HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container">
<div class="wrapper wrapper-content animated fadeInRight">
<div class="row">
<div class="col-md-9">
<div class="ibox">
<div class="ibox-title">
<span class="pull-right">(<strong>5</strong>) items</span>
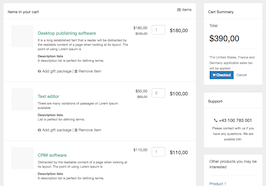
<h5>Items in your cart</h5>
</div>
<div class="ibox-content">
<div class="table-responsive">
<table class="table shoping-cart-table">
<tbody>
<tr>
<td width="90">
<div class="cart-product-imitation">
</div>
</td>
<td class="desc">
<h3>
<a href="#" class="text-navy">
Desktop publishing software
</a>
</h3>
<p class="small">
It is a long established fact that a reader will be distracted by the readable
content of a page when looking at its layout. The point of using Lorem Ipsum is
</p>
<dl class="small m-b-none">
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
</dl>
<div class="m-t-sm">
<a href="#" class="text-muted"><i class="fa fa-gift"></i> Add gift package</a>
|
<a href="#" class="text-muted"><i class="fa fa-trash"></i> Remove item</a>
</div>
</td>
<td>
$180,00
<s class="small text-muted">$230,00</s>
</td>
<td width="65">
<input type="text" class="form-control" placeholder="1">
</td>
<td>
<h4>
$180,00
</h4>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="ibox-content">
<div class="table-responsive">
<table class="table shoping-cart-table">
<tbody>
<tr>
<td width="90">
<div class="cart-product-imitation">
</div>
</td>
<td class="desc">
<h3>
<a href="#" class="text-navy">
Text editor
</a>
</h3>
<p class="small">
There are many variations of passages of Lorem Ipsum available
</p>
<dl class="small m-b-none">
<dt>Description lists</dt>
<dd>List is perfect for defining terms.</dd>
</dl>
<div class="m-t-sm">
<a href="#" class="text-muted"><i class="fa fa-gift"></i> Add gift package</a>
|
<a href="#" class="text-muted"><i class="fa fa-trash"></i> Remove item</a>
</div>
</td>
<td>
$50,00
<s class="small text-muted">$63,00</s>
</td>
<td width="65">
<input type="text" class="form-control" placeholder="2">
</td>
<td>
<h4>
$100,00
</h4>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="ibox-content">
<div class="table-responsive">
<table class="table shoping-cart-table">
<tbody>
<tr>
<td width="90">
<div class="cart-product-imitation">
</div>
</td>
<td class="desc">
<h3>
<a href="#" class="text-navy">
CRM software
</a>
</h3>
<p class="small">
Distracted by the readable
content of a page when looking at its layout. The point of using Lorem Ipsum is
</p>
<dl class="small m-b-none">
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
</dl>
<div class="m-t-sm">
<a href="#" class="text-muted"><i class="fa fa-gift"></i> Add gift package</a>
|
<a href="#" class="text-muted"><i class="fa fa-trash"></i> Remove item</a>
</div>
</td>
<td>
$110,00
</td>
<td width="65">
<input type="text" class="form-control" placeholder="1">
</td>
<td>
<h4>
$110,00
</h4>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="ibox-content">
<div class="table-responsive">
<table class="table shoping-cart-table">
<tbody>
<tr>
<td width="90">
<div class="cart-product-imitation">
</div>
</td>
<td class="desc">
<h3>
<a href="#" class="text-navy">
PM software
</a>
</h3>
<p class="small">
Readable content of a page when looking at its layout. The point of using Lorem Ipsum is
</p>
<dl class="small m-b-none">
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
</dl>
<div class="m-t-sm">
<a href="#" class="text-muted"><i class="fa fa-gift"></i> Add gift package</a>
|
<a href="#" class="text-muted"><i class="fa fa-trash"></i> Remove item</a>
</div>
</td>
<td>
$130,00
</td>
<td width="65">
<input type="text" class="form-control" placeholder="1">
</td>
<td>
<h4>
$130,00
</h4>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="ibox-content">
<div class="table-responsive">
<table class="table shoping-cart-table">
<tbody>
<tr>
<td width="90">
<div class="cart-product-imitation">
</div>
</td>
<td class="desc">
<h3>
<a href="#" class="text-navy">
Photo editor
</a>
</h3>
<p class="small">
