HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css">
<link href="http://getbootstrap.com/examples/jumbotron-narrow/jumbotron-narrow.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="header">
<h3 class="text-muted prj-name">
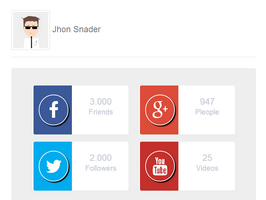
<img class="img-thumbnail" src="https://bootdey.com/img/Content/user_1.jpg">
Jhon Snader
</h3>
</div>
<div class="jumbotron list-content">
<div class="row social-resume">
<div class="col-lg-6 col-sm-6">
<section class="panel">
<div class="icon-content facebook">
<i class="fa fa-facebook"></i>
</div>
<div class="value">
<h1 class="count">3.000</h1>
<p>Friends</p>
</div>
</section>
</div>
<div class="col-lg-6 col-sm-6">
<section class="panel">
<div class="icon-content google-plus">
<i class="fa fa-google-plus"></i>
</div>
<div class="value">
<h1 class="count2">947</h1>
<p>Pleople</p>
</div>
</section>
</div>
<div class="col-lg-6 col-sm-6">
<section class="panel">
<div class="icon-content twitter">
<i class="fa fa-twitter"></i>
</div>
<div class="value">
<h1 class="count3">2.000</h1>
<p>Followers</p>
</div>
</section>
</div>
<div class="col-lg-6 col-sm-6">
<section class="panel">
<div class="icon-content youtube">
<i class="fa fa-youtube"></i>
</div>
<div class="value">
<h1 class="count4">25</h1>
<p>Videos</p>
</div>
</section>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download.jumbotron h1, .jumbotron .h1 {
font-size: 25px;
}
.social-resume .facebook {
background: #3b5998;
}
.social-resume .google-plus {
background:#DD4B39;
}
.social-resume .twitter {
background: #00acee;
}
.social-resume .youtube {
background: #c4302b;
}
.social-resume .icon-content, .social-resume .value {
display: inline-block;
text-align: center;
}
.social-resume .value {
float: right;
}
.social-resume .value h1, .social-resume .value p {
margin: 0;
padding: 0;
color: #c6cad6;
}
.social-resume .value h1 {
font-weight: 300;
}
.social-resume .icon-content i {
color: #fff;
font-size: 50px;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
-ms-border-radius: 100%;
-o-border-radius: 100%;
border-radius: 100%;
-webkit-border: 2px solid #fff;
-moz-border: 2px solid #fff;
-ms-border: 2px solid #fff;
-o-border: 2px solid #fff;
border: 2px solid #fff;
width: 85px;
height: 85px;
padding-top: 17px;
box-shadow:3px 3px 3px #000000;
}
.social-resume .icon-content {
width: 40%;
padding: 25px 15px;
-webkit-border-radius: 4px 0px 0px 4px;
-moz-border-radius: 4px 0px 0px 4px;
-ms-border-radius: 4px 0px 0px 4px;
-o-border-radius: 4px 0px 0px 4px;
border-radius: 4px 0px 0px 4px;
}
.social-resume .value {
width: 58%;
padding-top: 31px;
}
.social-resume section.panel{
border: none;
}
About this bootstrap example/template
This example/template, summary social networks, was published on Jul 28th 2014, 21:06 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working