HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="wrapper">
<div class="container">
<!-- Page-Title -->
<div class="row">
<div class="col-sm-12">
<div class="btn-group pull-right">
<button type="button" class="btn btn-primary dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false">Settings <span class="m-l-5"><i class="fa fa-cog"></i></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
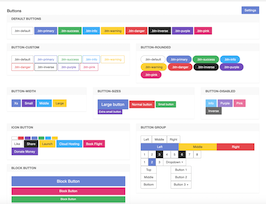
<h4 class="page-title">Buttons</h4>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Default Buttons</h3>
</div>
<div class="panel-body">
<button type="button" class="btn btn-default waves-effect m-b-5">.btn-default</button>
<button type="button" class="btn btn-primary waves-effect waves-light m-b-5">.btn-primary</button>
<button type="button" class="btn btn-success waves-effect waves-light m-b-5">.btn-success</button>
<button type="button" class="btn btn-info waves-effect waves-light m-b-5">.btn-info</button>
<button type="button" class="btn btn-warning waves-effect waves-light m-b-5">.btn-warning</button>
<button type="button" class="btn btn-danger waves-effect waves-light m-b-5">.btn-danger</button>
<button type="button" class="btn btn-inverse waves-effect waves-light m-b-5">.btn-inverse</button>
<button type="button" class="btn btn-purple waves-effect waves-light m-b-5">.btn-purple</button>
<button type="button" class="btn btn-pink waves-effect waves-light m-b-5">.btn-pink</button>
</div>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button-Custom</h3>
</div>
<div class="panel-body">
<button type="button" class="btn btn-default btn-custom waves-effect m-b-5">.btn-default</button>
<button type="button" class="btn btn-primary btn-custom waves-effect waves-light m-b-5">.btn-primary</button>
<button type="button" class="btn btn-success btn-custom waves-effect waves-light m-b-5">.btn-success</button>
<button type="button" class="btn btn-info btn-custom waves-effect waves-light m-b-5">.btn-info</button>
<button type="button" class="btn btn-warning btn-custom waves-effect waves-light m-b-5">.btn-warning</button>
<button type="button" class="btn btn-danger btn-custom waves-effect waves-light m-b-5">.btn-danger</button>
<button type="button" class="btn btn-inverse btn-custom waves-effect waves-light m-b-5">.btn-inverse</button>
<button type="button" class="btn btn-purple btn-custom waves-effect waves-light m-b-5">.btn-purple</button>
<button type="button" class="btn btn-pink btn-custom waves-effect waves-light m-b-5">.btn-pink</button>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button-Rounded</h3>
</div>
<div class="panel-body">
<button type="button" class="btn btn-default btn-rounded waves-effect m-b-5">.btn-default</button>
<button type="button" class="btn btn-primary btn-rounded waves-effect waves-light m-b-5">.btn-primary</button>
<button type="button" class="btn btn-success btn-rounded waves-effect waves-light m-b-5">.btn-success</button>
<button type="button" class="btn btn-info btn-rounded waves-effect waves-light m-b-5">.btn-info</button>
<button type="button" class="btn btn-warning btn-rounded waves-effect waves-light m-b-5">.btn-warning</button>
<button type="button" class="btn btn-danger btn-rounded waves-effect waves-light m-b-5">.btn-danger</button>
<button type="button" class="btn btn-inverse btn-rounded waves-effect waves-light m-b-5">.btn-inverse</button>
<button type="button" class="btn btn-purple btn-rounded waves-effect waves-light m-b-5">.btn-purple</button>
<button type="button" class="btn btn-pink btn-rounded waves-effect waves-light m-b-5">.btn-pink</button>
</div>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-lg-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button-Width</h3>
</div>
<div class="panel-body">
<button type="button" class="btn btn-primary waves-effect waves-light w-xs m-b-5">Xs</button>
<button type="button" class="btn btn-purple waves-effect waves-light w-sm m-b-5">Small</button>
<button type="button" class="btn btn-info waves-effect waves-light w-md m-b-5">Middle</button>
<button type="button" class="btn btn-warning waves-effect waves-light w-lg m-b-5">Large</button>
</div>
</div>
</div>
<div class="col-lg-5">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button-Sizes</h3>
</div>
<div class="panel-body">
<button class="btn btn-primary waves-effect waves-light btn-lg m-b-5">Large button</button>
