HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="row">
<div class="col-sm-3">
<!-- START widget-->
<div class="panel widget">
<div class="panel-body bg-danger text-center">
<div class="radial-bar radial-bar-40 radial-bar radial-bar-danger m0">
<img src="https://bootdey.com/img/Content/user_3.jpg" alt="">
</div>
<p>
<strong>40%</strong>
<span>complete</span>
</p>
</div>
</div>
<!-- END widget-->
</div>
<div class="col-sm-3">
<!-- START widget-->
<div class="panel widget">
<div class="panel-body bg-danger text-center">
<div class="radial-bar radial-bar-50 radial-bar radial-bar-danger m0">
<img src="https://bootdey.com/img/Content/user_3.jpg" alt="">
</div>
<p>
<strong>40%</strong>
<span>complete</span>
</p>
</div>
</div>
<!-- END widget-->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download
body {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.52857143;
color: #515253;
background-color: #f5f7fa;
margin-top:20px;
}
.widget .panel, .widget.panel {
overflow: hidden;
}
.widget {
margin-bottom: 20px;
border: 0;
}
.bg-danger {
background-color: #f05050;
color: #fff!important;
}
.radial-bar-danger.radial-bar-40 {
background-image: linear-gradient(90deg,#fafafa 50%,transparent 50%,transparent),linear-gradient(234deg,#f05050 50%,#fafafa 50%,#fafafa);
}
.radial-bar-primary.radial-bar-50 {
background-image: linear-gradient(90deg,#fafafa 60%,transparent 60%,transparent),linear-gradient(234deg,#5d9cec 60%,#fafafa 60%,#fafafa);
}
.m0 {
margin: 0!important;
}
.radial-bar {
position: relative;
display: inline-block;
border-radius: 50%;
border: 2px solid #fafafa;
background-color: transparent;
margin-bottom: 20px;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
width: 80px;
height: 80px;
font-size: 18px;
}
.radial-bar:after, .radial-bar>img {
width: 56px;
height: 56px;
margin-left: 12px;
margin-top: 12px;
line-height: 56px;
}
.radial-bar>img {
z-index: 102;
}
.radial-bar:after, .radial-bar>img {
display: inline-block;
position: absolute;
top: 0;
left: 0;
border-radius: 50%;
text-align: center;
font-weight: 700;
color: #a1a2a3;
}
About this bootstrap example/template
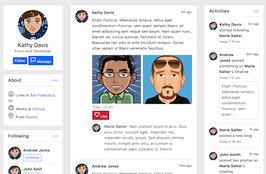
This example/template, user profile complete, was published on Jun 7th 2015, 13:20 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working