HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<script src="http://simpleqode.com/preview/paperclip/1.3.3/assets/js/custom_isotope.js"></script>
<div class="container">
<div class="col-md-10">
<div class="row">
<div class="col-sm-12">
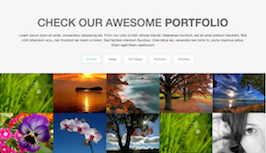
<!-- Portfolio navigation -->
<ul class="portfolio__nav">
<li class="active"><a href="#" data-filter="*">All</a></li>
<li class=""><a href="#" data-filter=".modernism">Modernism</a></li>
<li class=""><a href="#" data-filter=".impressionism">Impressionism</a></li>
<li class=""><a href="#" data-filter=".photorealism">Photorealism</a></li>
<li class=""><a href="#" data-filter=".surrealism">Surrealism</a></li>
</ul>
</div>
</div> <!-- / .row -->
<div class="row">
<div class="col-sm-12">
<div class="row" id="isotope-container" style="position: relative; height: 762.234px;">
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item modernism" style="position: absolute; left: 0px; top: 0px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_1.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item impressionism photorealism" style="position: absolute; left: 372px; top: 0px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_2.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item photorealism surrealism" style="position: absolute; left: 745px; top: 0px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_3.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item modernism surrealism impressionism" style="position: absolute; left: 0px; top: 254px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_4.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item impressionism surrealism" style="position: absolute; left: 372px; top: 254px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_5.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item photorealism surrealism" style="position: absolute; left: 745px; top: 254px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_6.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item modernism" style="position: absolute; left: 0px; top: 508px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_7.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item impressionism surrealism" style="position: absolute; left: 372px; top: 508px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_8.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
<div class="col-sm-6 col-md-6 col-lg-4 isotope-item photorealism" style="position: absolute; left: 745px; top: 508px;">
<div class="portfolio__item">
<div class="portfolio-item__img">
<a href="portfolio-item.html">
<img src="http://simpleqode.com/preview/paperclip/1.3.3/assets/img/portfolio_4.jpg" class="img-responsive" alt="...">
<div class="portfolio-item__mask">
<div class="portfolio-item-mask__content">
<div class="portfolio-item-mask__title">
Image title
</div>
<div class="portfolio-item-mask__summary">
Pellentesque metus arcu, placerat nec porta in, ultricies id enim. Nullam sit amet viverra sapien, quis aliquet quam.
</div>
</div> <!-- / .portfolio-item-mask__content -->
</div> <!-- / .portfolio-item__mask -->
</a>
</div> <!-- / .portfolio-item__img -->
</div> <!-- / .portfolio__item -->
</div>
</div> <!-- / .row -->
</div>
</div> <!-- / .row -->
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/**
* Portfolio
*/
/* Portfolio navigation */
.portfolio__nav {
list-style: none;
padding-left: 0;
margin-bottom: 40px;
margin-top: -20px;
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.portfolio__nav > li {
display: inline-block;
}
.portfolio__nav > li > a {
display: block;
padding: 20px 10px;
margin-bottom: -1px;
border-bottom: 2px solid transparent;
color: #757575;
-webkit-transition: all .05s linear;
-o-transition: all .05s linear;
transition: all .05s linear;
}
.portfolio__nav > li > a:hover,
.portfolio__nav > li > a:focus {
color: #333333;
text-decoration: none;
}
.portfolio__nav > li.active > a {
color: #ed3e49;
border-bottom-color: #ed3e49;
}
@media (max-width: 767px) {
.portfolio__nav {
border-bottom: 0;
}
.portfolio__nav > li {
display: block;
}
.portfolio__nav > li > a {
padding: 10px 15px;
margin-bottom: 10px;
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.portfolio__nav > li.active > a {
font-weight: 600;
}
}
/* Portfolio thumbnails */
.isotope-item {
padding-left: 10px;
padding-right: 10px;
}
/* Firefox bug fix */
@media (min-width: 1200px) {
.col-lg-4.isotope-item {
width: 33%;
}
}
.portfolio__item {
margin-bottom: 20px;
}
.portfolio-item__img {
position: relative;
overflow: hidden;
cursor: pointer;
}
.portfolio-item__img:hover .portfolio-item__mask {
background: rgba(255, 255, 255, 0.9);
}
.portfolio-item__img:hover .portfolio-item-mask__content {
top: 0;
}
.portfolio-item__mask {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(255, 255, 255, 0);
-webkit-transition: background .3s;
-o-transition: background .3s;
transition: background .3s;
}
@media (max-width: 767px) {
.portfolio-item__mask {
visibility: hidden;
}
}
.portfolio-item-mask__content {
position: absolute;
display: block;
top: -100%;
left: 0;
width: 100%;
height: 100%;
padding: 40px 20px;
overflow: hidden;
color: #333333;
text-decoration: none;
-webkit-transition: top .3s;
-o-transition: top .3s;
transition: top .3s;
}
.portfolio-item-mask__title {
margin-bottom: 20px;
font-weight: 600;
text-transform: uppercase;
}
.portfolio-item-mask__summary {
font-size: 12px;
}
.portfolio-item__recent > [class*="col-"] {
padding-left: 10px;
padding-right: 10px;
}
.isotope-item {
padding-left: 10px !important;
padding-right: 10px !important;
}
About this bootstrap example/template
This example/template, Porfolio items, was published on Apr 29th 2016, 10:29 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 753 views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working