<button class="btn btn-danger waves-effect waves-light m-b-5">Normal button</button>
<button class="btn btn-success waves-effect waves-light btn-sm m-b-5">Small button</button>
<button class="btn btn-purple waves-effect waves-light btn-xs m-b-5">Extra small button</button>
</div>
</div>
</div>
<div class="col-lg-3">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button-Disabled</h3>
</div>
<div class="panel-body">
<button class="btn btn-info disabled m-b-5">Info</button>
<button class="btn btn-purple disabled m-b-5">Purple</button>
<button class="btn btn-pink disabled m-b-5">Pink</button>
<button class="btn btn-inverse disabled m-b-5">Inverse</button>
</div>
</div>
</div>
</div>
<!-- end row-->
<div class="row">
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Icon Button</h3>
</div>
<div class="panel-body">
<button class="btn btn-icon waves-effect btn-default m-b-5"> <i class="fa fa-heart-o"></i> </button>
<button class="btn btn-icon waves-effect waves-light btn-danger m-b-5"> <i class="fa fa-remove"></i> </button>
<button class="btn btn-icon waves-effect waves-light btn-purple m-b-5"> <i class="fa fa-music"></i> </button>
<button class="btn btn-icon waves-effect waves-light btn-primary m-b-5"> <i class="fa fa-star"></i> </button>
<button class="btn btn-icon waves-effect waves-light btn-success m-b-5"> <i class="fa fa-thumbs-o-up"></i> </button>
<button class="btn btn-icon waves-effect waves-light btn-info m-b-5"> <i class="fa fa-keyboard-o"></i> </button>
<button class="btn btn-icon waves-effect waves-light btn-warning m-b-5"> <i class="fa fa-wrench"></i> </button>
<br>
<button class="btn btn-default waves-effect m-b-5"> <i class="fa fa-heart"></i> <span>Like</span> </button>
<button class="btn btn-inverse waves-effect waves-light m-b-5"> <i class="fa fa-envelope-o"></i> <span>Share</span> </button>
<button class="btn btn-warning waves-effect waves-light m-b-5"> <i class="fa fa-rocket"></i> <span>Launch</span> </button>
<button class="btn btn-info waves-effect waves-light m-b-5"> <i class="fa fa-cloud"></i> <span>Cloud Hosting</span> </button>
<button class="btn btn-pink waves-effect waves-light m-b-5"> <span>Book Flight</span> <i class="fa fa-plane"></i> </button>
<button class="btn btn-purple waves-effect waves-light m-b-5"> <span>Donate Money</span> <i class="fa fa-money"></i> </button>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Block Button</h3>
</div>
<div class="panel-body">
<button type="button" class="btn btn-block btn-lg btn-primary waves-effect waves-light">Block Button</button>
<button type="button" class="btn btn-block btn--md btn-pink waves-effect waves-light">Block Button</button>
<button type="button" class="btn btn-block btn-sm btn-success waves-effect waves-light">Block Button</button>
<button type="button" class="btn btn-block btn-xs btn-purple waves-effect waves-light">Block Button</button>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Button Group</h3>
</div>
<div class="panel-body">
<div class="btn-group m-b-10">
<button type="button" class="btn btn-default waves-effect">Left</button>
<button type="button" class="btn btn-default waves-effect">Middle</button>
<button type="button" class="btn btn-default waves-effect">Right</button>
</div>
<br>
<div class="btn-group btn-group-justified m-b-10">
<a class="btn btn-primary waves-effect waves-light" role="button">Left</a>
<a class="btn btn-warning waves-effect waves-light" role="button">Middle</a>
<a class="btn btn-danger waves-effect waves-light" role="button">Right</a>
</div>
<div class="btn-group m-b-10">
<button type="button" class="btn btn-default waves-effect">1</button>
<button type="button" class="btn btn-default waves-effect">2</button>
<button type="button" class="btn btn-inverse waves-effect">3</button>
<button type="button" class="btn btn-default waves-effect">4</button>
</div>
<div class="btn-group m-b-10">
<button type="button" class="btn btn-default waves-effect">5</button>
<button type="button" class="btn btn-inverse waves-effect">6</button>
<button type="button" class="btn btn-default waves-effect">7</button>
</div>
<div class="btn-group m-b-10">
<button type="button" class="btn btn-default waves-effect">8</button>
</div>
<br>
<div class="btn-group m-b-10">
<button type="button" class="btn btn-default waves-effect">1</button>
<button type="button" class="btn btn-primary waves-effect">2</button>
