HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<div class="row-fluid">
<div class="col-md-6 wp-block no-space arrow-right base no-margin">
<div class="wp-block-body">
<div class="img-icon">
<img src="https://bootdey.com/img/Content/avatar/avatar6.png" alt="Clipboard">
</div>
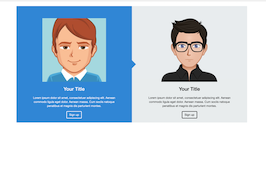
<h1>Your title</h1>
<p class="text-center">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.
</p>
<div class="text-center mt-15">
<a href="#" class="btn btn-b-white">Sign up</a>
</div>
</div>
</div>
<div class="col-md-6 wp-block no-space light no-margin">
<div class="wp-block-body">
<div class="img-icon">
<img src="https://bootdey.com/img/Content/avatar/avatar7.png" alt="Book">
</div>
<h1>Your title</h1>
<p class="text-center">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes.
</p>
<div class="text-center mt-15">
<a href="#" class="btn btn-b-dark">Sign up</a>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
}
.wp-block {
margin: 0 0 15px 0;
-webkit-transition: all .3s linear;
transition: all .3s linear;
position: relative;
cursor: default;
border-radius: 2px;
}
.wp-block.no-space.arrow-right.base:after {
border-left-color: #3498db;
}
.wp-block.no-space.arrow-right:after {
left: 100%;
z-index: 300;
top: 50%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-width: 20px;
margin-top: -20px;
}
.no-margin {
margin: 0 !important;
}
.base {
background: #3498db;
color: #fff !important;
}
.light {
background: #ecf0f1;
color: #333;
}
.wp-block.light p {
color: #333;
}
.wp-block:before, .wp-block:after {
display: table;
content: "";
}
.wp-block.no-space>.wp-block-body {
margin-top: 20px;
padding: 20px 40px;
min-height: 350px;
}
.wp-block.no-space .img-icon {
display: block;
text-align: center;
margin: 20px 0 10px 0;
}
.wp-block.no-space h1 {
display: block;
font-size: 24px;
line-height: 30px;
font-weight: 500;
text-transform: capitalize;
margin: 20px 0 20px 0;
padding: 0;
text-align: center;
}
.base h1, .base>h2, .base h3, .base h4, .base h5, .base h6 {
color: #fff;
}
.wp-block.base p {
color: #fff;
}
.mt-15 {
margin-top: 15px;
}
.btn-b-white {
background-color: transparent;
border: 2px solid #fff;
color: #fff !important;
}
.btn-b-white:hover, .btn-b-white:focus, .btn-b-white:active, .btn-b-white.active, .open .dropdown-toggle.btn-b-white {
color: #3498db !important;
background-color: #fff;
border-color: #fff;
}
.btn-b-white:active, .btn-b-white.active, .open .dropdown-toggle.btn-b-white {
background-image: none;
}
.btn-b-white:hover:before {
color: #3498db !important;
}
.btn-b-white.btn-icon:before {
border-right: 2px solid #fff;
}
.btn-b-white.btn-icon-right:before {
border-right: 0;
border-left: 2px solid #fff;
}
.btn-b-dark {
background-color: transparent;
border: 2px solid #131313;
color: #131313;
}
.btn-b-dark:hover, .btn-b-dark:focus, .btn-b-dark:active, .btn-b-dark.active, .open .dropdown-toggle.btn-b-dark {
color: #fff;
background-color: #131313;
border-color: #131313;
}
.btn-b-dark:active, .btn-b-dark.active, .open .dropdown-toggle.btn-b-dark {
background-image: none;
}
.btn-b-dark.btn-icon:before {
border-right: 2px solid #131313;
}
.btn-b-dark.btn-icon-right:before {
border-right: 0;
border-left: 2px solid #131313;
}
@media (max-width: 767px) {
.wp-block.no-space.arrow-right.base:after {
border-left-color: transparent;
border-top-color: #3498db;
}
}
@media (max-width: 767px){
.wp-block.no-space.arrow-right:after {
margin-top: 0 !important;
top: 100%;
z-index: 2000;
left: 50%;
margin-left: -20px;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
border-width: 20px;
margin-top: -20px;
}
}
About this bootstrap example/template
This example/template, Large Blocks With No Space Arrow, was published on May 17th 2015, 00:11 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 5.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working