HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="row" id="team">
<!-- TEAM MEMBER 1 - START -->
<div class="col-xs-6 col-sm-3">
<div class="team-member">
<div class="overlay-wrapper2">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" class="img-responsive" alt="">
<span class="overlay" style="display: none;">
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</span>
</div>
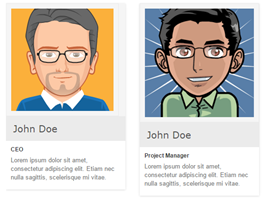
<h4>John Doe</h4>
<span>CEO</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam nec nulla sagittis, scelerisque mi vitae.</p>
</div>
</div>
<!-- TEAM MEMBER 1 - END -->
<!-- TEAM MEMBER 2 - START -->
<div class="col-xs-6 col-sm-3">
<div class="team-member">
<div class="overlay-wrapper2">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" class="img-responsive" alt="">
<span class="overlay" style="display: none;">
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</span>
</div>
<h4>John Doe</h4>
<span>Project Manager</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam nec nulla sagittis, scelerisque mi vitae.</p>
</div>
</div>
<!-- TEAM MEMBER 2 - END -->
<!-- TEAM MEMBER 3 - START -->
<div class="col-xs-6 col-sm-3">
<div class="team-member">
<div class="overlay-wrapper2">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" class="img-responsive" alt="">
<span class="overlay" style="display: none;">
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</span>
</div>
<h4>John Doe</h4>
<span>Webdesigner</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam nec nulla sagittis, scelerisque mi vitae.</p>
</div>
</div>
<!-- TEAM MEMBER 3 - END -->
<!-- TEAM MEMBER 4 - START -->
<div class="col-xs-6 col-sm-3">
<div class="team-member">
<div class="overlay-wrapper2">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" class="img-responsive" alt="">
<span class="overlay" style="display: none;">
<a href=""><i class="fa fa-facebook"></i></a>
<a href=""><i class="fa fa-twitter"></i></a>
<a href=""><i class="fa fa-linkedin"></i></a>
</span>
</div>
<h4>John Doe</h4>
<span>Photographer</span>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam nec nulla sagittis, scelerisque mi vitae.</p>
</div>
</div>
<!-- TEAM MEMBER 4 - END -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
#team img {
border:1px solid #EBEBEB;
padding:10px;
background-color:#F5F5F5;
}
#team h4 {
color:#555555;
font-size:20px;
font-weight:300;
margin:0 0 5px;
font-family:'Open Sans', Verdana, Geneva, sans-serif;
background-color:#EBEBEB;
padding:15px;
}
#team span {
font-size:12px;
font-weight:bold;
margin:10px 10px 5px;
display:block;
}
#team p {
color:#777777;
font-size:13px;
min-height:70px;
padding:0 10px 10px;
}
#team .team-member {
box-shadow:0 1px 5px 0 rgba(0,0,0,0.15);
}
#team .team-member .overlay-wrapper2 {
position:relative;
background-color:#F5F5F5;
}
#team .team-member .overlay-wrapper2 .overlay {
background-color:rgba(0, 0, 0, 0.7);
top:10px;
left:0;
display:none;
position:absolute;
right:0;
height:15%;
padding:0;
margin:0 11px;
text-align:center;
}
#team .team-member .overlay-wrapper2 .overlay i {
font-size:18px;
color:rgba(255, 255, 255, 0.8);
display:inline-block;
padding:10px 15px 0;
}
#team .team-member .overlay-wrapper2 .overlay i:hover {
color:rgba(255, 255, 255, 1);
}
About this bootstrap example/template
This example/template, team members, was published on Mar 12th 2016, 21:17 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working