import React, { useState } from 'react'
import { StyleSheet, Text, View, TouchableOpacity, Image, FlatList } from 'react-native'
export default Posts = () => {
const data = [
{
id: 1,
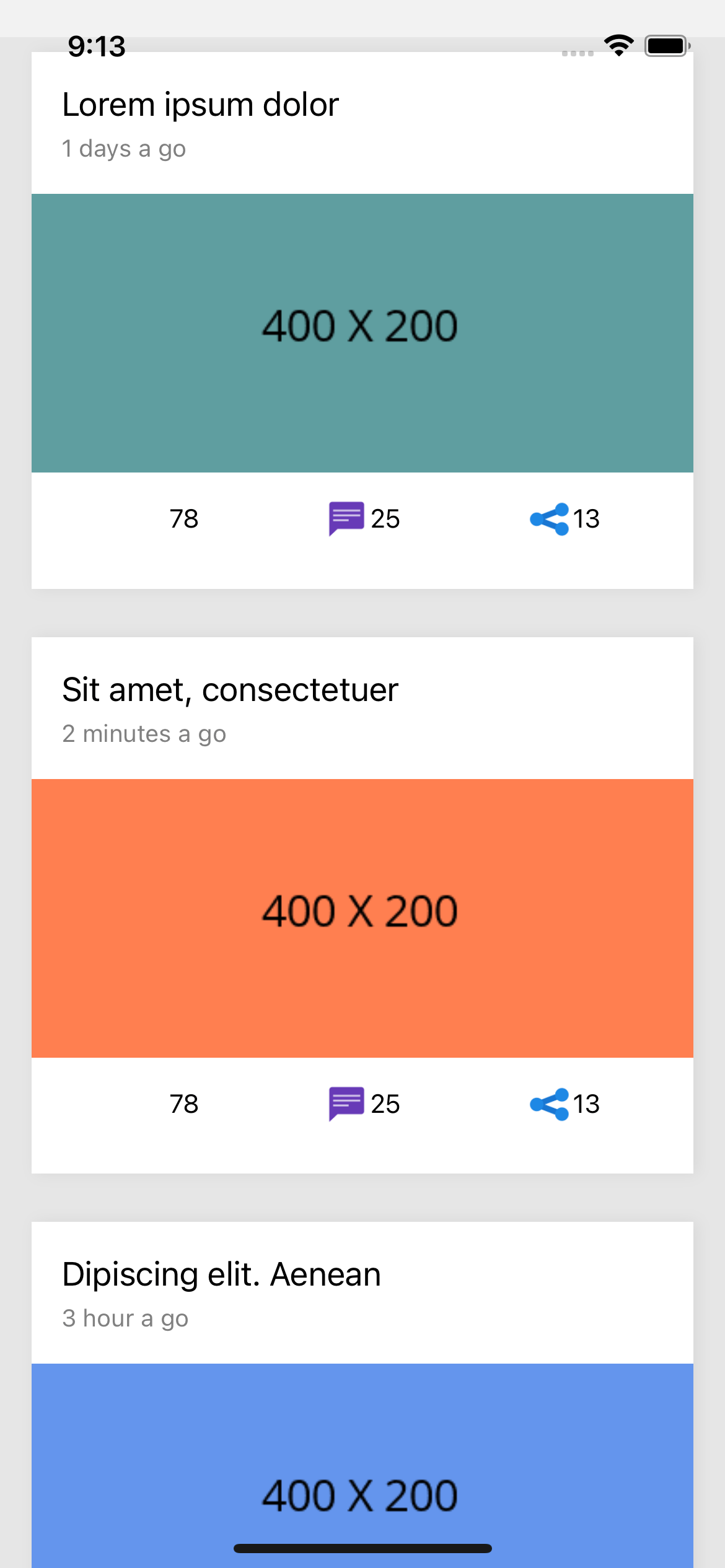
title: 'Lorem ipsum dolor',
time: '1 days a go',
image: 'https://bootdey.com/image/400x200/5F9EA0/000000',
},
{
id: 2,
title: 'Sit amet, consectetuer',
time: '2 minutes a go',
image: 'https://bootdey.com/image/400x200/FF7F50/000000',
},
{
id: 3,
title: 'Dipiscing elit. Aenean ',
time: '3 hour a go',
image: 'https://bootdey.com/image/400x200/6495ED/000000',
},
{
id: 4,
title: 'Commodo ligula eget dolor.',
time: '4 months a go',
image: 'https://bootdey.com/image/400x200/8A2BE2/000000',
},
{
id: 5,
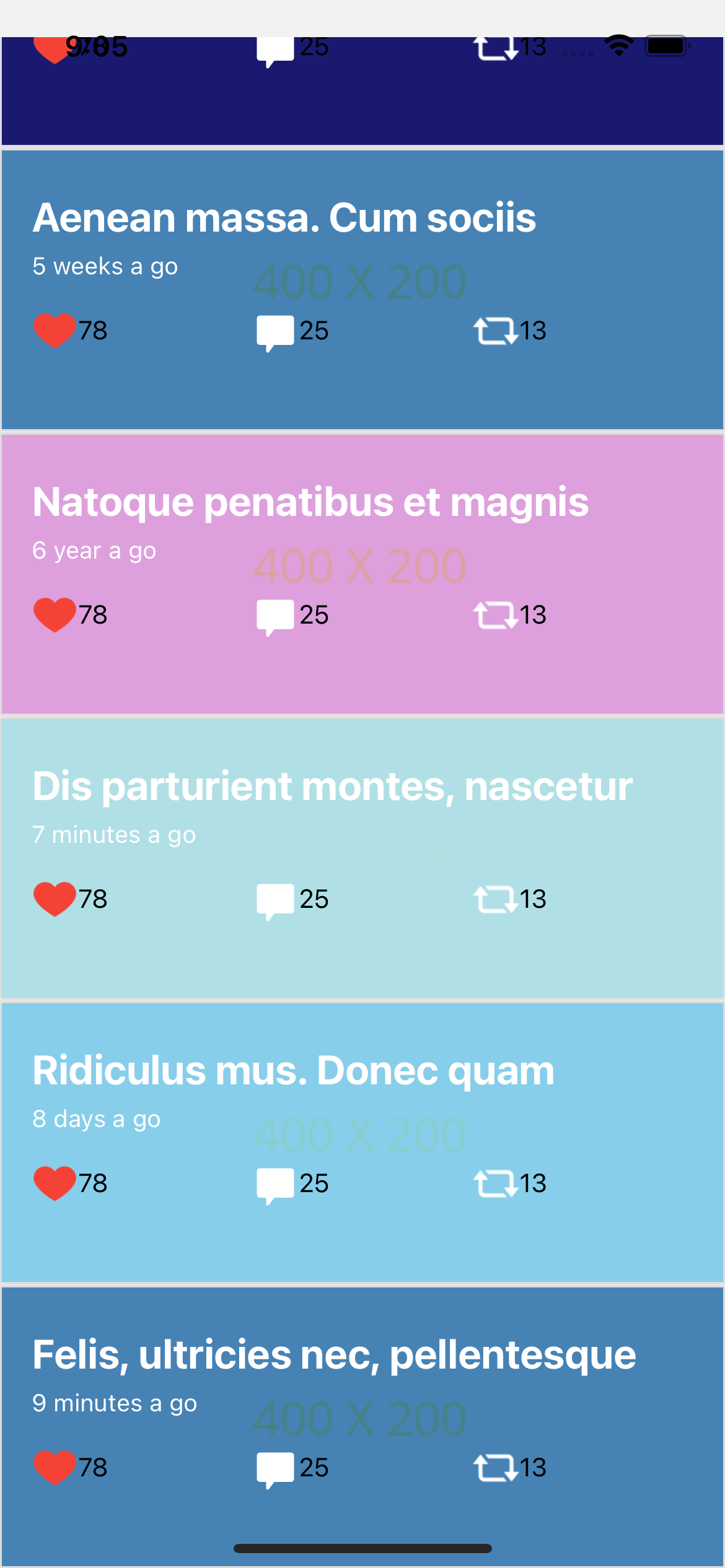
title: 'Aenean massa. Cum sociis',
time: '5 weeks a go',
image: 'https://bootdey.com/image/400x200/008B8B/000000',
},
{
id: 6,
title: 'Natoque penatibus et magnis',
time: '6 year a go',
image: 'https://bootdey.com/image/400x200/9932CC/000000',
},
{
id: 7,
title: 'Dis parturient montes, nascetur',
time: '7 minutes a go',
image: 'https://bootdey.com/image/400x200/00CED1/000000',
},
{
id: 8,
title: 'Ridiculus mus. Donec quam',
time: '8 days a go',
image: 'https://bootdey.com/image/400x200/1E90FF/000000',
},
{
id: 9,
title: 'Felis, ultricies nec, pellentesque',
time: '9 minutes a go',
image: 'https://bootdey.com/image/400x200/FF69B4/000000',
},
]
const [posts, setPosts] = useState(data)
return (
<View style={styles.container}>
<FlatList
style={styles.list}
data={posts}
keyExtractor={item => {
return item.id
}}
ItemSeparatorComponent={() => {
return <View style={styles.separator} />
}}
renderItem={post => {
const item = post.item
return (
<View style={styles.card}>
<View style={styles.cardHeader}>
<View>
