HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row">
<div class="col-md-12">
<div class="pull-right" style="margin-top:10px;">
<div class="col-md-10 col-md-offset-1 pull-right">
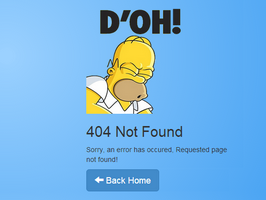
<img class="img-error" src="https://bootdey.com/img/Content/fdfadfadsfadoh.png">
<h2>404 Not Found</h2>
<p>Sorry, an error has occured, Requested page not found!</p>
<div class="error-actions">
<a href="#" class="btn btn-primary btn-lg">
<span class="glyphicon glyphicon-arrow-left"></span>
Back Home
</a>
</div>
</div>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloadbody {
background: #2E95EF;
background-image: -moz-radial-gradient(center 45deg,circle cover, #9BD1FF, #2E95EF);
background-image: -webkit-gradient(radial, 50% 50%, 0, 50% 50%,800, from(#9BD1FF), to(#2E95EF));
padding-top: 15%;
}
.img-error{
width:220px;
height:220px;
}
About this bootstrap example/template
This example/template, Simple 404 error page, was published on Jul 7th 2014, 21:02 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working