HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container">
<div class="col-xs-12 col-sm-6">
<div class="box rte">
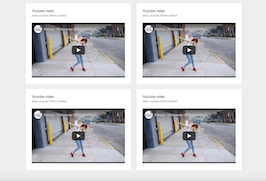
<h2 class="boxHeadline">Youtube video</h2>
<h3 class="boxHeadlineSub">basic youtube iframe embed</h3>
<iframe width="100%" height="281" src="https://www.youtube.com/embed/ESXgJ9-H-2U" frameborder="0" allowfullscreen=""></iframe>
</div>
</div>
<div class="col-xs-12 col-sm-6">
<div class="box rte">
<h2 class="boxHeadline">Youtube video</h2>
<h3 class="boxHeadlineSub">basic youtube iframe embed</h3>
<iframe width="100%" height="281" src="https://www.youtube.com/embed/ESXgJ9-H-2U" frameborder="0" allowfullscreen=""></iframe>
</div>
</div>
<div class="col-xs-12 col-sm-6">
<div class="box rte">
<h2 class="boxHeadline">Youtube video</h2>
<h3 class="boxHeadlineSub">basic youtube iframe embed</h3>
<iframe width="100%" height="281" src="https://www.youtube.com/embed/ESXgJ9-H-2U" frameborder="0" allowfullscreen=""></iframe>
</div>
</div>
<div class="col-xs-12 col-sm-6">
<div class="box rte">
<h2 class="boxHeadline">Youtube video</h2>
<h3 class="boxHeadlineSub">basic youtube iframe embed</h3>
<iframe width="100%" height="281" src="https://www.youtube.com/embed/ESXgJ9-H-2U" frameborder="0" allowfullscreen=""></iframe>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.box {
background: #fff;
padding: 30px;
margin: 0 0 24px 0;
}
.rte .boxHeadline {
font-size: 18px;
font-size: 1.8rem;
font-weight: 400;
margin: 0 0 25px 0;
}
.rte .boxHeadline+.boxHeadlineSub {
margin: -18px 0 30px 0;
}
.rte .boxHeadlineSub {
font-size: 14px;
font-size: 1.4rem;
font-weight: 400;
font-style: italic;
color: #919599;
margin: 0 0 25px 0;
}
About this bootstrap example/template
This example/template, media video players, was published on Apr 13th 2016, 16:08 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 10.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working