<button type="button" class="btn btn-default waves-effect">3</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle waves-effect" data-toggle="dropdown" aria-expanded="false"> Dropdown <span class="caret"></span> </button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link 1</a></li>
<li><a href="#">Dropdown link 2</a></li>
<li><a href="#">Dropdown link 3</a></li>
</ul>
</div>
</div>
<div class="row">
<div class="col-md-3">
<div class="btn-group-vertical m-b-10">
<button type="button" class="btn btn-default waves-effect">Top</button>
<button type="button" class="btn btn-default waves-effect">Middle</button>
<button type="button" class="btn btn-default waves-effect">Bottom</button>
</div>
</div>
<div class="col-md-3">
<div class="btn-group-vertical m-b-10">
<button type="button" class="btn btn-default waves-effect">Button 1</button>
<button type="button" class="btn btn-default waves-effect">Button 2</button>
<button type="button" class="btn btn-default dropdown-toggle waves-effect" data-toggle="dropdown" aria-expanded="false"> Button 3 <span class="caret"></span> </button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link 1</a></li>
<li><a href="#">Dropdown link 2</a></li>
<li><a href="#">Dropdown link 3</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Dropdown</h3>
</div>
<div class="panel-body">
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle waves-effect" data-toggle="dropdown" aria-expanded="false">Dropdown <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-info dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false">Dropdown <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-pink dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false">Dropdown <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-purple dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false">Dropdown <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Split button dropdown</h3>
</div>
<div class="panel-body">
<div class="btn-group dropdown">
<button type="button" class="btn btn-success waves-effect waves-light">Dropddown</button>
<button type="button" class="btn btn-success dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false"><i class="caret"></i></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group dropdown">
<button type="button" class="btn btn-primary waves-effect waves-light">Dropddown</button>
<button type="button" class="btn btn-primary dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false"><i class="caret"></i></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group dropdown">
<button type="button" class="btn btn-default waves-effect">Dropddown</button>
<button type="button" class="btn btn-default dropdown-toggle waves-effect" data-toggle="dropdown" aria-expanded="false"><i class="caret"></i></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Dropup</h3>
</div>
<div class="panel-body">
<div class="btn-group dropup">
<button type="button" class="btn btn-primary dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false">Dropdup <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group dropup">
<button type="button" class="btn btn-warning dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false">Dropdup <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group dropup">
<button type="button" class="btn btn-success dropdown-toggle waves-effect waves-light" data-toggle="dropdown" aria-expanded="false">Dropdup <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<div class="btn-group dropup">
<button type="button" class="btn btn-default dropdown-toggle waves-effect" data-toggle="dropdown" aria-expanded="false">Dropdup <span class="caret"></span></button>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">File upload buttons</h3>
</div>
<div class="panel-body">
<div class="fileupload btn btn-primary waves-effect waves-light">
<span>Upload</span>
<input type="file" class="upload">
</div>
<div class="fileupload btn btn-purple waves-effect waves-light">
<span><i class="ion-upload m-r-5"></i>Upload</span>
<input type="file" class="upload">
</div>
</div>
</div>
</div>
</div>
<!-- end row -->
<!-- Footer -->
<footer class="footer text-right">
<div class="container">
<div class="row">
<div class="col-xs-6">
2016 © Moltran.
</div>
<div class="col-xs-6">
<ul class="pull-right list-inline m-b-0">
<li>
<a href="#">About</a>
</li>
<li>
<a href="#">Help</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</div>
</div>
</div>
</footer>
<!-- End Footer -->
