HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container page-todo bootstrap snippets bootdeys">
<div class="col-sm-7 tasks">
<div class="task-list">
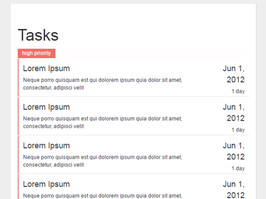
<h1>Tasks</h1>
<div class="priority high"><span>high priority</span></div>
<div class="task high">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="task high">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div>1 day</div>
</div>
</div>
<div class="task high">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="task high last">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div>1 day</div>
</div>
</div>
<div class="priority medium"><span>medium priority</span></div>
<div class="task medium">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="task medium last">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="priority low"><span>low priority</span></div>
<div class="task low">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="task low">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="task low">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="task low">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="task low">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="task low">
<div class="desc">
<div class="title">Lorem Ipsum</div>
<div>Neque porro quisquam est qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit</div>
</div>
<div class="time">
<div class="date">Jun 1, 2012</div>
<div> 1 day</div>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:40px;
background:#eee;
}
.page-todo .tasks {
background: #fff;
padding: 0;
border-right: 1px solid #d1d4d7;
margin: -30px 15px -30px -15px
}
.page-todo .task-list {
padding: 30px 15px;
height: 100%
}
.page-todo .graph {
height: 100%
}
.page-todo .priority.high {
background: #fffdfd;
margin-bottom: 1px
}
.page-todo .priority.high span {
background: #f86c6b;
padding: 2px 10px;
color: #fff;
display: inline-block;
font-size: 12px
}
.page-todo .priority.medium {
background: #fff0ab;
margin-bottom: 1px
}
.page-todo .priority.medium span {
background: #f8cb00;
padding: 2px 10px;
color: #fff;
display: inline-block;
font-size: 12px
}
.page-todo .priority.low {
background: #cfedda;
margin-bottom: 1px
}
.page-todo .priority.low span {
background: #4dbd74;
padding: 2px 10px;
color: #fff;
display: inline-block;
font-size: 12px
}
.page-todo .task {
border-bottom: 1px solid #e4e5e6;
margin-bottom: 1px;
position: relative
}
.page-todo .task .desc {
display: inline-block;
width: 75%;
padding: 10px 10px;
font-size: 12px
}
.page-todo .task .desc .title {
font-size: 18px;
margin-bottom: 5px
}
.page-todo .task .time {
display: inline-block;
width: 15%;
padding: 10px 10px 10px 0;
font-size: 12px;
text-align: right;
position: absolute;
top: 0;
right: 0
}
.page-todo .task .time .date {
font-size: 18px;
margin-bottom: 5px
}
.page-todo .task.last {
border-bottom: 1px solid transparent
}
.page-todo .task.high {
border-left: 2px solid #f86c6b
}
.page-todo .task.medium {
border-left: 2px solid #f8cb00
}
.page-todo .task.low {
border-left: 2px solid #4dbd74
}
.page-todo .timeline {
width: auto;
height: 100%;
margin: 20px auto;
position: relative
}
.page-todo .timeline:before {
position: absolute;
content: '';
height: 100%;
width: 4px;
background: #d1d4d7;
left: 50%;
margin-left: -2px
}
.page-todo .timeslot {
display: inline-block;
position: relative;
width: 100%;
margin: 5px 0
}
.page-todo .timeslot .task {
position: relative;
width: 44%;
display: block;
border: none;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box
}
.page-todo .timeslot .task span {
border: 2px solid #63c2de;
background: #e1f3f9;
padding: 5px;
display: block;
font-size: 11px
}
.page-todo .timeslot .task span span.details {
font-size: 16px;
margin-bottom: 10px
}
.page-todo .timeslot .task span span.remaining {
font-size: 14px
}
.page-todo .timeslot .task span span {
border: 0;
background: 0 0;
padding: 0
}
.page-todo .timeslot .task .arrow {
position: absolute;
top: 6px;
right: 0;