<Text style={styles.title}>{item.title}</Text>
<Text style={styles.time}>{item.time}</Text>
</View>
</View>
<Image style={styles.cardImage} source={{ uri: item.image }} />
<View style={styles.cardFooter}>
<View style={styles.socialBarContainer}>
<View style={styles.socialBarSection}>
<TouchableOpacity style={styles.socialBarButton}>
<Image
style={styles.icon}
source={{ uri: 'https://img.icons8.com/color/70/000000/heart.png' }}
/>
<Text style={styles.socialBarLabel}>78</Text>
//LOGIN TO SEE THE REST OF THE CODE </================>
</====>
<==== ======{======.================}>
<================ ======{======.===============}>
<=====
======{======.====}
======={{ ===: '=====://===.======.===/=====/==/======/========.===' }}
/>
<==== ======{======.==============}>==</====>
</================>
</====>
<==== ======{======.================}>
<================ ======{======.===============}>
<=====
======{======.====}
======={{
===: '=====://===.======.===/=====/==/======/=====.===',
}}
/>
<==== ======="======== =========" ======{======.==============}>
==
</====>
</================>
</====>
</====>
</====>
</====>
)
}}
/>
</====>
)
}
===== ====== = ==========.======({
=========: {
====: =,
=========: ==,
},
====: {
=================: ==,
===============: '#======',
},
=========: {
=========: ==,
},
/******** ==== **************/
====: {
===========: '#========',
============: {
=====: =,
},
=============: =.=,
============: =,
==============: =,
===============: '=====',
},
==========: {
===============: ==,
=================: ==,
===================: =,
====================: =,
=============: '===',
==============: '=====-=======',
},
===========: {
===============: ==.=,
=================: ==,
},
==========: {
=============: '===',
==============: '=====-=======',
