HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="col-md-6 col-lg-7 col-md-offset-3">
<div class="panel panel-default chat-widget">
<div class="panel-heading">
<h3 class="panel-title"><i class="fa fa-comments"></i> Chat</h3>
</div>
<div class="panel-body">
<div class="message">
<div class="avatar">
<img class="img-circle avatar" alt="chat avatar" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</div>
<div class="message-text-wrapper">
<div class="message-text">
Basic panel example awesome one bewsom Basic panel example awesome
</div>
</div>
<p class="time-stamp"><i class="fa fa-check"></i> 5 minute ago</p>
</div>
<div class="message message-right">
<div class="avatar">
<img class="img-circle avatar" alt="chat avatar" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</div>
<div class="message-text-wrapper">
<div class="message-text">
Basic panel example awesome one bewsom Basic panel example awesome
</div>
</div>
<p class="time-stamp"><i class="fa fa-check"></i> 2 minute ago</p>
</div>
<div class="message">
<div class="avatar">
<img class="img-circle avatar" alt="chat avatar" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</div>
<div class="message-text-wrapper">
<div class="message-text">
<a href="#" title="Singapore cityscape" data-gallery="">
<img src="https://www.bootdey.com/image/200x320/" alt="singapore pic"></a>
</div>
</div>
<p class="time-stamp"><i class="fa fa-check"></i> 1 minute ago</p>
</div>
<div class="message message-right">
<div class="avatar">
<img class="img-circle avatar" alt="chat avatar" src="https://bootdey.com/img/Content/avatar/avatar2.png">
</div>
<div class="message-text-wrapper">
<div class="message-text">
Basic panel example awesome one bewsom Basic panel example awesome
</div>
</div>
<p class="time-stamp"><i class="fa fa-check"></i> Now</p>
</div>
</div>
<div class="panel-footer">
<div class="avatar">
<img class="img-circle avatar" alt="chat avatar" src="https://bootdey.com/img/Content/avatar/avatar1.png">
</div>
<div class="input-group">
<input type="text" placeholder="Press Enter" class="form-control primary">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">Send</button>
</span>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#eee;
}
.chat-widget{
-webkit-box-shadow: 0 2px 2px 0 rgba(0,0,0,0.2),0 6px 10px 0 rgba(0,0,0,0.3);
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.2),0 6px 10px 0 rgba(0,0,0,0.3);
}
.panel-default > .panel-heading {
color: #333;
background-color: #fcfcfc;
border-color: #ddd;
border-color: rgba(221,221,221,0.85);
}
/*Chat widget*/
.chat-widget .message {
display:block;
margin-bottom:20px;
}
.chat-widget .message .avatar {
width:55px;
float:left;
}
.chat-widget .message.message-right .avatar {
width:55px;
float:right;
}
.chat-widget .avatar img {
height:40px;
width:40px!important;
}
.chat-widget .message .message-text-wrapper {
display:table-cell;
width:1%;
}
.chat-widget .message .message-text {
padding:15px;
border-radius:4px;
border:1px solid #ddd;
border:1px solid rgba(221,221,221,0.68);
position:relative;
width:100%;
-webkit-box-shadow: 0 1px 4px 0 rgba(0,0,0,0.37);
box-shadow: 0 1px 4px 0 rgba(0,0,0,0.37);
}
.chat-widget .message.message-right .message-text {
background:#fbfbfb;
}
.chat-widget .message .message-text img {
width:200px;
height:150px;
}
.chat-widget .message .time-stamp {
margin-left:55px;
}
.chat-widget .message.message-right .time-stamp {
margin-left:0;
margin-right:55px;
display:block;
text-align:right;
}
.chat-widget .message .message-text:before,.chat-widget .message .message-text:after {
right:100%;
top:30px;
border:solid transparent;
content:" ";
height:0;
width:0;
position:absolute;
pointer-events:none;
}
.chat-widget .message .message-text:before {
border-color:rgba(0,0,0,0);
border-right-color:#ddd;
border-width:10px;
margin-top:-19px;
}
.chat-widget .message .message-text:after {
border-color:rgba(213,71,28,0);
border-right-color:#fff;
border-width:9px;
margin-top:-18px;
}
.chat-widget .message.message-right .message-text:before,.chat-widget .message.message-right .message-text:after {
left:100%;
top:30px;
border:solid transparent;
content:" ";
height:0;
width:0;
position:absolute;
pointer-events:none;
}
.chat-widget .message.message-right .message-text:before {
border-color:rgba(0,0,0,0);
border-left-color:#ddd;
border-width:10px;
margin-top:-19px;
}
.chat-widget .message.message-right .message-text:after {
border-left-color:#fbfbfb;
border-width:9px;
margin-top:-18px;
}
.chat-widget .panel-footer {
border:none;
background:transparent;
margin-top:-20px;
}
.chat-widget .panel-footer .avatar {
width:55px;
float:left;
margin-top:-2px;
}
@media (max-width:767px) {
label.margin {
margin-top:25px;
margin-bottom:15px;
}
}
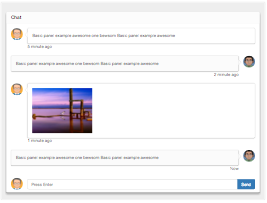
About this bootstrap example/template
This example/template, chat widget message with image, was published on Apr 3rd 2016, 22:12 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 11.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working