HTML code
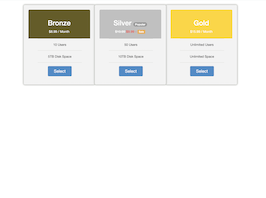
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Download<!doctype html>
<html><head></head><body><div class="container bootstrap snippets bootdey">
<div class="pricing-table pricing-three-column row">
<div class="plan col-sm-4 col-lg-4">
<div class="plan-name-bronze">
<h2>Bronze</h2>
<span>$8.99 / Month</span>
</div>
<ul>
<li class="plan-feature">10 Users</li>
<li class="plan-feature">5TB Disk Space</li>
<li class="plan-feature"><a href="#" class="btn btn-primary btn-plan-select"><i class="icon-white icon-ok"></i> Select</a></li>
</ul>
</div>
<div style="z-index:55;" class="plan col-sm-4 col-lg-4">
<div class="plan-name-silver">
<h2>Silver <span class="badge badge-warning">Popular</span></h2>
<span><strike>$10.99</strike> <font color="red">$9.99 - <span class="label label-warning">Sale</span></font></span>
</div>
<ul>
<li class="plan-feature">50 Users</li>
<li class="plan-feature">10TB Disk Space</li>
<li class="plan-feature"><a href="#" class="btn btn-primary btn-plan-select"><i class="icon-white icon-ok"></i> Select</a></li>
</ul>
</div>
<div class="plan col-sm-4 col-lg-4">
<div class="plan-name-gold">
<h2>Gold</h2>
<span>$15.99 / Month</span>
</div>
<ul>
<li class="plan-feature">Unlimited Users</li>
<li class="plan-feature">Unlimited Space</li>
<li class="plan-feature"><a href="#" class="btn btn-primary btn-plan-select"><i class="icon-white icon-ok"></i> Select</a></li>
</ul>
</div>
</div>
</div></body></html>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.0.0 included, to get the result that you can see in the preview selection
Downloadbody{padding-top:20px}
.pricing-table .plan {
margin-left:0px;
border-radius: 5px;
text-align: center;
background-color: #f3f3f3;
-moz-box-shadow: 0 0 6px 2px #b0b2ab;
-webkit-box-shadow: 0 0 6px 2px #b0b2ab;
box-shadow: 0 0 6px 2px #b0b2ab;
}
.plan:hover {
background-color: #fff;
-moz-box-shadow: 0 0 12px 3px #b0b2ab;
-webkit-box-shadow: 0 0 12px 3px #b0b2ab;
box-shadow: 0 0 12px 3px #b0b2ab;
}
.plan {
padding: 20px;
margin-left:0px;
color: #ff;
background-color: #5e5f59;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.plan-name-bronze {
padding: 20px;
color: #fff;
background-color: #665D1E;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.plan-name-silver {
padding: 20px;
color: #fff;
background-color: #C0C0C0;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.plan-name-gold {
padding: 20px;
color: #fff;
background-color: #FFD700;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.pricing-table-bronze {
padding: 20px;
color: #fff;
background-color: #f89406;
-moz-border-radius: 5px 5px 0 0;
-webkit-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
}
.pricing-table .plan .plan-name span {
font-size: 20px;
}
.pricing-table .plan ul {
list-style: none;
margin: 0;
-moz-border-radius: 0 0 5px 5px;
-webkit-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
}
.pricing-table .plan ul li.plan-feature {
padding: 15px 10px;
border-top: 1px solid #c5c8c0;
margin-right: 35px;
}
.pricing-three-column {
margin: 0 auto;
width: 80%;
}
.pricing-variable-height .plan {
float: none;
margin-left: 2%;
vertical-align: bottom;
display: inline-block;
zoom:1;
*display:inline;
}
.plan-mouseover .plan-name {
background-color: #4e9a06 !important;
}
.btn-plan-select {
padding: 8px 25px;
font-size: 18px;
}
About this bootstrap example/template
This example/template, Combine Pricing table elegance, was published on Apr 11th 2014, 21:01 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 7.0K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.0.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.0.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working