HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css">
<div class="container bootstrap snippets bootdey">
<div class="col-sm-6">
<!-- Begin tab comment and popular posts -->
<div class="box-info full">
<!-- Tab comments and popular posts -->
<ul class="nav nav-tabs nav-justified">
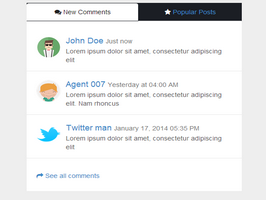
<li class="active"><a href="#comments" data-toggle="tab"><i class="fa fa-comments"></i> New Comments</a></li>
<li><a href="#popular" data-toggle="tab"><i class="fa fa-star"></i> Popular Posts</a></li>
</ul>
<!-- Tab panes -->
<div class="tab-content">
<!-- Pane comments -->
<div class="tab-pane active animated fadeInRight" id="comments">
<!-- Begin scroll wrappper -->
<div class="slimScrollDiv" style="position: relative; overflow: hidden; width: auto; height: 325px;"><div class="scroll-widget">
<ul class="media-list">
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object" src="https://bootdey.com/img/Content/User_for_snippets.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">John Doe</a> <small>Just now</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object" src="https://bootdey.com/img/Content/user-453533-fdadfd.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Agent 007</a> <small>Yesterday at 04:00 AM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam rhoncus</p>
</div>
</li>
<li class="media">
<a class="pull-left" href="#fakelink">
<img class="media-object" src="https://bootdey.com/img/Content/Twitter_bird_icon.png" alt="Avatar">
</a>
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Twitter man</a> <small>January 17, 2014 05:35 PM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit</p>
</div>
</li>
</ul>
</div><div class="slimScrollBar" style="width: 3px; position: absolute; top: 11px; opacity: 0.4; display: none; border-top-left-radius: 7px; border-top-right-radius: 7px; border-bottom-right-radius: 7px; border-bottom-left-radius: 7px; z-index: 99; left: 1px; height: 209.5734126984127px; background: rgb(134, 134, 134);"></div><div class="slimScrollRail" style="width: 3px; height: 100%; position: absolute; top: 0px; display: none; border-top-left-radius: 7px; border-top-right-radius: 7px; border-bottom-right-radius: 7px; border-bottom-left-radius: 7px; opacity: 0.3; z-index: 90; left: 1px; background: rgb(51, 51, 51);"></div></div><!-- End div .scroll-widget -->
<div class="box-footer">
<p><a href="#fakelink"><i class="fa fa-share"></i> See all comments</a></p>
</div>
</div><!-- End div .tab-pane -->
<!-- Pane popular posts -->
<div class="tab-pane animated fadeInRight" id="popular">
<!-- Begin scroll wrappper -->
<div class="slimScrollDiv" style="position: relative; overflow: hidden; width: auto; height: 325px;"><div class="scroll-widget" style="overflow: hidden; width: auto; height: 325px;">
<ul class="media-list">
<li class="media">
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Cras sit amet erat sit amet lacus egestas</a>
<br><small>January 17, 2014 at 11:24 PM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</div>
</li>
<li class="media">
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Cras sit amet erat sit amet lacus egestas</a>
<br><small>January 17, 2014 at 08:24 AM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</div>
</li>
<li class="media">
<div class="media-body">
<h4 class="media-heading"><a href="#fakelink">Cras sit amet erat sit amet lacus egestas</a>
<br><small>January 17, 2014 at 05:24 AM</small></h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</div>
</li>
</ul>
</div><div class="slimScrollBar" style="width: 3px; position: absolute; top: 0px; opacity: 0.4; display: block; border-top-left-radius: 7px; border-top-right-radius: 7px; border-bottom-right-radius: 7px; border-bottom-left-radius: 7px; z-index: 99; left: 1px; background: rgb(134, 134, 134);"></div><div class="slimScrollRail" style="width: 3px; height: 100%; position: absolute; top: 0px; display: none; border-top-left-radius: 7px; border-top-right-radius: 7px; border-bottom-right-radius: 7px; border-bottom-left-radius: 7px; opacity: 0.3; z-index: 90; left: 1px; background: rgb(51, 51, 51);"></div></div><!-- End div .scroll-widget -->
<div class="box-footer">
<p><a href="#fakelink"><i class="fa fa-share"></i> See all posts</a></p>
</div>
</div><!-- End div .tab-pane -->
</div><!-- End div .tab-content -->
</div><!-- End div .box-info .full -->
<!-- End tab comment and popular posts -->
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Downloadbody {
background:#EEEEEE;
}
.box-info.full {
padding: 0px;
}
.box-info:hover {
color: #393E48;
}
.box-info {
position: relative;
padding: 15px;
background: #fff;
color: #5b5b5b;
margin-bottom: 20px;
-webkit-transition: All 0.4s ease;
-moz-transition: All 0.4s ease;
-o-transition: All 0.4s ease;
background:#FFFFFF;
margin-top:20px;
}
.box-info .nav-tabs {
background: #1B1E24;
}
.box-info .nav-tabs li.active a, .box-info .nav-tabs li.active a:hover, .box-info .nav-tabs li.active a:focus {
cursor: default;
border-top: none;
border-right: none;
border-left: none;
border-bottom: none;
background-color: #ffffff;
color: #1B1E24;
}
.box-info .nav-tabs li.active a i, .box-info .nav-tabs li.active a:hover i, .box-info .nav-tabs li.active a:focus i {
color: #212121;
}
.box-info .nav-tabs li a i {
color: #fff;
}
.box-info.full .box-footer {
padding: 20px 20px 15px 20px;
}
.box-info .media-list {
margin-top: 30px;
}
.box-info .media-list .media {
padding: 5px 20px;
border-bottom: 1px solid #eaeaea;
}
.box-info .media-list .media .media-object {
width: 50px;
}
.scroll-widget{
overflow: hidden;
width: auto;
height: 325px;
}

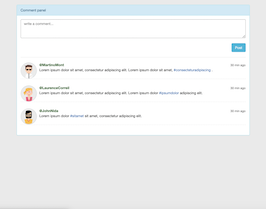
About this bootstrap example/template
This example/template, New comments and popular post list, was published on Jul 15th 2014, 19:25 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 14.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working