HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<br>
<br>
<br>
<div class="container">
<div class="col-md-12">
<div class="card b-1 hover-shadow mb-20">
<div class="media card-body">
<div class="media-left pr-12">
<img class="avatar avatar-xl no-radius" src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="...">
</div>
<div class="media-body">
<div class="mb-2">
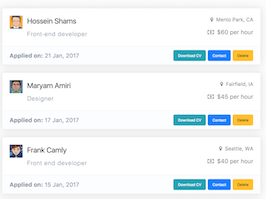
<span class="fs-20 pr-16">Hossein Shams</span>
</div>
<small class="fs-16 fw-300 ls-1">Front-end developer</small>
</div>
<div class="media-right text-right d-none d-md-block">
<p class="fs-14 text-fade mb-12"><i class="fa fa-map-marker pr-1"></i> Menlo Park, CA</p>
<span class="text-fade"><i class="fa fa-money pr-1"></i> $60 per hour</span>
</div>
</div>
<footer class="card-footer flexbox align-items-center">
<div>
<strong>Applied on:</strong>
<span>21 Jan, 2017</span>
</div>
<div class="card-hover-show">
<a class="btn btn-xs fs-10 btn-bold btn-info" href="#">Download CV</a>
<a class="btn btn-xs fs-10 btn-bold btn-primary" href="#" data-toggle="modal" data-target="#modal-contact">Contact</a>
<a class="btn btn-xs fs-10 btn-bold btn-warning" href="#">Delete</a>
</div>
</footer>
</div>
<div class="card b-1 hover-shadow mb-20">
<div class="media card-body">
<div class="media-left pr-12">
<img class="avatar avatar-xl no-radius" src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="...">
</div>
<div class="media-body">
<div class="mb-2">
<span class="fs-20 pr-16">Maryam Amiri</span>
</div>
<small class="fs-16 fw-300 ls-1">Designer</small>
</div>
<div class="media-right text-right d-none d-md-block">
<p class="fs-14 text-fade mb-12"><i class="fa fa-map-marker pr-1"></i> Fairfield, IA</p>
<span class="text-fade"><i class="fa fa-money pr-1"></i> $45 per hour</span>
</div>
</div>
<footer class="card-footer flexbox align-items-center">
<div>
<strong>Applied on:</strong>
<span>17 Jan, 2017</span>
</div>
<div class="card-hover-show">
<a class="btn btn-xs fs-10 btn-bold btn-info" href="#">Download CV</a>
<a class="btn btn-xs fs-10 btn-bold btn-primary" href="#" data-toggle="modal" data-target="#modal-contact">Contact</a>
<a class="btn btn-xs fs-10 btn-bold btn-warning" href="#">Delete</a>
</div>
</footer>
</div>
<div class="card b-1 hover-shadow mb-20">
<div class="media card-body">
<div class="media-left pr-12">
<img class="avatar avatar-xl no-radius" src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="...">
</div>
<div class="media-body">
<div class="mb-2">
<span class="fs-20 pr-16">Frank Camly</span>
</div>
<small class="fs-16 fw-300 ls-1">Front end developer</small>
</div>
<div class="media-right text-right d-none d-md-block">
<p class="fs-14 text-fade mb-12"><i class="fa fa-map-marker pr-1"></i> Seattle, WA</p>
<span class="text-fade"><i class="fa fa-money pr-1"></i> $40 per hour</span>
</div>
</div>
<footer class="card-footer flexbox align-items-center">
<div>
<strong>Applied on:</strong>
<span>15 Jan, 2017</span>
</div>
<div class="card-hover-show">
<a class="btn btn-xs fs-10 btn-bold btn-info" href="#">Download CV</a>
<a class="btn btn-xs fs-10 btn-bold btn-primary" href="#" data-toggle="modal" data-target="#modal-contact">Contact</a>
<a class="btn btn-xs fs-10 btn-bold btn-warning" href="#">Delete</a>
</div>
</footer>
</div>
<div class="card b-1 hover-shadow mb-20">
<div class="media card-body">
<div class="media-left pr-12">
<img class="avatar avatar-xl no-radius" src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="...">
</div>
<div class="media-body">
<div class="mb-2">
<span class="fs-20 pr-16">Tim Hank</span>
</div>
<small class="fs-16 fw-300 ls-1">Web developer</small>
</div>
<div class="media-right text-right d-none d-md-block">
<p class="fs-14 text-fade mb-12"><i class="fa fa-map-marker pr-1"></i> Fremont, CA</p>
<span class="text-fade"><i class="fa fa-money pr-1"></i> $55 per hour</span>
