HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<section id="team-option1" class="background1 section-padding">
<div class="container">
<div class="row">
<div class="col-xs-12 section-title text-center">
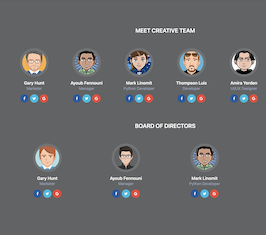
<h2>Team 1</h2>
<span class="section-divider mb15"></span>
<p class="no-margin">This is option 1 for team members.</p>
</div><!-- /.column -->
</div><!-- /.row -->
<div class="row mt40">
<!-- Item 1 -->
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-3 topReveal" data-sr-id="7" style="; visibility: visible; -webkit-transform: translateY(0) scale(1); opacity: 1;transform: translateY(0) scale(1); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<div class="team-member-box">
<h3>John Bender</h3>
<p class="mb20">CEO</p>
<div class="team-image-wrapper rotateTopReveal" data-sr-id="14" style="; visibility: visible; -webkit-transform: translateY(0) scale(1) rotateX(0); opacity: 1;transform: translateY(0) scale(1) rotateX(0); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<span class="team-image-hover">
<span class="team-hover-content">
<!-- Social -->
<span><span class="ion-android-share-alt social-icon-title"></span></span>
<a href="#"><span class="ion-social-twitter social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-facebook social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-googleplus-outline social-icons-light-hover"></span></a>
</span>
</span>
<img src="http://aliensix.com/particles-1.3/HTML/images/team-member-1.jpg" alt="Team Member" class="img-responsive img-circle team-member-img">
</div>
</div>
</div><!-- /.column -->
<!-- Item 2 -->
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-3 mt30-xs bottomReveal" data-sr-id="1" style="; visibility: visible; -webkit-transform: translateY(0) scale(1); opacity: 1;transform: translateY(0) scale(1); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<div class="team-member-box">
<h3>Steve Bender</h3>
<p class="mb20">Designer</p>
<div class="team-image-wrapper rotateTopReveal" data-sr-id="15" style="; visibility: visible; -webkit-transform: translateY(0) scale(1) rotateX(0); opacity: 1;transform: translateY(0) scale(1) rotateX(0); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<span class="team-image-hover">
<span class="team-hover-content">
<!-- Social -->
<span><span class="ion-android-share-alt social-icon-title"></span></span>
<a href="#"><span class="ion-social-twitter social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-facebook social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-googleplus-outline social-icons-light-hover"></span></a>
</span>
</span>
<img src="http://aliensix.com/particles-1.3/HTML/images/team-member-2.jpg" alt="Team Member" class="img-responsive img-circle team-member-img">
</div>
</div>
</div><!-- /.column -->
<!-- Item 3 -->
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-3 mt30-sm mt30-xs topReveal" data-sr-id="8" style="; visibility: visible; -webkit-transform: translateY(0) scale(1); opacity: 1;transform: translateY(0) scale(1); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<div class="team-member-box">
<h3>Artie McCraft</h3>
<p class="mb20">Developer</p>
<div class="team-image-wrapper rotateTopReveal" data-sr-id="16" style="; visibility: visible; -webkit-transform: translateY(0) scale(1) rotateX(0); opacity: 1;transform: translateY(0) scale(1) rotateX(0); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<span class="team-image-hover">
<span class="team-hover-content">
<!-- Social -->
<span><span class="ion-android-share-alt social-icon-title"></span></span>
<a href="#"><span class="ion-social-twitter social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-facebook social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-googleplus-outline social-icons-light-hover"></span></a>
</span>
</span>
<img src="http://aliensix.com/particles-1.3/HTML/images/team-member-3.jpg" alt="Team Member" class="img-responsive img-circle team-member-img">
</div>
</div>
</div><!-- /.column -->
<!-- Item 4 -->
<div class="col-xs-12 col-sm-6 col-md-3 col-lg-3 mt30-sm mt30-xs bottomReveal" data-sr-id="2" style="; visibility: visible; -webkit-transform: translateY(0) scale(1); opacity: 1;transform: translateY(0) scale(1); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<div class="team-member-box">
<h3>Lisa Chen</h3>
<p class="mb20">Accounting</p>
<div class="team-image-wrapper rotateTopReveal" data-sr-id="17" style="; visibility: visible; -webkit-transform: translateY(0) scale(1) rotateX(0); opacity: 1;transform: translateY(0) scale(1) rotateX(0); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<span class="team-image-hover">
<span class="team-hover-content">
<!-- Social -->
<span><span class="ion-android-share-alt social-icon-title"></span></span>
<a href="#"><span class="ion-social-twitter social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-facebook social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-googleplus-outline social-icons-light-hover"></span></a>
</span>
</span>
<img src="http://aliensix.com/particles-1.3/HTML/images/team-member-4.jpg" alt="Team Member" class="img-responsive img-circle team-member-img">
</div>
</div>
</div><!-- /.column -->
</div><!-- /.row -->
<div class="row mt30">
<!-- Item 1 -->
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4 topReveal" data-sr-id="9" style="; visibility: visible; -webkit-transform: translateY(0) scale(1); opacity: 1;transform: translateY(0) scale(1); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<div class="team-member-box">
<h3>John Bender</h3>
<p class="mb20">CEO</p>
