HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container profile">
<div class="col-sm-7 sm-margin-bottom-30">
<div class="panel panel-profile">
<div class="panel-heading overflow-h">
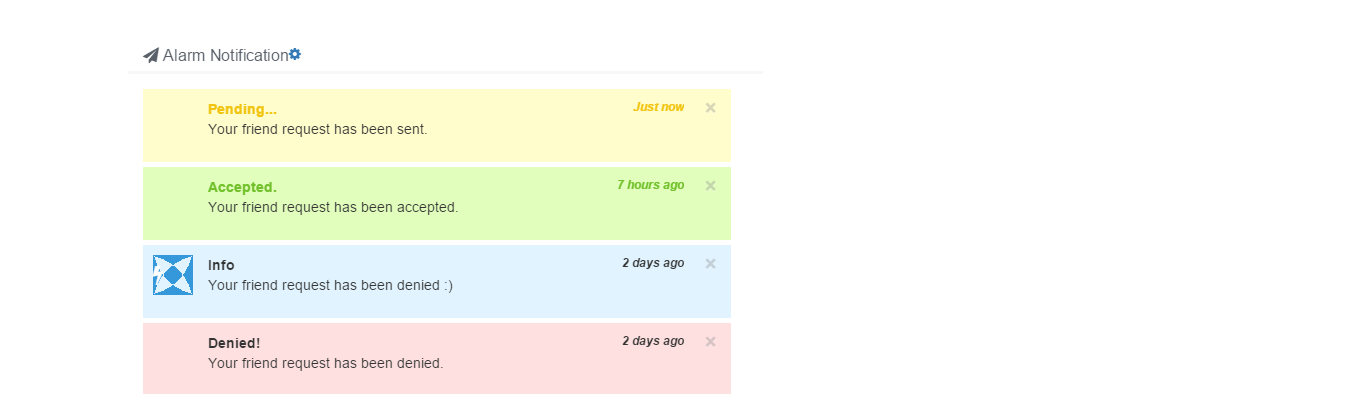
<h2 class="panel-title heading-sm pull-left"><i class="fa fa-send"></i> Alarm Notification</h2>
<a href="#"><i class="fa fa-cog pull-right"></i></a>
</div>
<div id="scrollbar3" class="panel-body contentHolder ps-container">
<div class="alert-blocks alert-blocks-pending alert-dismissable">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<img class="rounded-x" src="http://htmlstream.com/preview/unify-v1.6-production/assets/img/testimonials/img3.jpg" alt="">
<div class="overflow-h">
<strong class="color-yellow">Pending... <small class="pull-right"><em>Just now</em></small></strong>
<p>Your friend request has been sent.</p>
</div>
</div>
<div class="alert-blocks alert-blocks-success alert-dismissable">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<img class="rounded-x" src="http://htmlstream.com/preview/unify-v1.6-production/assets/img/testimonials/img2.jpg" alt="">
<div class="overflow-h">
<strong class="color-green">Accepted. <small class="pull-right"><em>7 hours ago</em></small></strong>
<p>Your friend request has been accepted.</p>
</div>
</div>
<div class="alert-blocks alert-blocks-info alert-dismissable">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<i class="icon-custom rounded-x icon-bg-blue fa fa-bolt"></i>
<div class="overflow-h">
<strong class="color-blue">Info <small class="pull-right"><em>2 days ago</em></small></strong>
<p>Your friend request has been denied :)</p>
</div>
</div>
<div class="alert-blocks alert-blocks-error alert-dismissable">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<img class="rounded-x" src="http://htmlstream.com/preview/unify-v1.6-production/assets/img/testimonials/img6.jpg" alt="">
<div class="overflow-h">
<strong class="color-red">Denied! <small class="pull-right"><em>2 days ago</em></small></strong>
<p>Your friend request has been denied.</p>
</div>
</div>
<div class="alert-blocks alert-dismissable">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<i class="icon-custom rounded-x icon-bg-dark fa fa-magic"></i>
<div class="overflow-h">
<strong class="color-dark">Default <small class="pull-right"><em>Just now</em></small></strong>
<p><strong>Adam Johnson's</strong> friend request pending..</p>
</div>
</div>
<div class="alert-blocks alert-blocks-pending alert-dismissable">
<button aria-hidden="true" data-dismiss="alert" class="close" type="button">×</button>
<i class="icon-custom rounded-x icon-bg-yellow fa fa-info"></i>
<div class="overflow-h">
<strong class="color-yellow">Pending <small class="pull-right"><em>Just now</em></small></strong>
<p><strong>Adam Johnson's</strong> friend request pending..</p>
</div>
</div>
<div class="ps-scrollbar-x-rail" style="width: 459px; display: none; left: 0px; bottom: -100px;"><div class="ps-scrollbar-x" style="left: 0px; width: 0px;"></div></div><div class="ps-scrollbar-y-rail" style="top: 103px; height: 320px; display: inherit; right: 3px;"><div class="ps-scrollbar-y" style="top: 78px; height: 242px;"></div></div></div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Downloadbody {
background:#eee;
}
.profile .panel-profile {
border: none;
margin-bottom: 0;
box-shadow: none;
margin-top:40px;
}
.profile .panel-heading {
color: #585f69;
background: #fff;
padding: 7px 15px;
border-bottom: solid 3px #f7f7f7;
}
.overflow-h {
overflow: hidden;
}
.panel-heading {
color: #fff;
padding: 5px 15px;
}
.profile .panel-title {
font-size: 16px;
}
.contentHolder {
padding: 0;
height: 320px;
margin: 0px auto;
overflow-y: auto;
position: relative;
}
.alert-blocks {
margin: 0 15px 5px;
background: #f7f7f7;
padding: 10px 10px 13px;
}
.color-green {
color: #72c02c;
}
.color-dark {
color: #555555;
}
.alert-blocks.alert-dismissable {
padding-right: 35px;
}
.alert-blocks:first-child {
margin-top: 15px;
}
.alert-blocks-pending {
background: #fffdcc;
}
.alert-blocks-success {
background: #e1febc;
}
.alert-blocks-info {
background: #e0f3fe;
}
.alert-blocks-error {
background: #fee0e0;
}
.alert-blocks img {
float: left;
width: 40px;
height: 40px;
margin-right: 15px;
}
.rounded-x {
border-radius: 50% !important;
}
.alert-blocks i {
float: left;
margin-right: 15px;
}
i.icon-bg-dark {
background: #555;
}
i.icon-bg-blue {
background: #3498db;
}
i.icon-bg-yellow {
background: #f1c40f;
}
i.icon-custom {
color: #555;
width: 40px;
height: 40px;
font-size: 20px;
line-height: 40px;
margin-bottom: 5px;
text-align: center;
display: inline-block;
border: solid 1px #555;
}
i.icon-bg-u, i.icon-bg-red, i.icon-bg-sea, i.icon-bg-dark,
i.icon-bg-darker, i.icon-bg-grey, i.icon-bg-blue, i.icon-bg-green,
i.icon-bg-yellow, i.icon-bg-orange, i.icon-bg-purple,
i.icon-bg-aqua, i.icon-bg-brown, i.icon-bg-dark-blue,
i.icon-bg-light-grey, i.icon-bg-light-green {
color: #fff;
border-color: transparent;
}
.overflow-h {
overflow: hidden;
}
.color-yellow {
color: #f1c40f;
}
About this bootstrap example/template
This example/template, Alarm notification, was published on Feb 15th 2015, 14:26 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 2.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.2
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.2 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working