</div>
</div>
<footer class="card-footer flexbox align-items-center">
<div>
<strong>Applied on:</strong>
<span>11 Jan, 2017</span>
</div>
<div class="card-hover-show">
<a class="btn btn-xs fs-10 btn-bold btn-info" href="#">Download CV</a>
<a class="btn btn-xs fs-10 btn-bold btn-primary" href="#" data-toggle="modal" data-target="#modal-contact">Contact</a>
<a class="btn btn-xs fs-10 btn-bold btn-warning" href="#">Delete</a>
</div>
</footer>
</div>
<nav>
<ul class="pagination justify-content-center">
<li class="page-item active">
<a class="page-link" href="#">1</a>
</li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
</ul>
</nav>
<br>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 4.0.0-beta included, to get the result that you can see in the preview selection
Downloadbody{
background:#FCFCFC;
}
.pr-12 {
padding-right: 12px !important;
}
.mb-20 {
margin-bottom: 20px !important;
}
.b-1 {
border: 1px solid #ebebeb !important;
}
.card {
border: 0;
border-radius: 0;
margin-bottom: 30px;
-webkit-transition: .5s;
transition: .5s;
}
.card {
position: relative;
display: -ms-flexbox;
display: flex;
-ms-flex-direction: column;
flex-direction: column;
min-width: 0;
word-wrap: break-word;
background-color: #fff;
background-clip: border-box;
border: 1px solid rgba(0,0,0,.125);
border-radius: .25rem;
}
.media {
padding: 16px 12px;
-webkit-transition: background-color .2s linear;
transition: background-color .2s linear;
}
.media {
display: -ms-flexbox;
display: flex;
-ms-flex-align: start;
align-items: flex-start;
}
.card-body {
-ms-flex: 1 1 auto;
flex: 1 1 auto;
padding: 1.25rem;
}
.media .avatar {
flex-shrink: 0;
}
.no-radius {
border-radius: 0 !important;
}
.avatar-xl {
width: 64px;
height: 64px;
line-height: 64px;
font-size: 1.25rem;
}
.avatar {
position: relative;
display: inline-block;
width: 36px;
height: 36px;
line-height: 36px;
text-align: center;
border-radius: 100%;
background-color: #f5f6f7;
color: #8b95a5;
text-transform: uppercase;
}
img {
max-width: 100%;
}
img {
vertical-align: middle;
border-style: none;
}
.mb-2 {
margin-bottom: .5rem!important;
}
.fs-20 {
font-size: 20px !important;
}
.pr-16 {
padding-right: 16px !important;
}
.ls-1 {
letter-spacing: 1px !important;
}
.fw-300 {
font-weight: 300 !important;
}
.fs-16 {
font-size: 16px !important;
}
.media-body>* {
margin-bottom: 0;
}
small, time, .small {
font-family: Roboto,sans-serif;
font-weight: 400;
font-size: 11px;
color: #8b95a5;
}
.fs-14 {
font-size: 14px !important;
}
.mb-12 {
margin-bottom: 12px !important;
}
.text-fade {
color: rgba(77,82,89,0.7) !important;
}
.card-footer:last-child {
border-radius: 0 0 calc(.25rem - 1px) calc(.25rem - 1px);
}
.card-footer {
background-color: #fcfdfe;
border-top: 1px solid rgba(77,82,89,0.07);
color: #8b95a5;
padding: 10px 20px;
}
.flexbox {
display: -webkit-box;
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
}
.align-items-center {
-ms-flex-align: center!important;
align-items: center!important;
}
.card-footer {
padding: .75rem 1.25rem;
background-color: rgba(0,0,0,.03);
border-top: 1px solid rgba(0,0,0,.125);
}
.card-footer {
background-color: #fcfdfe;
border-top: 1px solid rgba(77, 82, 89, 0.07);
color: #8b95a5;
padding: 10px 20px
}
.card-footer>*:last-child {
margin-bottom: 0
}
.hover-shadow {
-webkit-box-shadow: 0 0 35px rgba(0, 0, 0, 0.11);
box-shadow: 0 0 35px rgba(0, 0, 0, 0.11)
}
.fs-10 {
font-size: 10px !important;
}
About this bootstrap example/template
This example/template, bs4 beta media user list, was published on Oct 5th 2017, 12:48 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 13.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 4.0.0-beta
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/4.0.0-beta/js/bootstrap.min.js'></script>
This code example is based on bootstrap 4.0.0-beta and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working