HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<hgroup>
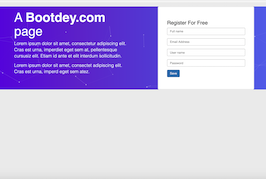
<h1><b>Bootdey.com</b></h1>
</hgroup>
<form>
<div class="group">
<input type="text"><span class="highlight"></span><span class="bar"></span>
<label>Name</label>
</div>
<div class="group">
<input type="email"><span class="highlight"></span><span class="bar"></span>
<label>Email</label>
</div>
<button type="button" class="btn-block btn-material">Login
<div class="ripples buttonRipples"><span class="ripplesCircle"></span></div>
</button>
</form>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download* {
box-sizing: border-box;
}
body {
font-family: Helvetica;
background: #eee;
-webkit-font-smoothing: antialiased;
}
hgroup {
text-align: center;
margin-top: 4em;
}
h1,
h3 {
font-weight: 300;
}
h1 {
color: #636363;
}
h3 {
color: #4a89dc;
}
form {
width: 380px;
margin: 2em auto;
padding: 3em 2em 2em 2em;
background: #fafafa;
border: 1px solid #ebebeb;
box-shadow: rgba(0, 0, 0, 0.14902) 0px 1px 1px 0px, rgba(0, 0, 0, 0.09804) 0px 1px 2px 0px;
}
.group {
position: relative;
margin-bottom: 45px;
}
input {
font-size: 18px;
padding: 10px 10px 10px 5px;
-webkit-appearance: none;
display: block;
background: #fafafa;
color: #636363;
width: 100%;
border: none;
border-radius: 0;
border-bottom: 1px solid #757575;
}
input:focus {
outline: none;
}
/* Label */
label {
color: #999;
font-size: 18px;
font-weight: normal;
position: absolute;
pointer-events: none;
left: 5px;
top: 10px;
transition: all 0.2s ease;
}
/* active */
input:focus ~ label,
input.used ~ label {
top: -20px;
transform: scale(.75);
left: -2px;
/* font-size: 14px; */
color: #4a89dc;
}
/* Underline */
.bar {
position: relative;
display: block;
width: 100%;
}
.bar:before,
.bar:after {
content: '';
height: 2px;
width: 0;
bottom: 1px;
position: absolute;
background: #4a89dc;
transition: all 0.2s ease;
}
.bar:before {
left: 50%;
}
.bar:after {
right: 50%;
}
/* active */
input:focus ~ .bar:before,
input:focus ~ .bar:after {
width: 50%;
}
/* Highlight */
.highlight {
position: absolute;
height: 60%;
width: 100px;
top: 25%;
left: 0;
pointer-events: none;
opacity: 0.5;
}
/* active */
input:focus ~ .highlight {
animation: inputHighlighter 0.3s ease;
}
/* Animations */
@keyframes inputHighlighter {
from {
background: #4a89dc;
}
to {
width: 0;
background: transparent;
}
}
/* Button */
.btn-material {
position: relative;
display: inline-block;
padding: 12px 24px;
margin: .3em 0 1em 0;
width: 100%;
vertical-align: middle;
color: #fff;
font-size: 16px;
line-height: 20px;
-webkit-font-smoothing: antialiased;
text-align: center;
letter-spacing: 1px;
background: transparent;
border: 0;
border-bottom: 2px solid #3160B6;
cursor: pointer;
transition: all 0.15s ease;
}
.btn-material:focus {
outline: 0;
}
/* Button modifiers */
.btn-material {
background: #4a89dc;
text-shadow: 1px 1px 0 rgba(39, 110, 204, .5);
}
.btn-material:hover {
background: #357bd8;
}
/* Ripples container */
.ripples {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
background: transparent;
}
/* Ripples circle */
.ripplesCircle {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
opacity: 0;
width: 0;
height: 0;
border-radius: 50%;
background: rgba(255, 255, 255, 0.25);
}
.ripples.is-active .ripplesCircle {
animation: ripples .4s ease-in;
}
/* Ripples animation */
@keyframes ripples {
0% {
opacity: 0;
}
25% {
opacity: 1;
}
100% {
width: 200%;
padding-bottom: 200%;
opacity: 0;
}
}
About this bootstrap example/template
This example/template, material design login, was published on Jun 26th 2017, 09:13 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 2.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working