HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" />
<div class="container bootdey">
<div class="panel panel-default panel-order">
<div class="panel-heading">
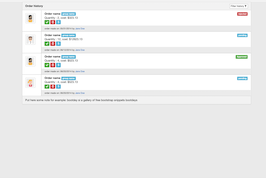
<strong>Order history</strong>
<div class="btn-group pull-right">
<div class="btn-group">
<button type="button" class="btn btn-default btn-xs dropdown-toggle" data-toggle="dropdown">Filter history <i class="fa fa-filter"></i></button>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#">Approved orders</a></li>
<li><a href="#">Pending orders</a></li>
</ul>
</div>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-1"><img src="https://bootdey.com/img/Content/user_3.jpg" class="media-object img-thumbnail" /></div>
<div class="col-md-11">
<div class="row">
<div class="col-md-12">
<div class="pull-right"><label class="label label-danger">rejected</label></div>
<span><strong>Order name</strong></span> <span class="label label-info">group name</span><br />
Quantity : 2, cost: $323.13 <br />
<a data-placement="top" class="btn btn-success btn-xs glyphicon glyphicon-ok" href="#" title="View"></a>
<a data-placement="top" class="btn btn-danger btn-xs glyphicon glyphicon-trash" href="#" title="Danger"></a>
<a data-placement="top" class="btn btn-info btn-xs glyphicon glyphicon-usd" href="#" title="Danger"></a>
</div>
<div class="col-md-12">order made on: 05/31/2014 by <a href="#">Jane Doe </a></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-1"><img src="https://bootdey.com/img/Content/user_1.jpg" class="media-object img-thumbnail" /></div>
<div class="col-md-11">
<div class="row">
<div class="col-md-12">
<div class="pull-right"><label class="label label-info">pending</label></div>
<span><strong>Order name</strong></span> <span class="label label-info">group name</span><br />
Quantity : 12, cost: $12623.13<br />
<a data-placement="top" class="btn btn-success btn-xs glyphicon glyphicon-ok" href="#" title="View"></a>
<a data-placement="top" class="btn btn-danger btn-xs glyphicon glyphicon-trash" href="#" title="Danger"></a>
<a data-placement="top" class="btn btn-info btn-xs glyphicon glyphicon-usd" href="#" title="Danger"></a>
</div>
<div class="col-md-12">order made on: 06/12/2014 by <a href="#">Jane Doe </a></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-1"><img src="https://bootdey.com/img/Content/user_3.jpg" class="media-object img-thumbnail" /></div>
<div class="col-md-11">
<div class="row">
<div class="col-md-12">
<div class="pull-right"><label class="label label-success">Approved</label></div>
<span><strong>Order name</strong></span> <span class="label label-info">group name</span><br />
Quantity : 4, cost: $523.13<br />
<a data-placement="top" class="btn btn-success btn-xs glyphicon glyphicon-ok" href="#" title="View"></a>
<a data-placement="top" class="btn btn-danger btn-xs glyphicon glyphicon-trash" href="#" title="Danger"></a>
<a data-placement="top" class="btn btn-info btn-xs glyphicon glyphicon-usd" href="#" title="Danger"></a>
</div>
<div class="col-md-12">order made on: 06/20/2014 by <a href="#">Jane Doe</a></div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-1"><img src="https://bootdey.com/img/Content/user_2.jpg" class="media-object img-thumbnail" /></div>
<div class="col-md-11">
<div class="row">
<div class="col-md-12">
<div class="pull-right"><label class="label label-info">pending</label></div>
<span><strong>Order name</strong></span> <span class="label label-info">group name</span><br />
Quantity : 4, cost: $523.13<br />
<a data-placement="top" class="btn btn-success btn-xs glyphicon glyphicon-ok" href="#" title="View"></a>
<a data-placement="top" class="btn btn-danger btn-xs glyphicon glyphicon-trash" href="#" title="Danger"></a>
<a data-placement="top" class="btn btn-info btn-xs glyphicon glyphicon-usd" href="#" title="Danger"></a>
</div>
<div class="col-md-12">order made on: 06/20/2014 by <a href="#">Jane Doe</a></div>
</div>
</div>
</div>
</div>
<div class="panel-footer">Put here some note for example: bootdey si a gallery of free bootstrap snippets bootdeys</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.panel-order .row {
border-bottom: 1px solid #ccc;
}
.panel-order .row:last-child {
border: 0px;
}
.panel-order .row .col-md-1 {
text-align: center;
padding-top: 15px;
}
.panel-order .row .col-md-1 img {
width: 50px;
max-height: 50px;
}
.panel-order .row .row {
border-bottom: 0;
}
.panel-order .row .col-md-11 {
border-left: 1px solid #ccc;
}
.panel-order .row .row .col-md-12 {
padding-top: 7px;
padding-bottom: 7px;
}
.panel-order .row .row .col-md-12:last-child {
font-size: 11px;
color: #555;
background: #efefef;
}
.panel-order .btn-group {
margin: 0px;
padding: 0px;
}
.panel-order .panel-body {
padding-top: 0px;
padding-bottom: 0px;
}
.panel-order .panel-deading {
margin-bottom: 0;
} 
About this bootstrap example/template
This example/template, Order history, was published on Jul 20th 2014, 16:48 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 28.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working