HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="content">
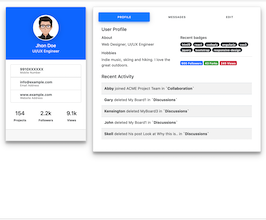
<div class="card">
<div class="firstinfo"><img src="http://www.doyoubuzz.com/var/users/_/2016/11/15/18/1300826/avatar/1253797/avatar_cp_630.jpg?t=1504470047" />
<div class="profileinfo">
<h1>HARUN PEHLİVAN</h1>
<h3> FOUNDER,CEO BLOGGER</h3>
<p class="bio"> <a href="http://www.doyoubuzz.com/harun-pehlivan" target="_blank">E-CV</a> </p>
</div>
</div>
</div>
<div class="badgescard">
<span class="fa fa-facebook"></span>
<span class="fa fa-twitter"> </span>
<span class="fa fa-google-plus"></span>
<span class="fa fa-youtube"></span>
<span class="fa fa-dribble"></span>
<span class="fa fa-google"></span>
<span class="fa fa-android"> </span>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download@import "https://fonts.googleapis.com/css?family=Open+Sans:300,400";
body,
.badgescard,
.firstinfo {
display: flex;
justify-content: center;
align-items: center;
}
html {
height: 100%;
}
body {
font-family: 'Open Sans', sans-serif;
width: 100%;
min-height: 100%;
background: #00bcd4;
font-size: 16px;
overflow: hidden;
}
*,
*:before,
*:after {
box-sizing: border-box;
}
.content {
position: relative;
animation: animatop 0.9s cubic-bezier(0.425, 1.14, 0.47, 1.125) forwards;
}
.card {
width: 500px;
min-height: 100px;
padding: 20px;
border-radius: 3px;
background-color: white;
box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2);
position: relative;
overflow: hidden;
}
.card:after {
content: '';
display: block;
width: 190px;
height: 300px;
background: cadetblue;
position: absolute;
animation: rotatemagic 0.75s cubic-bezier(0.425, 1.04, 0.47, 1.105) 1s both;
}
.badgescard {
padding: 10px 20px;
border-radius: 3px;
background-color: #00bcd4;
color:#fff;
width: 480px;
box-shadow: 0px 10px 20px rgba(0, 0, 0, 0.2);
position: absolute;
z-index: -1;
left: 10px;
bottom: 10px;
animation: animainfos 0.5s cubic-bezier(0.425, 1.04, 0.47, 1.105) 0.75s forwards;
}
.badgescard span {
font-size: 1.6em;
margin: 0px 6px;
opacity: 0.6;
}
.firstinfo {
flex-direction: row;
z-index: 2;
position: relative;
}
.firstinfo img {
border-radius: 50%;
width: 120px;
height: 120px;
}
.firstinfo .profileinfo {
padding: 0px 20px;
}
.firstinfo .profileinfo h1 {
font-size: 1.8em;
}
.firstinfo .profileinfo h3 {
font-size: 1.2em;
color: #00bcd4;
font-style: italic;
}
.firstinfo .profileinfo p.bio {
padding: 10px 0px;
color: #5A5A5A;
line-height: 1.2;
font-style: initial;
}
@keyframes animatop {
0% {
opacity: 0;
bottom: -500px;
}
100% {
opacity: 1;
bottom: 0px;
}
}
@keyframes animainfos {
0% {
bottom: 10px;
}
100% {
bottom: -42px;
}
}
@keyframes rotatemagic {
0% {
opacity: 0;
transform: rotate(0deg);
top: -24px;
left: -253px;
}
100% {
transform: rotate(-30deg);
top: -24px;
left: -78px;
}
}
About this bootstrap example/template
This example/template, profile card, was published on Sep 4th 2017, 10:12 by HARUN PEHLIVAN and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 918 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working