HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet">
<div class="container bootstrap snippets bootdey">
<div class="col-md-6">
<div class="panel">
<header class="panel-heading">
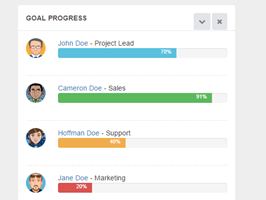
goal progress
<span class="tools pull-right">
<a href="#" class="fa fa-chevron-down"></a>
<a href="#" class="fa fa-times"></a>
</span>
</header>
<div class="panel-body">
<ul class="goal-progress">
<li>
<div class="prog-avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="">
</div>
<div class="details">
<div class="title">
<a href="#">John Doe</a> - Project Lead
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 70%">
<span class="">70%</span>
</div>
</div>
</div>
</li>
<li>
<div class="prog-avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="">
</div>
<div class="details">
<div class="title">
<a href="#">Cameron Doe</a> - Sales
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 91%">
<span class="">91%</span>
</div>
</div>
</div>
</li>
<li>
<div class="prog-avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar3.png" alt="">
</div>
<div class="details">
<div class="title">
<a href="#">Hoffman Doe</a> - Support
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="">40%</span>
</div>
</div>
</div>
</li>
<li>
<div class="prog-avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar4.png" alt="">
</div>
<div class="details">
<div class="title">
<a href="#">Jane Doe</a> - Marketing
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="">20%</span>
</div>
</div>
</div>
</li>
<li>
<div class="prog-avatar">
<img src="https://bootdey.com/img/Content/avatar/avatar5.png" alt="">
</div>
<div class="details">
<div class="title">
<a href="#">Hoffman Doe</a> - Support
</div>
<div class="progress progress-xs">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 45%">
<span class="">45%</span>
</div>
</div>
</div>
</li>
</ul>
<div class="text-center"><a href="#">View all Goals</a></div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.4 included, to get the result that you can see in the preview selection
Downloadbody{
margin-top:20px;
background:#eee;
}
.panel-heading {
border-bottom: 1px dotted rgba(0, 0, 0, 0.2);
padding: 15px;
text-transform: uppercase;
color: #535351;
font-size: 14px;
font-weight: bold;
}
.tools a:hover {
background: #65cea7;
color: #fff;
}
.tools a {
background: #E3E4E8;
border-radius: 3px;
-webkit-border-radius: 3px;
color: #858582;
float: left;
margin-left: 3px;
padding: 10px;
text-decoration: none;
}
ul.goal-progress {
list-style-type: none;
padding: 0;
}
ul.goal-progress li {
display: inline-block;
width: 100%;
border-bottom: 1px dashed #dcdcdc;
margin-bottom: 15px;
padding-bottom: 15px;
}
ul.goal-progress li .prog-avatar {
width: 40px;
height: 40px;
float: left;
margin-right: 25px;
}
ul.goal-progress li .prog-avatar img {
width: 100%;
border-radius: 50%;
-webkit-border-radius: 50%;
}
.progress-bar {
box-shadow: none;
line-height: 15px;
text-align: right;
padding-right: 10px;
font-size: 11px;
}
About this bootstrap example/template
This example/template, Goal progress widget, was published on Jul 22nd 2015, 23:36 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.4
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.4 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working