height: 20px;
width: 20px;
border-left: 12px solid #63c2de;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
margin-right: -18px
}
.page-todo .timeslot .task .arrow:after {
position: absolute;
content: '';
top: -12px;
right: 3px;
height: 20px;
width: 20px;
border-left: 12px solid #e1f3f9;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent
}
.page-todo .timeslot .icon {
position: absolute;
border: 2px solid #d1d4d7;
background: #2a2c36;
-webkit-border-radius: 50em;
-moz-border-radius: 50em;
border-radius: 50em;
height: 30px;
width: 30px;
top: 0;
left: 50%;
margin-left: -17px;
color: #fff;
font-size: 14px;
line-height: 30px;
text-align: center;
text-shadow: none;
z-index: 2;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box
}
.page-todo .timeslot .time {
background: #d1d4d7;
position: absolute;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
top: 1px;
left: 50%;
padding: 5px 10px 5px 40px;
z-index: 1;
margin-top: 1px
}
.page-todo .timeslot.alt .task {
margin-left: 56%;
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box
}
.page-todo .timeslot.alt .task .arrow {
position: absolute;
top: 6px;
left: 0;
height: 20px;
width: 20px;
border-left: none;
border-right: 12px solid #63c2de;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
margin-left: -18px
}
.page-todo .timeslot.alt .task .arrow:after {
top: -12px;
left: 3px;
height: 20px;
width: 20px;
border-left: none;
border-right: 12px solid #e1f3f9;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent
}
.page-todo .timeslot.alt .time {
top: 1px;
left: auto;
right: 50%;
padding: 5px 40px 5px 10px
}
@media only screen and (min-width:992px) and (max-width:1199px) {
.page-todo task .desc {
display: inline-block;
width: 70%;
padding: 10px 10px;
font-size: 12px
}
.page-todo task .desc .title {
font-size: 16px;
margin-bottom: 5px
}
.page-todo task .time {
display: inline-block;
float: right;
width: 20%;
padding: 10px 10px;
font-size: 12px;
text-align: right
}
.page-todo task .time .date {
font-size: 16px;
margin-bottom: 5px
}
}
@media only screen and (min-width:768px) and (max-width:991px) {
.page-todo .task {
margin-bottom: 1px
}
.page-todo .task .desc {
display: inline-block;
width: 65%;
padding: 10px 10px;
font-size: 10px;
margin-right: -20px
}
.page-todo .task .desc .title {
font-size: 14px;
margin-bottom: 5px
}
.page-todo .task .time {
display: inline-block;
float: right;
width: 25%;
padding: 10px 10px;
font-size: 10px;
text-align: right
}
.page-todo .task .time .date {
font-size: 14px;
margin-bottom: 5px
}
.page-todo .timeslot .task span {
padding: 5px;
display: block;
font-size: 10px
}
.page-todo .timeslot .task span span {
border: 0;
background: 0 0;
padding: 0
}
.page-todo .timeslot .task span span.details {
font-size: 14px;
margin-bottom: 0
}
.page-todo .timeslot .task span span.remaining {
font-size: 12px
}
}
@media only screen and (max-width:767px) {
.page-todo .tasks {
position: relative;
margin: 0!important
}
.page-todo .graph {
position: relative;
margin: 0!important
}
.page-todo .task {
margin-bottom: 1px
}
.page-todo .task .desc {
display: inline-block;
width: 65%;
padding: 10px 10px;
font-size: 10px;
margin-right: -20px
}
.page-todo .task .desc .title {
font-size: 14px;
margin-bottom: 5px
}
.page-todo .task .time {
display: inline-block;
float: right;
width: 25%;
padding: 10px 10px;
font-size: 10px;
text-align: right
}
.page-todo .task .time .date {
font-size: 14px;
margin-bottom: 5px
}
.page-todo .timeslot .task span {
padding: 5px;
display: block;
font-size: 10px
}
.page-todo .timeslot .task span span {
border: 0;
background: 0 0;
padding: 0
}
.page-todo .timeslot .task span span.details {
font-size: 14px;
margin-bottom: 0
}
.page-todo .timeslot .task span span.remaining {
font-size: 12px
}
}

About this bootstrap example/template
This example/template, To do tasks, was published on Apr 13th 2016, 16:54 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 16.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working