HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-4 col-sm-4 col-xs-6">
<div class="relative">
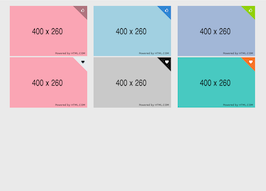
<img src="https://www.bootdey.com/image/400x260/FFB6C1/000000" class="img-responsive" alt="">
<a href="#" class="badge-corner">
<span class="fa fa-thumbs-o-up"></span>
</a>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-6">
<div class="relative">
<img src="https://www.bootdey.com/image/400x260/ADD8E6/000000" class="img-responsive" alt="">
<a href="#" class="badge-corner badge-corner-base">
<span class="fa fa-thumbs-o-up"></span>
</a>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-6">
<div class="relative">
<img src="https://www.bootdey.com/image/400x260/B0C4DE/000000" class="img-responsive" alt="">
<a href="#" class="badge-corner badge-corner-alt">
<span class="fa fa-thumbs-o-up"></span>
</a>
</div>
</div>
<hr>
<div class="col-md-4 col-sm-4 col-xs-6">
<div class="relative">
<img src="https://www.bootdey.com/image/400x260/FFB6C1/000000" class="img-responsive" alt="">
<a href="#" class="badge-corner badge-corner-light">
<span class="fa fa-heart"></span>
</a>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-6">
<div class="relative">
<img src="https://www.bootdey.com/image/400x260/D3D3D3/000000" class="img-responsive" alt="">
<a href="#" class="badge-corner badge-corner-dark">
<span class="fa fa-heart"></span>
</a>
</div>
</div>
<div class="col-md-4 col-sm-4 col-xs-6">
<div class="relative">
<img src="https://www.bootdey.com/image/400x260/48D1CC/000000" class="img-responsive" alt="">
<a href="#" class="badge-corner badge-corner-orange">
<span class="fa fa-heart"></span>
</a>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
}
.mt-20 {
margin-top: 20px !important;
}
.relative {
position: relative;
}
.badge-corner:empty {
display: inline-block;
}
.badge-corner {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-top: 66px solid #888;
border-top-color: rgba(0, 0, 0, 0.3);
border-left: 66px solid transparent;
padding: 0;
background-color: transparent;
border-radius: 0;
}
.badge-corner span {
position: absolute;
top: -52px;
left: -28px;
font-size: 16px;
color: #fff;
}
.badge-corner-base {
border-top-color: #3498db;
}
.badge-corner-alt {
border-top-color: #9cd70e;
}
.badge-corner-light {
border-top-color: #ecf0f1;
}
.badge-corner-light span {
color: #2c3e50;
}
.badge-corner-dark {
border-top-color: #131313;
}
.badge-corner-orange {
border-top-color: #ff8a3c;
}
.relative img{
margin-top:6px;
}
About this bootstrap example/template
This example/template, image badge, was published on May 16th 2015, 23:46 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.5K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working