</div>
<!-- end container -->
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;}
/* ==============
Buttons
===================*/
.btn {
-moz-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
border-radius: 2px;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
font-family: 'Nunito', sans-serif;
letter-spacing: 0.2px;
opacity: 0.93;
}
.btn:hover {
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
opacity: 1;
}
.btn:focus {
-moz-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
-webkit-box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
box-shadow: 0 2px 5px 0 rgba(0, 0, 0, 0.16), 0 2px 10px 0 rgba(0, 0, 0, 0.12);
opacity: 1;
}
.btn-primary,
.btn-success,
.btn-info,
.btn-warning,
.btn-danger,
.btn-inverse,
.btn-purple,
.btn-pink {
color: #ffffff !important;
}
.btn-default:hover {
background-color: #f9f9f9;
}
.btn-default:focus {
background-color: #f9f9f9;
}
.btn-default:active {
background-color: #f9f9f9;
}
.btn-primary,
.btn-primary:hover,
.btn-primary:focus,
.btn-primary:active,
.btn-primary.active,
.btn-primary.focus,
.btn-primary:active,
.btn-primary:focus,
.btn-primary:hover,
.open > .dropdown-toggle.btn-primary {
background-color: #6e8cd7 !important;
border: 1px solid #6e8cd7 !important;
}
.btn-success,
.btn-success:hover,
.btn-success:focus,
.btn-success:active,
.btn-success.active,
.btn-success.focus,
.btn-success:active,
.btn-success:focus,
.btn-success:hover,
.open > .dropdown-toggle.btn-success {
background-color: #33b86c !important;
border: 1px solid #33b86c !important;
}
.btn-info,
.btn-info:hover,
.btn-info:focus,
.btn-info:active,
.btn-info.active,
.btn-info.focus,
.btn-info:active,
.btn-info:focus,
.btn-info:hover,
.open > .dropdown-toggle.btn-info {
background-color: #29b6f6 !important;
border: 1px solid #29b6f6 !important;
}
.btn-warning,
.btn-warning:hover,
.btn-warning:focus,
.btn-warning:active,
.btn-warning.active,
.btn-warning.focus,
.btn-warning:active,
.btn-warning:focus,
.btn-warning:hover,
.open > .dropdown-toggle.btn-warning {
background-color: #ffd740 !important;
border: 1px solid #ffd740 !important;
color: #333333 !important;
}
.btn-danger,
.btn-danger:active,
.btn-danger:focus,
.btn-danger:hover,
.btn-danger.active,
.btn-danger.focus,
.btn-danger:active,
.btn-danger:focus,
.btn-danger:hover,
.open > .dropdown-toggle.btn-danger {
background-color: #ef5350 !important;
border: 1px solid #ef5350 !important;
}
.btn-inverse,
.btn-inverse:hover,
.btn-inverse:focus,
.btn-inverse:active,
.btn-inverse.active,
.btn-inverse.focus,
.btn-inverse:active,
.btn-inverse:focus,
.btn-inverse:hover,
.open > .dropdown-toggle.btn-inverse {
background-color: #212121 !important;
border: 1px solid #212121 !important;
color: #ffffff;
}
.btn-purple,
.btn-purple:hover,
.btn-purple:focus,
.btn-purple:active {
background-color: #7e57c2 !important;
border: 1px solid #7e57c2 !important;
color: #ffffff;
}
.btn-pink,
.btn-pink:hover,
.btn-pink:focus,
.btn-pink:active {
background-color: #ec407a !important;
border: 1px solid #ec407a !important;
color: #ffffff;
}
.btn-custom.btn-default:hover {
color: #333333 !important;
}
.btn-custom.btn-default:active {
color: #333333 !important;
}
.btn-custom.btn-default:focus {
color: #333333 !important;
}
.btn-custom.btn-primary {
color: #6e8cd7 !important;
}
.btn-custom.btn-success {
color: #33b86c !important;
}
.btn-custom.btn-info {
color: #29b6f6 !important;
}
.btn-custom.btn-warning {
color: #ffd740 !important;
}
.btn-custom.btn-danger {
color: #ef5350 !important;
}
.btn-custom.btn-inverse {
color: #212121 !important;
}
.btn-custom.btn-purple {
color: #7e57c2 !important;
}
.btn-custom.btn-pink {
color: #ec407a !important;
}
.btn-rounded {
border-radius: 2em;
padding: 6px 18px;
}
.btn-custom {
-moz-border-radius: 2px;
-moz-transition: all 400ms ease-in-out;
-o-transition: all 400ms ease-in-out;
-webkit-border-radius: 2px;
-webkit-transition: all 400ms ease-in-out;
background: transparent;
background-color: transparent !important;
border-radius: 2px;
border-width: 1px;
transition: all 400ms ease-in-out;
}
.btn-custom:hover {
color: #ffffff !important;
}
.btn-custom:focus {
color: #ffffff !important;
}
.fileupload {
overflow: hidden;
position: relative;
}
.fileupload input.upload {
cursor: pointer;
filter: alpha(opacity=0);
font-size: 20px;
margin: 0;
opacity: 0;
padding: 0;
position: absolute;
right: 0;
top: 0;
}
/* ==============
Panels
===================*/
.panel {
