HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row">
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
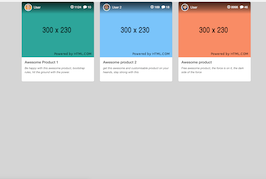
<div class="card card-small">
<div class="thumbnail">
<img alt="Opt alp thumbnail" src="https://www.bootdey.com/image/300x230/20B2AA/000000">
<a href="#/product/awesome-landing-page">
<div class="thumb-cover"></div>
</a>
<div class="details">
<div class="user">
<div class="user-photo">
<img alt="Thumb" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</div>
<div class="name">User </div>
</div>
<div class="numbers">
<b class="downloads"><i class="fa fa-arrow-circle-o-down"></i> 1124</b>
<b class="comments-icon"><i class="fa fa-comment"></i> 10</b>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="card-info">
<div class="moving">
<a href="#/product/awesome-landing-page">
<h3>Awesome Product 1</h3>
<p>Be happy with this awesome product, bootstrap rules, hit the ground with the power.</p>
</a>
<b class="actions">
<a href="#/product/awesome-landing-page">Details</a>
<b class="separator">|</b>
<a class="blue-text" href="#/live/awesome-landing-page" target="_blank">Live Preview</a>
</b>
</div>
</div>
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<div class="card card-small">
<div class="thumbnail">
<img alt="Opt gsdp thumbnail" src="https://www.bootdey.com/image/300x230/87CEFA/000000">
<a href="#/product/get-shit-done-pro">
<div class="thumb-cover"></div>
</a>
<div class="details">
<div class="user">
<div class="user-photo">
<img alt="Thumb" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</div>
<div class="name">User 2 </div>
</div>
<div class="numbers">
<b class="downloads"><i class="fa fa-arrow-circle-o-down"></i> 169</b>
<b class="comments-icon"><i class="fa fa-comment"></i> 18</b>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="card-info">
<div class="moving">
<a href="#/product/get-shit-done-pro">
<h3>Awesome product 2</h3>
<p>get this awesome and customisable product on your heands, stay strong with this</p>
</a>
<b class="actions">
<a href="#/product/get-shit-done-pro">Details</a>
<b class="separator">|</b>
<a class="blue-text" href="#/live/get-shit-done-pro" target="_blank">Live Preview</a>
</b>
</div>
</div>
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<div class="card card-small">
<div class="thumbnail">
<img alt="Coming sssoon thumbnail" src="https://www.bootdey.com/image/300x230/FFA07A/000000">
<a href="#/product/coming-sssoon-page">
<div class="thumb-cover"></div>
</a>
<div class="details">
<div class="user">
<div class="user-photo">
<img alt="Thumb" src="https://bootdey.com/img/Content/avatar/avatar3.png">
</div>
<div class="name">User </div>
</div>
<div class="numbers">
<b class="downloads"><i class="fa fa-arrow-circle-o-down"></i> 8998</b>
<b class="comments-icon"><i class="fa fa-comment"></i> 46</b>
</div>
<div class="clearfix"></div>
</div>
</div>
<div class="card-info">
<div class="moving">
<a href="#/product/coming-sssoon-page">
<h3>Awesome product</h3>
<p>Free awesome product, the force is on it, the dark side of the force</p>
</a>
<b class="actions">
<a href="#/product/coming-sssoon-page">Details</a>
<b class="separator">|</b>
<a class="blue-text" href="#/live/coming-sssoon-page" target="_blank">Live Preview</a>
</b>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.2 included, to get the result that you can see in the preview selection
Download.card {
overflow: hidden;
border-radius: 6px;
position: relative;
background-color: #FFFFFF;
box-shadow: 0 1px 2px rgba(0,0,0,0.15);
margin-bottom: 30px;
}
.card-small .thumbnail {
min-height: 200px;
}
.card .thumbnail {
border: 0 none;
padding: 0;
margin: 0;
min-height: 270px;
position: relative;
}
.card .thumbnail img {
width: 100%;
}
.card .thumb-cover {
padding: 15px 20px;
height: 100%;
top: 0;
position: absolute;
bottom: 0;
opacity: 0;
