeClass('active');
}
if ($(this).next('.acc-content').is(':visible')){
return false;
}else{
$(this).addClass('active');
$(outerBox).children('.accordion').removeClass('active-block');
$(outerBox).find('.accordion').children('.acc-content').slideUp(300);
target.addClass('active-block');
$(this).next('.acc-content').slideDown(300);
}
});
}
//Tabs Box
if($('.tabs-box').length){
$('.tabs-box .tab-buttons .tab-btn').on('click', function(e) {
e.preventDefault();
var target = $($(this).attr('data-tab'));
if ($(target).is(':visible')){
return false;
}else{
target.parents('.tabs-box').find('.tab-buttons').find('.tab-btn').removeClass('active-btn');
$(this).addClass('active-btn');
target.parents('.tabs-box').find('.tabs-content').find('.tab').fadeOut(0);
target.parents('.tabs-box').find('.tabs-content').find('.tab').removeClass('active-tab animated fadeIn');
$(target).fadeIn(300);
$(target).addClass('active-tab animated fadeIn');
}
});
}
//Default Masonary
function defaultMasonry() {
if($('.masonry-items-container').length){
var winDow = $(window);
// Needed variables
var $container=$('.masonry-items-container');
$container.isotope({
itemSelector: '.masonry-item',
masonry: {
columnWidth :2
},
animationOptions:{
duration:500,
easing:'linear'
}
});
winDow.on('resize', function(){
$container.isotope({
itemSelector: '.masonry-item',
animationOptions: {
duration: 500,
easing : 'linear',
queue : false
}
});
});
}
}
defaultMasonry();
//Gallery Filters
if($('.filter-list').length){
$('.filter-list').mixItUp({});
}
//LightBox / Fancybox
if($('.lightbox-image').length) {
$('.lightbox-image').fancybox({
openEffect : 'fade',
closeEffect : 'fade',
helpers : {
media : {}
}
});
}
//Contact Form Validation
if($('#contact-form').length){
$('#contact-form').validate({
rules: {
username: {
required: true
},
email: {
required: true,
email: true
},
phone: {
required: true
},
message: {
required: true
}
}
});
}
// Scroll to a Specific Div
if($('.scroll-to-target').length){
$(".scroll-to-target").on('click', function() {
var target = $(this).attr('data-target');
// animate
$('html, body').animate({
scrollTop: $(target).offset().top
}, 1500);
});
}
if($('.paroller').length){
$('.paroller').paroller({
factor: 0.05, // multiplier for scrolling speed and offset, +- values for direction control
factorLg: 0.05, // multiplier for scrolling speed and offset if window width is less than 1200px, +- values for direction control
type: 'foreground', // background, foreground
direction: 'horizontal' // vertical, horizontal
});
}
if($('.timer').length){
$(function(){
$('[data-countdown]').each(function() {
var $this = $(this), finalDate = $(this).data('countdown');
$this.countdown(finalDate, function(event) {
$this.html(event.strftime('%D days %H:%M:%S'));
});
});
});
$('.cs-countdown').countdown('').on('update.countdown', function(event) {
var $this = $(this).html(event.strftime('<div class="count-col"><span>%m</span><h6>Months</h6></div> <div class="count-col"><span>%D</span><h6>days</h6></div> <div class="count-col"><span>%H</span><h6>Hours</h6></div> <div class="count-col"><span>%M</span><h6>Minutes</h6></div> <div class="count-col"><span>%S</span><h6>Seconds</h6></div>'));
});
}
// Elements Animation
if($('.wow').length){
var wow = new WOW(
{
boxClass: 'wow', // animated element css class (default is wow)
animateClass: 'animated', // animation css class (default is animated)
offset: 0, // distance to the element when triggering the animation (default is 0)
mobile: true, // trigger animations on mobile devices (default is true)
live: true // act on asynchronously loaded content (default is true)
}
);
wow.init();
}
/* ==========================================================================
When document is Scrollig, do
========================================================================== */
$(window).on('scroll', function() {
headerStyle();
});
/* ==========================================================================
When document is loading, do
========================================================================== */
$(window).on('load', function() {
handlePreloader();
defaultMasonry();
});
})(window.jQuery); 
About this bootstrap example/template
This example/template, Animated Testimonial Slider, was published on Sep 30th 2020, 07:36 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.5.0
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 4.5.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working