-moz-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
border-radius: 0px;
border: none;
box-shadow: 0px 1px 2px 0px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
}
.panel .panel-body {
padding: 20px;
}
.panel .panel-body p {
margin: 0px;
}
.panel .panel-body p + p {
margin-top: 15px;
}
.panel-heading {
border-radius: 0;
border: none !important;
padding: 10px 20px;
}
.panel-default > .panel-heading {
background-color: #fafafa;
border-bottom: none;
color: #797979;
}
.panel-title {
font-size: 14px;
font-weight: 600;
margin-bottom: 0;
margin-top: 0;
text-transform: uppercase;
}
.panel-footer {
background: #fafafa;
border-top: 0px;
}
.panel-color .panel-title {
color: #ffffff;
}
.panel-primary > .panel-heading {
background-color: #6e8cd7;
}
.panel-success > .panel-heading {
background-color: #33b86c;
}
.panel-info > .panel-heading {
background-color: #29b6f6;
}
.panel-warning > .panel-heading {
background-color: #ffd740;
}
.panel-danger > .panel-heading {
background-color: #ef5350;
}
.panel-purple > .panel-heading {
background-color: #7e57c2;
}
.panel-pink > .panel-heading {
background-color: #ec407a;
}
.panel-inverse > .panel-heading {
background-color: #212121;
}
.panel-border {
border-radius: 3px;
}
.panel-border .panel-heading {
background-color: #ffffff;
border-top: 3px solid #ccc !important;
border-radius: 3px;
padding: 10px 20px 0px;
}
.panel-border .panel-body {
padding: 15px 20px 20px 20px;
}
.panel-border.panel-primary .panel-heading {
border-color: #6e8cd7 !important;
color: #6e8cd7 !important;
}
.panel-border.panel-success .panel-heading {
border-color: #33b86c !important;
color: #33b86c !important;
}
.panel-border.panel-info .panel-heading {
border-color: #29b6f6 !important;
color: #29b6f6 !important;
}
.panel-border.panel-warning .panel-heading {
border-color: #ffd740 !important;
color: #ffd740 !important;
}
.panel-border.panel-danger .panel-heading {
border-color: #ef5350 !important;
color: #ef5350 !important;
}
.panel-border.panel-purple .panel-heading {
border-color: #7e57c2 !important;
color: #7e57c2 !important;
}
.panel-border.panel-pink .panel-heading {
border-color: #ec407a !important;
color: #ec407a !important;
}
.panel-border.panel-inverse .panel-heading {
border-color: #212121 !important;
color: #212121 !important;
}
.panel-fill {
border-radius: 3px;
}
.panel-fill .panel-heading {
background-color: transparent;
color: #ffffff;
border-bottom: 1px solid rgba(255, 255, 255, 0.5) !important;
}
.panel-fill .panel-body {
color: rgba(255, 255, 255, 0.85);
}
.panel-fill.panel-default .panel-body {
color: #666;
}
.panel-fill.panel-default .panel-heading {
background-color: transparent;
color: #333333;
border-bottom: 1px solid rgba(0, 0, 0, 0.1) !important;
}
.panel-fill.panel-primary {
background-color: #489ce7;
}
.panel-fill.panel-success {
background-color: #58c386;
}
.panel-fill.panel-info {
background-color: #50c1f4;
}
.panel-fill.panel-warning {
background-color: #fcdc63;
}
.panel-fill.panel-danger {
background-color: #ef7270;
}
.panel-fill.panel-purple {
background-color: #9475cb;
}
.panel-fill.panel-pink {
background-color: #ec6391;
}
.panel-fill.panel-inverse {
background-color: #4a4a4a;
}
.panel-group .panel .panel-heading a[data-toggle=collapse].collapsed:before {
content: '\f067';
}
.panel-group .panel .panel-heading .accordion-toggle.collapsed:before {
content: '\f067';
}
.panel-group .panel .panel-heading a[data-toggle=collapse] {
display: block;
}
.panel-group .panel .panel-heading a[data-toggle=collapse]:before {
content: '\f068';
display: block;
float: right;
font-family: 'FontAwesome';
font-size: 14px;
text-align: right;
width: 25px;
}
.panel-group .panel .panel-heading .accordion-toggle {
display: block;
}
.panel-group .panel .panel-heading .accordion-toggle:before {
content: '\f068';
display: block;
float: right;
font-family: 'FontAwesome';
font-size: 14px;
text-align: right;
width: 25px;
}
.panel-group .panel .panel-heading + .panel-collapse .panel-body {
border-top: none;
}
.panel-group .panel-heading {
padding: 12px 26px;
}
.panel-group.panel-group-joined .panel + .panel {
border-top: 1px solid #eeeeee;
margin-top: 0;
}
.panel-group-joined .panel-group .panel + .panel {
border-top: 1px solid #eeeeee;
margin-top: 0;
}
About this bootstrap example/template
This example/template, Designer buttons, was published on Aug 8th 2016, 23:05 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working