Page when looking at its layout. The point of using Lorem Ipsum is
</p>
<dl class="small m-b-none">
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
</dl>
<div class="m-t-sm">
<a href="#" class="text-muted"><i class="fa fa-gift"></i> Add gift package</a>
|
<a href="#" class="text-muted"><i class="fa fa-trash"></i> Remove item</a>
</div>
</td>
<td>
$700,00
</td>
<td width="65">
<input type="text" class="form-control" placeholder="1">
</td>
<td>
<h4>
$70,00
</h4>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="ibox-content">
<button class="btn btn-primary pull-right"><i class="fa fa fa-shopping-cart"></i> Checkout</button>
<button class="btn btn-white"><i class="fa fa-arrow-left"></i> Continue shopping</button>
</div>
</div>
</div>
<div class="col-md-3">
<div class="ibox">
<div class="ibox-title">
<h5>Cart Summary</h5>
</div>
<div class="ibox-content">
<span>
Total
</span>
<h2 class="font-bold">
$390,00
</h2>
<hr>
<span class="text-muted small">
*For United States, France and Germany applicable sales tax will be applied
</span>
<div class="m-t-sm">
<div class="btn-group">
<a href="#" class="btn btn-primary btn-sm"><i class="fa fa-shopping-cart"></i> Checkout</a>
<a href="#" class="btn btn-white btn-sm"> Cancel</a>
</div>
</div>
</div>
</div>
<div class="ibox">
<div class="ibox-title">
<h5>Support</h5>
</div>
<div class="ibox-content text-center">
<h3><i class="fa fa-phone"></i> +43 100 783 001</h3>
<span class="small">
Please contact with us if you have any questions. We are avalible 24h.
</span>
</div>
</div>
<div class="ibox">
<div class="ibox-content">
<p class="font-bold">
Other products you may be interested
</p>
<hr>
<div>
<a href="#" class="product-name"> Product 1</a>
<div class="small m-t-xs">
Many desktop publishing packages and web page editors now.
</div>
<div class="m-t text-righ">
<a href="#" class="btn btn-xs btn-outline btn-primary">Info <i class="fa fa-long-arrow-right"></i> </a>
</div>
</div>
<hr>
<div>
<a href="#" class="product-name"> Product 2</a>
<div class="small m-t-xs">
Many desktop publishing packages and web page editors now.
</div>
<div class="m-t text-righ">
<a href="#" class="btn btn-xs btn-outline btn-primary">Info <i class="fa fa-long-arrow-right"></i> </a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
h3 {
font-size: 16px;
}
.text-navy {
color: #1ab394;
}
.cart-product-imitation {
text-align: center;
padding-top: 30px;
height: 80px;
width: 80px;
background-color: #f8f8f9;
}
.product-imitation.xl {
padding: 120px 0;
}
.product-desc {
padding: 20px;
position: relative;
}
.ecommerce .tag-list {
padding: 0;
}
.ecommerce .fa-star {
color: #d1dade;
}
.ecommerce .fa-star.active {
color: #f8ac59;
}
.ecommerce .note-editor {
border: 1px solid #e7eaec;
}
table.shoping-cart-table {
margin-bottom: 0;
}
table.shoping-cart-table tr td {
border: none;
text-align: right;
}
table.shoping-cart-table tr td.desc,
table.shoping-cart-table tr td:first-child {
text-align: left;
}
table.shoping-cart-table tr td:last-child {
width: 80px;
}
.ibox {
clear: both;
margin-bottom: 25px;
margin-top: 0;
padding: 0;
}
.ibox.collapsed .ibox-content {
display: none;
}
.ibox:after,
.ibox:before {
display: table;
}
.ibox-title {
-moz-border-bottom-colors: none;
-moz-border-left-colors: none;
-moz-border-right-colors: none;
-moz-border-top-colors: none;
background-color: #ffffff;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 3px 0 0;
color: inherit;
margin-bottom: 0;
padding: 14px 15px 7px;
min-height: 48px;
}
.ibox-content {
background-color: #ffffff;
color: inherit;
padding: 15px 20px 20px 20px;
border-color: #e7eaec;
border-image: none;
border-style: solid solid none;
border-width: 1px 0;
}
.ibox-footer {
color: inherit;
border-top: 1px solid #e7eaec;
font-size: 90%;
background: #ffffff;
padding: 10px 15px;
}
About this bootstrap example/template
This example/template, shopping cart checkout, was published on Apr 23rd 2016, 00:30 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 34.1K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working