HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-5">
<div class="widget-head-color-box lazur-bg p-lg text-center">
<div class="m-b-md">
<h2 class="font-bold no-margins">
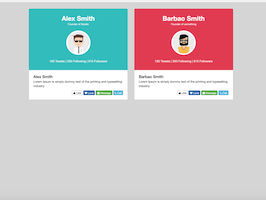
Alex Smith
</h2>
<small>Founder of Mysite</small>
</div>
<img src="https://bootdey.com/img/Content/user_1.jpg" class="img-circle circle-border m-b-md" alt="profile">
<div>
<span>100 Tweets</span> |
<span>350 Following</span> |
<span>610 Followers</span>
</div>
</div>
<div class="widget-text-box">
<h4 class="media-heading">Alex Smith</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<div class="text-right">
<a class="btn btn-xs btn-default"><i class="fa fa-thumbs-up"></i> Like </a>
<a class="btn btn-xs btn-primary"><i class="fa fa-heart"></i> Love</a>
<a class="btn btn-xs btn-success"><i class="fa fa fa-envelope"></i> Message</a>
<a class="btn btn-xs btn-info"><i class="fa fa fa-phone"></i> Call</a>
</div>
</div>
</div>
<div class="col-md-5">
<div class="widget-head-color-box red-bg p-lg text-center">
<div class="m-b-md">
<h2 class="font-bold no-margins">
Barbao Smith
</h2>
<small>Founder of something</small>
</div>
<img src="https://bootdey.com/img/Content/user_3.jpg" class="img-circle circle-border m-b-md" alt="profile">
<div>
<span>100 Tweets</span> |
<span>350 Following</span> |
<span>610 Followers</span>
</div>
</div>
<div class="widget-text-box">
<h4 class="media-heading">Barbao Smith</h4>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<div class="text-right">
<a class="btn btn-xs btn-default"><i class="fa fa-thumbs-up"></i> Like </a>
<a class="btn btn-xs btn-primary"><i class="fa fa-heart"></i> Love</a>
<a class="btn btn-xs btn-success"><i class="fa fa fa-envelope"></i> Message</a>
<a class="btn btn-xs btn-info"><i class="fa fa fa-phone"></i> Call</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
.p-lg {
padding: 30px;
}
.lazur-bg {
background-color: #23c6c8;
color: #ffffff;
}
.red-bg {
background-color: #ed5565;
color: #ffffff;
}
.navy-bg {
background-color: #1ab394;
color: #ffffff;
}
.yellow-bg {
background-color: #f8ac59;
color: #ffffff;
}
.widget-head-color-box {
border-radius: 5px 5px 0px 0px;
margin-top: 10px;
}
.m-b-md {
margin-bottom: 20px;
}
.no-margins {
margin: 0 !important;
}
.font-bold {
font-weight: 600;
}
img.circle-border {
border: 6px solid #FFFFFF;
border-radius: 50%;
}
.widget-text-box {
padding: 20px;
border: 1px solid #e7eaec;
background: #ffffff;
}
.media-heading {
margin-top: 0;
margin-bottom: 5px;
}
About this bootstrap example/template
This example/template, colored users cards, was published on Jun 28th 2015, 19:33 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working