HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="row ng-scope">
<div class="col-md-3 col-md-push-9">
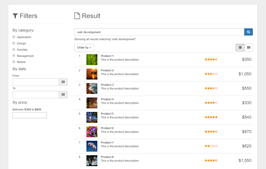
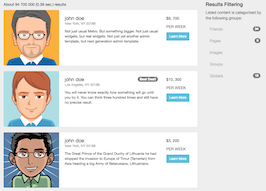
<h4>Results <span class="fw-semi-bold">Filtering</span></h4>
<p class="text-muted fs-mini">Listed content is categorized by the following groups:</p>
<ul class="nav nav-pills nav-stacked search-result-categories mt">
<li><a href="#">Friends <span class="badge">34</span></a>
</li>
<li><a href="#">Pages <span class="badge">9</span></a>
</li>
<li><a href="#">Images</a>
</li>
<li><a href="#">Groups</a>
</li>
<li><a href="#">Globals <span class="badge">18</span></a>
</li>
</ul>
</div>
<div class="col-md-9 col-md-pull-3">
<p class="search-results-count">About 94 700 000 (0.39 sec.) results</p>
<section class="search-result-item">
<a class="image-link" href="#"><img class="image" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</a>
<div class="search-result-item-body">
<div class="row">
<div class="col-sm-9">
<h4 class="search-result-item-heading"><a href="#">john doe</a></h4>
<p class="info">New York, NY 20188</p>
<p class="description">Not just usual Metro. But something bigger. Not just usual widgets, but real widgets. Not just yet another admin template, but next generation admin template.</p>
</div>
<div class="col-sm-3 text-align-center">
<p class="value3 mt-sm">$9, 700</p>
<p class="fs-mini text-muted">PER WEEK</p><a class="btn btn-primary btn-info btn-sm" href="#">Learn More</a>
</div>
</div>
</div>
</section>
<section class="search-result-item">
<a class="image-link" href="#"><img class="image" src="https://bootdey.com/img/Content/avatar/avatar6.png">
</a>
<div class="search-result-item-body">
<div class="row">
<div class="col-sm-9">
<h4 class="search-result-item-heading"><a href="#">john doe</a> <span class="badge bg-danger fw-normal pull-right">Best Deal!</span></h4>
<p class="info">Los Angeles, NY 20188</p>
<p class="description">You will never know exactly how something will go until you try it. You can think three hundred times and still have no precise result.</p>
</div>
<div class="col-sm-3 text-align-center">
<p class="value3 mt-sm">$10, 300</p>
<p class="fs-mini text-muted">PER WEEK</p><a class="btn btn-primary btn-info btn-sm" href="#">Learn More</a>
</div>
</div>
</div>
</section>
<section class="search-result-item">
<a class="image-link" href="#"><img class="image" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</a>
<div class="search-result-item-body">
<div class="row">
<div class="col-sm-9">
<h4 class="search-result-item-heading"><a href="#">john doe</a></h4>
<p class="info">New York, NY 20188</p>
<p class="description">The Great Prince of the Grand Duchy of Lithuania he had stopped the invasion to Europe of Timur (Tamerlan) from Asia heading a big Army of Belarusians, Lithuanians.</p>
</div>
<div class="col-sm-3 text-align-center">
<p class="value3 mt-sm">$3, 200</p>
<p class="fs-mini text-muted">PER WEEK</p><a class="btn btn-info btn-sm" href="#">Learn More</a>
</div>
</div>
</div>
</section>
<section class="search-result-item">
<a class="image-link" href="#"><img class="image" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</a>
<div class="search-result-item-body">
<div class="row">
<div class="col-sm-9">
<h4 class="search-result-item-heading"><a href="#">john doe</a></h4>
<p class="info">Minsk, NY 20188</p>
<p class="description">Yes you can! Further more, you should! It let's you create really beautiful images either for elements or for the entire background.</p>
</div>
<div class="col-sm-3 text-align-center">
<p class="value3 mt-sm">$2, 400</p>
<p class="fs-mini text-muted">PER MONTH</p><a class="btn btn-info btn-sm" href="#">Learn More</a>
</div>
</div>
</div>
</section>
<div class="text-align-center">
<ul class="pagination pagination-sm">
<li class="disabled"><a href="#">Prev</a>
</li>
<li class="active"><a href="#">1</a>
</li>
<li><a href="#">2</a>
</li>
<li><a href="#">3</a>
</li>
<li><a href="#">4</a>
</li>
<li><a href="#">5</a>
</li>
<li><a href="#">Next</a>
</li>
</ul>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background-color: #eee;
}
.search-result-categories>li>a {
color: #b6b6b6;
font-weight: 400
}
.search-result-categories>li>a:hover {
background-color: #ddd;
color: #555
}
.search-result-categories>li>a>.glyphicon {
margin-right: 5px
}
.search-result-categories>li>a>.badge {
float: right
}
.search-results-count {
margin-top: 10px
}
.search-result-item {
padding: 20px;
background-color: #fff;
border-radius: 4px
}
.search-result-item:after,
.search-result-item:before {
content: " ";
display: table
}
.search-result-item:after {
clear: both
}
.search-result-item .image-link {
display: block;
overflow: hidden;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
@media (min-width:768px) {
.search-result-item .image-link {
display: inline-block;
margin: -20px 0 -20px -20px;
float: left;
width: 200px
}
}
@media (max-width:767px) {
.search-result-item .image-link {
max-height: 200px
}
}
.search-result-item .image {
max-width: 100%
}
.search-result-item .info {
margin-top: 2px;
font-size: 12px;
color: #999
}
.search-result-item .description {
font-size: 13px
}
.search-result-item+.search-result-item {
margin-top: 20px
}
@media (min-width:768px) {
.search-result-item-body {
margin-left: 200px
}
}
.search-result-item-heading {
font-weight: 400
}
.search-result-item-heading>a {
color: #555
}
@media (min-width:768px) {
.search-result-item-heading {
margin: 0
}
}
About this bootstrap example/template
This example/template, Search users page result, was published on Apr 29th 2016, 23:38 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 20.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working