<div class="team-image-wrapper rotateTopReveal" data-sr-id="18" style="; visibility: visible; -webkit-transform: translateY(0) scale(1) rotateX(0); opacity: 1;transform: translateY(0) scale(1) rotateX(0); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<span class="team-image-hover">
<span class="team-hover-content">
<!-- Social -->
<span><span class="ion-android-share-alt social-icon-title"></span></span>
<a href="#"><span class="ion-social-twitter social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-facebook social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-googleplus-outline social-icons-light-hover"></span></a>
</span>
</span>
<img src="http://aliensix.com/particles-1.3/HTML/images/team-member-1.jpg" alt="Team Member" class="img-responsive img-circle team-member-img">
</div>
</div>
</div><!-- /.column -->
<!-- Item 2 -->
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-4 mt30-xs bottomReveal" data-sr-id="3" style="; visibility: visible; -webkit-transform: translateY(0) scale(1); opacity: 1;transform: translateY(0) scale(1); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<div class="team-member-box">
<h3>Steve Bender</h3>
<p class="mb20">Designer</p>
<div class="team-image-wrapper rotateTopReveal" data-sr-id="19" style="; visibility: visible; -webkit-transform: translateY(0) scale(1) rotateX(0); opacity: 1;transform: translateY(0) scale(1) rotateX(0); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<span class="team-image-hover">
<span class="team-hover-content">
<!-- Social -->
<span><span class="ion-android-share-alt social-icon-title"></span></span>
<a href="#"><span class="ion-social-twitter social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-facebook social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-googleplus-outline social-icons-light-hover"></span></a>
</span>
</span>
<img src="http://aliensix.com/particles-1.3/HTML/images/team-member-2.jpg" alt="Team Member" class="img-responsive img-circle team-member-img">
</div>
</div>
</div><!-- /.column -->
<!-- Item 3 -->
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4 mt30-sm mt30-xs topReveal" data-sr-id="10" style="; visibility: visible; -webkit-transform: translateY(0) scale(1); opacity: 1;transform: translateY(0) scale(1); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<div class="team-member-box">
<h3>Artie McCraft</h3>
<p class="mb20">Developer</p>
<div class="team-image-wrapper rotateTopReveal" data-sr-id="20" style="; visibility: visible; -webkit-transform: translateY(0) scale(1) rotateX(0); opacity: 1;transform: translateY(0) scale(1) rotateX(0); opacity: 1;-webkit-transition: -webkit-transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; transition: transform 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s, opacity 1.5s cubic-bezier(0.6, 0.2, 0.1, 1) 0.05s; ">
<span class="team-image-hover">
<span class="team-hover-content">
<!-- Social -->
<span><span class="ion-android-share-alt social-icon-title"></span></span>
<a href="#"><span class="ion-social-twitter social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-facebook social-icons-light-hover mr15"></span></a>
<a href="#"><span class="ion-social-googleplus-outline social-icons-light-hover"></span></a>
</span>
</span>
<img src="http://aliensix.com/particles-1.3/HTML/images/team-member-3.jpg" alt="Team Member" class="img-responsive img-circle team-member-img">
</div>
</div>
</div><!-- /.column -->
</div><!-- /.row -->
</div><!-- /.container -->
</section>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/* =Team
-------------------------------------------------------------- */
.team-member-img {
border: 4px solid #2f2f2f;
}
.team-member-box-2 .team-member-img {
width: 225px;
margin: auto;
}
.team-member-box {
text-align: center;
padding: 30px;
background-color: #272727;
-webkit-transition: opacity 500ms;
-moz-transition: opacity 500ms;
-o-transition: opacity 500ms;
transition: opacity 500ms;
}
.team-member-box:hover {
background-color: #313131;
}
.team-member-box h3 {
margin-top: 0;
margin-bottom: 3px;
}
.team-member-box-2 h3 {
margin-top: 20px;
margin-bottom: 3px;
}
.team-image-wrapper {
position: relative;
margin: 0 auto;
border-radius: 100%;
overflow: hidden;
}
.team-image-wrapper .team-image-hover {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
border-radius: 100%;
color: #fff;
opacity: 0;
-webkit-transition: opacity 500ms;
-moz-transition: opacity 500ms;
-o-transition: opacity 500ms;
transition: opacity 500ms;
background-color: rgba(137, 128, 254, 0.80);
}
.team-image-wrapper .team-image-hover .team-hover-content {
border-radius: 100%;
display: inline-block;
text-align: center;
vertical-align: middle;
}
.team-image-wrapper:hover .team-image-hover {
opacity: 1;
}
.team-image-hover:before {
content: ' ';
display: inline-block;
vertical-align: middle;
height: 100%;
}
.social-icons-light-hover {
color: #fff;
-webkit-transition: color 500ms;
-moz-transition: color 500ms;
-o-transition: color 500ms;
transition: color 500ms;
}
.social-icons-light-hover:hover {
color: rgba(255, 255, 255, 0.70);
}
.social-icon-title {
font-size: 24px;
border-bottom: 1px dotted rgba(255, 255, 255, 0.50);
padding-bottom: 3px;
display: block;
margin-bottom: 7px;
}
.h1, .h2, .h3, .h4, .h5, .h6, h1, h2, h3, h4, h5, h6 {
font-weight: 100;
color: #fff;
}
.mb20 { margin-bottom:20px !important; }
.section-padding {
padding-top: 80px;
padding-bottom: 80px;
}
.background1 {
background-color: #212121;
}
About this bootstrap example/template
This example/template, Black team members, was published on Dec 28th 2016, 15:53 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working