HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
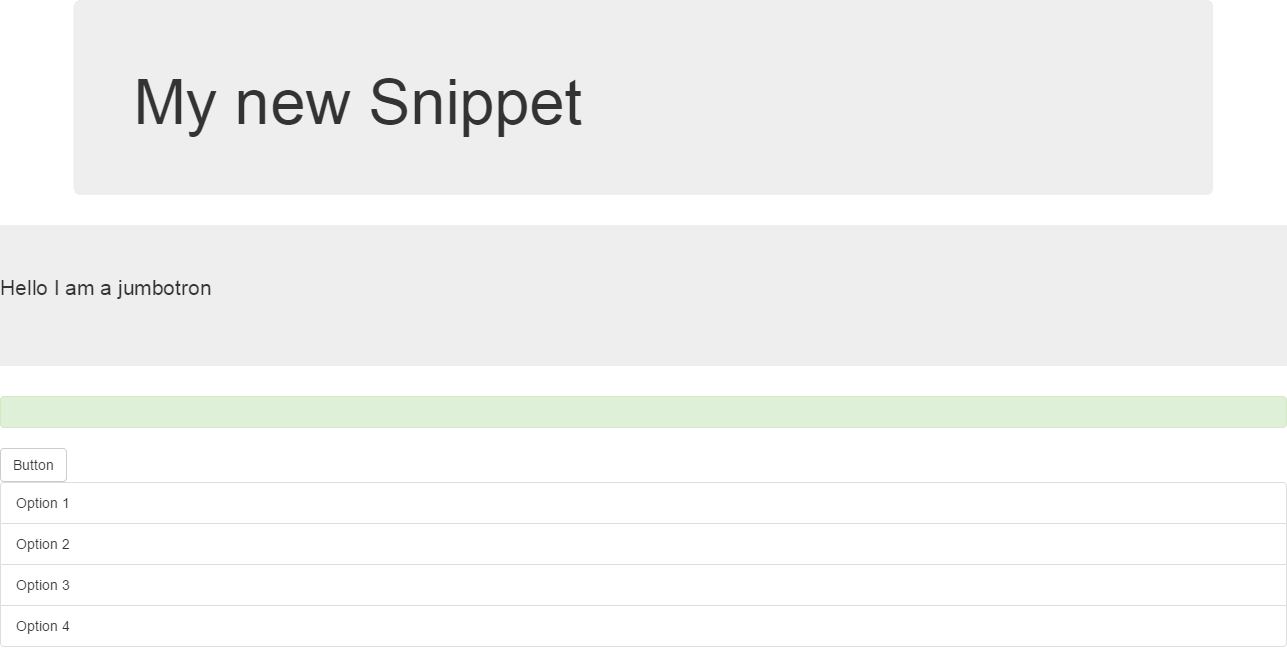
<div class="jumbotron">
<h1>My new Snippet</h1>
</div>
</div> <div class="jumbotron">
<p>Hello I am a jumbotron</p>
</div><div class="alert alert-success">
</div><div class="col-ms-*">
</div><button type="button" class="btn btn-default">Button</button> <ul class="list-group">
<li class="list-group-item">Option 1</li>
<li class="list-group-item">Option 2</li>
<li class="list-group-item">Option 3</li>
<li class="list-group-item">Option 4</li>
</ul><img class="" src="" /><img class="" src="" /><h1></h1><h1></h1>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.1 included, to get the result that you can see in the preview selection
Download
body{margin-top:20px;} 
About this bootstrap example/template
This example/template, d, was published on Dec 10th 2014, 12:59 by porfis and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working