HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 5.0.1 included, to get the result that you can see in the preview selection
Download<div class="container">
<br>
<div class="row">
<div class="col-lg-5 col-md-7 mx-auto my-auto">
<div class="card">
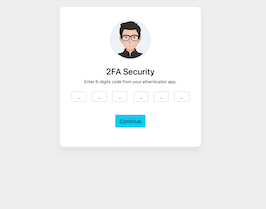
<div class="card-body px-lg-5 py-lg-5 text-center">
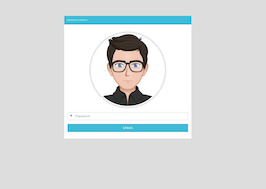
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" class="rounded-circle avatar-lg img-thumbnail mb-4" alt="profile-image">
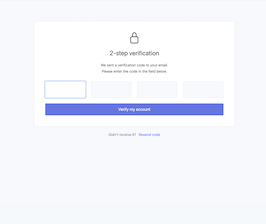
<h2 class="text-info">2FA Security</h2>
<p class="mb-4">Enter 6-digits code from your athenticatior app.</p>
<form>
<div class="row mb-4">
<div class="col-lg-2 col-md-2 col-2 ps-0 ps-md-2">
<input type="text" class="form-control text-lg text-center" placeholder="_" aria-label="2fa">
</div>
<div class="col-lg-2 col-md-2 col-2 ps-0 ps-md-2">
<input type="text" class="form-control text-lg text-center" placeholder="_" aria-label="2fa">
</div>
<div class="col-lg-2 col-md-2 col-2 ps-0 ps-md-2">
<input type="text" class="form-control text-lg text-center" placeholder="_" aria-label="2fa">
</div>
<div class="col-lg-2 col-md-2 col-2 pe-0 pe-md-2">
<input type="text" class="form-control text-lg text-center" placeholder="_" aria-label="2fa">
</div>
<div class="col-lg-2 col-md-2 col-2 pe-0 pe-md-2">
<input type="text" class="form-control text-lg text-center" placeholder="_" aria-label="2fa">
</div>
<div class="col-lg-2 col-md-2 col-2 pe-0 pe-md-2">
<input type="text" class="form-control text-lg text-center" placeholder="_" aria-label="2fa">
</div>
</div>
<div class="text-center">
<button type="button" class="btn bg-info btn-lg my-4">Continue</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 5.0.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.card {
box-shadow: 0 20px 27px 0 rgb(0 0 0 / 5%);
}
.card {
position: relative;
display: flex;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 0 solid rgba(0,0,0,.125);
border-radius: 1rem;
}
.img-thumbnail {
padding: .25rem;
background-color: #ecf2f5;
border: 1px solid #dee2e6;
border-radius: .25rem;
max-width: 100%;
height: auto;
}
.avatar-lg {
height: 150px;
width: 150px;
}
About this bootstrap example/template
This example/template, 2FA Security form, was published on Oct 11th 2021, 15:33 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 5.0.1
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'>
<script src='https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js'></script>
This code example is based on bootstrap 5.0.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working