HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
<hr>
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-lg-12">
<div class="main-box no-header clearfix">
<div class="main-box-body clearfix">
<div class="table-responsive">
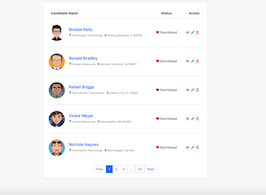
<table class="table user-list">
<thead>
<tr>
<th><span>User</span></th>
<th><span>Created</span></th>
<th class="text-center"><span>Status</span></th>
<th><span>Email</span></th>
<th> </th>
</tr>
</thead>
<tbody>
<tr>
<td>
<img src="https://bootdey.com/img/Content/user_1.jpg" alt="">
<a href="#" class="user-link">Full name 1</a>
<span class="user-subhead">Member</span>
</td>
<td>2013/08/12</td>
<td class="text-center">
<span class="label label-default">pending</span>
</td>
<td>
<a href="#">[email protected]</a>
</td>
<td style="width: 20%;">
<a href="#" class="table-link text-warning">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-search-plus fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" class="table-link text-info">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-pencil fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" class="table-link danger">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-trash-o fa-stack-1x fa-inverse"></i>
</span>
</a>
</td>
</tr>
<tr>
<td>
<img src="https://bootdey.com/img/Content/user_3.jpg" alt="">
<a href="#" class="user-link">Full name 2</a>
<span class="user-subhead">Admin</span>
</td>
<td>2013/08/12</td>
<td class="text-center">
<span class="label label-success">Active</span>
</td>
<td>
<a href="#">[email protected]</a>
</td>
<td style="width: 20%;">
<a href="#" class="table-link text-warning">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-search-plus fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" class="table-link text-info">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-pencil fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" class="table-link danger">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-trash-o fa-stack-1x fa-inverse"></i>
</span>
</a>
</td>
</tr>
<tr>
<td>
<img src="https://bootdey.com/img/Content/user_2.jpg" alt="">
<a href="#" class="user-link">Full name 3</a>
<span class="user-subhead">Member</span>
</td>
<td>2013/08/12</td>
<td class="text-center">
<span class="label label-danger">inactive</span>
</td>
<td>
<a href="#">[email protected]</a>
</td>
<td style="width: 20%;">
<a href="#" class="table-link text-warning">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-search-plus fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" class="table-link text-info">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-pencil fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" class="table-link danger">
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-trash-o fa-stack-1x fa-inverse"></i>
</span>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.main-box.no-header {
padding-top: 20px;
}
.main-box {
background: #FFFFFF;
-webkit-box-shadow: 1px 1px 2px 0 #CCCCCC;
-moz-box-shadow: 1px 1px 2px 0 #CCCCCC;
-o-box-shadow: 1px 1px 2px 0 #CCCCCC;
-ms-box-shadow: 1px 1px 2px 0 #CCCCCC;
box-shadow: 1px 1px 2px 0 #CCCCCC;
margin-bottom: 16px;
-webikt-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
.table a.table-link.danger {
color: #e74c3c;
}
.label {
border-radius: 3px;
font-size: 0.875em;
font-weight: 600;
}
.user-list tbody td .user-subhead {
font-size: 0.875em;
font-style: italic;
}
.user-list tbody td .user-link {
display: block;
font-size: 1.25em;
padding-top: 3px;
margin-left: 60px;
}
a {
color: #3498db;
outline: none!important;
}
.user-list tbody td>img {
position: relative;
max-width: 50px;
float: left;
margin-right: 15px;
}
.table thead tr th {
text-transform: uppercase;
font-size: 0.875em;
}
.table thead tr th {
border-bottom: 2px solid #e7ebee;
}
.table tbody tr td:first-child {
font-size: 1.125em;
font-weight: 300;
}
.table tbody tr td {
font-size: 0.875em;
vertical-align: middle;
border-top: 1px solid #e7ebee;
padding: 12px 8px;
}
a:hover{
text-decoration:none;
}
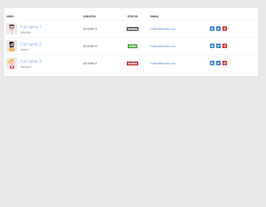
About this bootstrap example/template
This example/template, table user list, was published on Aug 23rd 2014, 22:43 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 74.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working