HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-12">
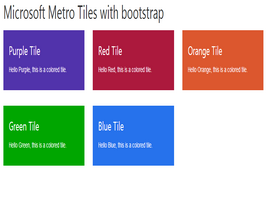
<h1><strong>Microsoft Metro Tiles with bootstrap</strong></h1>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<div class="tile purple">
<h3 class="title">Purple Tile</h3>
<p>Hello Purple, this is a colored tile.</p>
</div>
</div>
<div class="col-sm-4">
<div class="tile red">
<h3 class="title">Red Tile</h3>
<p>Hello Red, this is a colored tile.</p>
</div>
</div>
<div class="col-sm-4">
<div class="tile orange">
<h3 class="title">Orange Tile</h3>
<p>Hello Orange, this is a colored tile.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<div class="tile green">
<h3 class="title">Green Tile</h3>
<p>Hello Green, this is a colored tile.</p>
</div>
</div>
<div class="col-sm-4">
<div class="tile blue">
<h3 class="title">Blue Tile</h3>
<p>Hello Blue, this is a colored tile.</p>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.0 included, to get the result that you can see in the preview selection
Download
p, span, a, ul, li, button {
font-family: inherit;
font-size: inherit;
font-weight: inherit;
line-height: inherit;
}
strong {
font-weight: 600;
}
h1, h2, h3, h4, h5, h6 {
font-family: 'Open Sans', "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serify;
line-height: 1.5em;
font-weight: 300;
}
strong {
font-weight: 400;
}
.tile {
width: 100%;
display: inline-block;
box-sizing: border-box;
background: #fff;
padding: 20px;
margin-bottom: 30px;
}
.title {
margin-top: 0px;
}
.purple, .blue, .red, .orange, .green {
color: #fff;
}
.purple {
background: #5133AB;
}
.purple:hover {
background: darken(#5133AB, 10%);
}
.red { background: #AC193D;}
.red:hover {
background: darken(#AC193D, 10%);
}
.green {background: #00A600;}
.green:hover {
background: darken(#00A600, 10%);
}
.blue { background: #2672EC;}
.blue:hover {
background: darken(#2672EC, 10%);
}
.orange { background: #DC572E;}
.orange:hover {
background: darken(#DC572E, 10%);
}

About this bootstrap example/template
This example/template, microsoft metro tiles bootstrap, was published on May 10th 2014, 00:12 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working