Searching Utilities with effects
In this section you will find a list of codes and resources with effects that you seem very interesting
if you know an amazing resource (Php,Bootstrap, HTML, CSS, JS... ),
please use this section to submit it, and help other people find it.
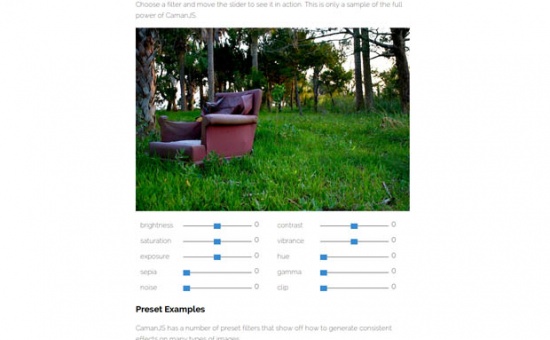
CamanJS
CamanJS is a powerful image manipulation library, built on top of the canvas element. With it, you can manipulate the pixels of an image and achieve an almost Photoshop-like control.
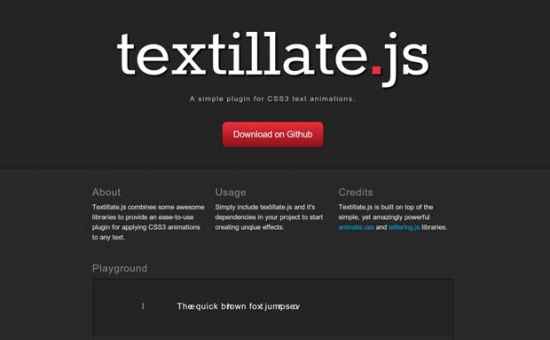
Textillate js
Textillate.js is a jQuery plugin that combines the power of animate.css and lettering.js, to apply advanced animations on text elements. The animations are CSS3 based, which makes them smooth even ...
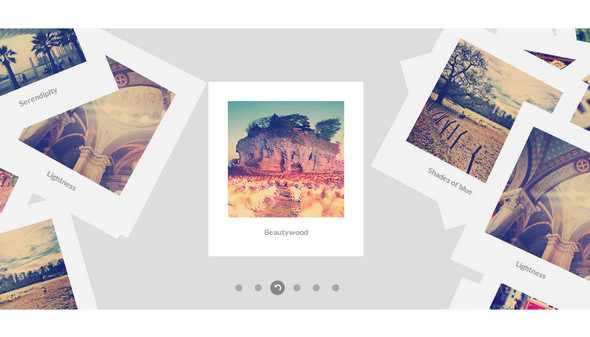
Scattered Polaroid gallery
A flat-style Polaroid gallery where the items are scattered randomly in a container. When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by...
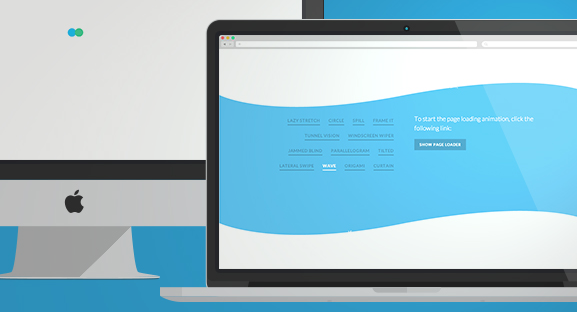
Page Loading Effects
A set of creative page loading effects that use SVG animations with Snap.svg. The idea is to show an overlay with a interesting shape animation while new content gets loaded
StickyNavbar js
stickyNavbar.js is a jQuery plugin that helps you stick your navigation bars to the top of the browser window during scrolling. It could stop right here but stickyNavbar.js offers more: you can use...
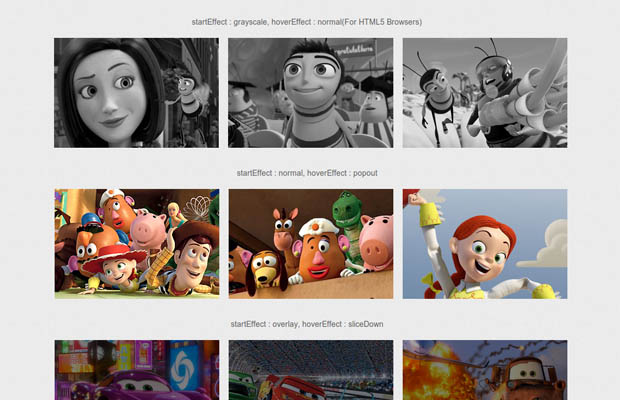
Adipoli jQuery Image Hover Plugin
Adipoli is a jQuery plugin for creating stylish image hover effects. With it, you can turn images black and white, apply popout, slice and box transitions. To use the plugin, you only need to incl...
Just add water CSS animations
This amazing library allows you to add animations to any html element. you can create transitions and effects just adding a class. take a look to the examples
Page 1 of 1, showing 7 records out of 7 total, starting on record 1, ending on 7