HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-4">
<!-- START widget-->
<div class="panel widget">
<div style="background-image: url('https://bootdey.com/img/Content/bg1.jpg')" class="panel-body text-center bg-center">
<div class="row row-table">
<div class="col-xs-12 text-white">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="Image" class="img-thumbnail img-circle thumb128">
<h3 class="m0">Chris</h3>
<p class="m0">
<em class="fa fa-twitter fa-fw"></em>@chris</p>
</div>
</div>
</div>
<div class="panel-body text-center bg-gray-darker">
<div class="row row-table">
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-twitter fa-2x"></em>
</a>
</div>
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-facebook fa-2x"></em>
</a>
</div>
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-comments fa-2x"></em>
</a>
</div>
</div>
</div>
<div class="list-group">
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">15</span>
<em class="fa fa-fw fa-clock-o text-muted"></em>Recent Activity</a>
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">100</span>
<em class="fa fa-fw fa-user text-muted"></em>Following</a>
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">300</span>
<em class="fa fa-fw fa-folder-open-o text-muted"></em>Photos</a>
</div>
</div>
<!-- END widget-->
</div>
<div class="col-md-4">
<!-- START widget-->
<div class="panel widget">
<div style="background-image: url('https://bootdey.com/img/Content/bg1.jpg')" class="panel-body text-center bg-center">
<div class="row row-table">
<div class="col-xs-12 text-white">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Image" class="img-thumbnail img-circle thumb128">
<h3 class="m0">Chris</h3>
<p class="m0">
<em class="fa fa-twitter fa-fw"></em>@chris</p>
</div>
</div>
</div>
<div class="panel-body text-center bg-gray-darker">
<div class="row row-table">
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-twitter fa-2x"></em>
</a>
</div>
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-facebook fa-2x"></em>
</a>
</div>
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-comments fa-2x"></em>
</a>
</div>
</div>
</div>
<div class="list-group">
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">15</span>
<em class="fa fa-fw fa-clock-o text-muted"></em>Recent Activity</a>
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">100</span>
<em class="fa fa-fw fa-user text-muted"></em>Following</a>
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">300</span>
<em class="fa fa-fw fa-folder-open-o text-muted"></em>Photos</a>
</div>
</div>
<!-- END widget-->
</div>
<div class="col-md-4">
<!-- START widget-->
<div class="panel widget">
<div style="background-image: url('https://bootdey.com/img/Content/bg1.jpg')" class="panel-body text-center bg-center">
<div class="row row-table">
<div class="col-xs-12 text-white">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="Image" class="img-thumbnail img-circle thumb128">
<h3 class="m0">Chris</h3>
<p class="m0">
<em class="fa fa-twitter fa-fw"></em>@chris</p>
</div>
</div>
</div>
<div class="panel-body text-center bg-gray-darker">
<div class="row row-table">
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-twitter fa-2x"></em>
</a>
</div>
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-facebook fa-2x"></em>
</a>
</div>
<div class="col-xs-4">
<a href="#" class="text-white">
<em class="fa fa-comments fa-2x"></em>
</a>
</div>
</div>
</div>
<div class="list-group">
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">15</span>
<em class="fa fa-fw fa-clock-o text-muted"></em>Recent Activity</a>
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">100</span>
<em class="fa fa-fw fa-user text-muted"></em>Following</a>
<a href="#" class="list-group-item">
<span class="label label-primary pull-right">300</span>
<em class="fa fa-fw fa-folder-open-o text-muted"></em>Photos</a>
</div>
</div>
<!-- END widget-->
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody {
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 14px;
line-height: 1.52857143;
color: #515253;
background-color: #f5f7fa;
margin-top:20px;
}
.widget .panel, .widget.panel {
overflow: hidden;
}
.widget {
margin-bottom: 20px;
border: 0;
}
.bg-gray-darker {
background-color: #232735;
color: #fff!important;
}
.row-table {
display: table;
table-layout: fixed;
height: 100%;
width: 100%;
margin: 0;
}
.row-table>[class*=col-] {
display: table-cell;
float: none;
table-layout: fixed;
vertical-align: middle;
}
.text-white {
color: #fff;
}
.thumb128 {
width: 128px!important;
height: 128px!important;
}
.m0 {
margin: 0!important;
}
.bg-gray-darker {
background-color: #232735;
color: #fff!important;
}
.list-group {
line-height: 1.3;
}
.panel>.list-group .list-group-item {
border-top: 0;
}

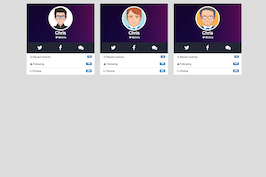
About this bootstrap example/template
This example/template, user cards block, was published on Jun 7th 2015, 12:50 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working