width: 100%;
background-color: rgba(255,255,255,0.95);
}
.thumb-cover{
transition: all 0.2s ease 0s;
-webkit-transition: all 0.2s ease 0s;
}
.card .details {
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJod…IgaGVpZ2h0PSIxIiBmaWxsPSJ1cmwoI2dyYWQtdWNnZy1nZW5lcmF0ZWQpIiAvPgo8L3N2Zz4=);
background: -moz-linear-gradient(top, rgba(0,0,0,0.75) 0%, rgba(0,0,0,0.36) 62%, rgba(0,0,0,0) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, rgba(0,0,0,0.75)), color-stop(62%, rgba(0,0,0,0.36)), color-stop(100%, rgba(0,0,0,0)));
background: -webkit-linear-gradient(top, rgba(0,0,0,0.75) 0%, rgba(0,0,0,0.36) 62%, rgba(0,0,0,0) 100%);
background: -o-linear-gradient(top, rgba(0,0,0,0.75) 0%, rgba(0,0,0,0.36) 62%, rgba(0,0,0,0) 100%);
background: -ms-linear-gradient(top, rgba(0,0,0,0.75) 0%, rgba(0,0,0,0.36) 62%, rgba(0,0,0,0) 100%);
background: linear-gradient(to bottom, rgba(0,0,0,0.75) 0%, rgba(0,0,0,0.36) 62%, rgba(0,0,0,0) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#5e000000', endColorstr='#00000000',GradientType=0 );
top: 0;
display: block;
height: 60px;
padding: 10px 15px 0;
position: absolute;
width: 100%;
}
.card .user {
font-weight: 400;
color: #FFFFFF;
text-shadow: 0 1px 2px rgba(0,0,0,0.23);
line-height: 20px;
display: block;
}
.hidden {
display: none !important;
visibility: hidden !important;
}
.card .user .user-photo {
width: 35px;
height: 35px;
border: 2px solid #FFFFFF;
border-radius: 50%;
overflow: hidden;
float: left;
}
.card .user .name {
line-height: 35px;
margin-left: 10px;
font-size: 16px;
float: left;
}
.card .numbers {
color: #FFFFFF;
float: right;
margin-top: 6px;
}
.card .numbers .downloads, .card .numbers .comments-icon {
margin-left: 6px;
font-size: 15px;
font-weight: 500;
}
.card .numbers .fa {
font-size: 18px;
}
.card .numbers .downloads, .card .numbers .comments-icon {
margin-left: 6px;
font-size: 15px;
font-weight: 500;
}
.card-info {
background-color: #FFFFFF;
position: relative;
height: 120px;
}
.card-info {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
.card-info .moving {
padding: 15px;
background-color: #FFFFFF;
position: relative;
-webkit-animation-duration: 1s;
-moz-animation-duration: 1s;
-o-animation-duration: 1s;
animation-duration: 1s;
-webkit-animation-fill-mode: both;
-moz-animation-fill-mode: both;
-o-animation-fill-mode: both;
animation-fill-mode: both;
-webkit-animation-name: returnBounce;
-moz-animation-name: returnBounce;
-ms-animation-name: returnBounce;
-o-animation-name: returnBounce;
animation-name: returnBounce;
}
.card-info a {
color: #434343;
}
.card-small .card-info h3 {
font-size: 18px;
}
.card-info h3 {
margin-top: 0;
font-size: 22px;
}
.card-info h3 {
-moz-osx-font-smoothing: grayscale;
-webkit-font-smoothing: antialiased;
}
.card-info p {
font-size: 14px;
font-style: italic;
margin: 0;
color: #666666;
height: 60px;
}
.card-small .actions {
height: 55px;
font-size: 14px;
}
.card .actions {
background-color: #FFFFFF;
bottom: -80px;
color: rgba(33,33,33,0.79);
display: block;
height: 80px;
left: 0;
opacity: 1;
position: absolute;
text-align: center;
width: 100%;
font-size: 18px;
}
.card-info .actions a {
color: #777777;
}
.card .actions a {
font-weight: 400;
}
.card .separator {
padding: 0 7px;
font-weight: 400;
color: #CCCCCC;
}
.card-info .actions .blue-text {
color: #00bbff;
}
a, a:hover, a:focus, .btn:focus, .btn:hover, .btn:active, .btn:active:focus, .btn:active.focus, .btn.active:focus, .btn.active.focus {
text-decoration: none;
outline: 0;
outline-color: transparent;
outline-style: none;
}
About this bootstrap example/template
This example/template, product cards, was published on Feb 8th 2015, 21:58 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.8K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.2
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.2 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working