==========: ==.=,
=============: ==,
=================: ==,
======================: =,
=======================: =,
},
=========: {
====: =,
======: ===,
=====: ====,
},
/******** ==== ========== **************/
=====: {
========: ==,
====: =,
},
====: {
========: ==,
=====: '#======',
=========: =,
},
====: {
=====: ==,
======: ==,
},
/******** ====== === ******************/
==================: {
==============: '======',
==========: '======',
=============: '===',
====: =,
},
================: {
==============: '======',
=============: '===',
====: =,
},
==============: {
==========: =,
=========: '====-===',
==============: '======',
},
===============: {
=============: '===',
==============: '======',
==========: '======',
},
})
About this react-native template
This react-native template, Social posts ui cards, was published on Nov 29th 2017, 18:03 by Bootdey Admin and it is free.
We hope you will enjoy this awesome react-native template and stay tuned for the latest updates, we believe it will save your precious time and gives trendy look to your next application.
This template currectly have 7.4K views, Using this react-native template you have the following benefits:
Example Screens
You can jump start your development with our pre-built example, all you need to do is copy the code and execute it, You can also show it to your customers so that they have an idea of the final result.
Cross-platform for mobile development
This template was developed for Android and iOS.
Simple Integration
This template can be simply integrated on existing projects and new ones too, all you need to do is copy the code and start working.
Fully coded view
this is a functional example, You will save a lot of time going from prototyping to full-functional code.