HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row mb-20">
<div class="col-md-3">
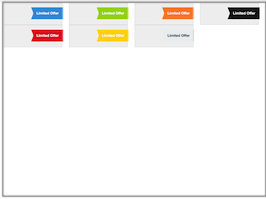
<div class="ribbon-content">
<div class="ribbon base"><span>Limited Offer</span></div>
</div>
</div>
<div class="col-md-3">
<div class="ribbon-content">
<div class="ribbon base-alt"><span>Limited Offer</span></div>
</div>
</div>
<div class="col-md-3">
<div class="ribbon-content">
<div class="ribbon orange"><span>Limited Offer</span></div>
</div>
</div>
<div class="col-md-3">
<div class="ribbon-content">
<div class="ribbon dark"><span>Limited Offer</span></div>
</div>
</div>
</div>
<div class="row mb-20">
<div class="col-md-3">
<div class="ribbon-content">
<div class="ribbon red"><span>Limited Offer</span></div>
</div>
</div>
<div class="col-md-3">
<div class="ribbon-content">
<div class="ribbon yellow"><span>Limited Offer</span></div>
</div>
</div>
<div class="col-md-3">
<div class="ribbon-content">
<div class="ribbon light"><span>Limited Offer</span></div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download.ribbon {
position: absolute;
top: 20px;
right: -5px;
padding: 15px;
}
.ribbon-content{
position: relative;
width: 100%;
height: 100px;
background: #f1f1f1;
border: 1px solid #DDD;
}
.ribbon.base {
background: #3498db;
color: #fff;
border-right: 5px solid #8bc4ea;
}
.ribbon.light {
background: #ecf0f1;
color: #2c3e50;
border-right: 5px solid #dde4e6;
}
.ribbon.dark {
background: #131313;
color: #fff;
border-right: 5px solid #464646;
}
.ribbon.base-alt {
background: #9cd70e;
color: #fff;
border-right: 5px solid #c6f457;
}
.ribbon.red {
background: #e91b23;
color: #fff;
border-right: 5px solid #f2787d;
}
.ribbon.orange {
background: #ff8a3c;
color: #fff;
border-right: 5px solid #ffc7a2;
}
.ribbon.yellow {
background: #ffd800;
color: #fff;
border-right: 5px solid #ffe866;
}
.ribbon:before, .ribbon:after {
content: '';
position: absolute;
left: -9px;
border-left: 10px solid transparent;
}
.ribbon:before {
top: 0;
}
.ribbon:after {
bottom: 0;
}
.ribbon.base:before {
border-top: 27px solid #3498db;
}
.ribbon.base:after {
border-bottom: 27px solid #3498db;
}
.ribbon.light:before {
border-top: 27px solid #ecf0f1;
}
.ribbon.light:after {
border-bottom: 27px solid #ecf0f1;
}
.ribbon.dark:before {
border-top: 27px solid #131313;
}
.ribbon.dark:after {
border-bottom: 27px solid #131313;
}
.ribbon.base-alt:before {
border-top: 27px solid #9cd70e;
}
.ribbon.base-alt:after {
border-bottom: 27px solid #9cd70e;
}
.ribbon.red:before {
border-top: 27px solid #e91b23;
}
.ribbon.red:after {
border-bottom: 27px solid #e91b23;
}
.ribbon.orange:before {
border-top: 27px solid #ff8a3c;
}
.ribbon.orange:after {
border-bottom: 27px solid #ff8a3c;
}
.ribbon.yellow:before {
border-top: 27px solid #ffd800;
}
.ribbon.yellow:after {
border-bottom: 27px solid #ffd800;
}
.ribbon span {
display: block;
font-size: 16px;
font-weight: 600;
}
About this bootstrap example/template
This example/template, div ribbons, was published on May 16th 2015, 23:08 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working