HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdeys">
<div class="col-md-7 col-xs-12 col-md-offset-2">
<!-- Panel Chat -->
<div class="panel" id="chat">
<div class="panel-heading">
<h3 class="panel-title">
<i class="icon wb-chat-text" aria-hidden="true"></i> Chat
</h3>
</div>
<div class="panel-body">
<div class="chats">
<div class="chat">
<div class="chat-avatar">
<a class="avatar avatar-online" data-toggle="tooltip" href="#" data-placement="right" title="" data-original-title="June Lane">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="...">
<i></i>
</a>
</div>
<div class="chat-body">
<div class="chat-content">
<p>
Good morning, sir.
<br>What can I do for you?
</p>
<time class="chat-time" datetime="2015-07-01T11:37">11:37:08 am</time>
</div>
</div>
</div>
<div class="chat chat-left">
<div class="chat-avatar">
<a class="avatar avatar-online" data-toggle="tooltip" href="#" data-placement="left" title="" data-original-title="Edward Fletcher">
<img src="https://bootdey.com/img/Content/avatar/avatar2.png" alt="...">
<i></i>
</a>
</div>
<div class="chat-body">
<div class="chat-content">
<p>Well, I am just looking around.</p>
<time class="chat-time" datetime="2015-07-01T11:39">11:39:57 am</time>
</div>
</div>
</div>
<div class="chat">
<div class="chat-avatar">
<a class="avatar avatar-online" data-toggle="tooltip" href="#" data-placement="right" title="" data-original-title="June Lane">
<img src="https://bootdey.com/img/Content/avatar/avatar1.png" alt="...">
<i></i>
</a>
</div>
<div class="chat-body">
<div class="chat-content">
<p>
If necessary, please ask me.
</p>
<time class="chat-time" datetime="2015-07-01T11:40">11:40:10 am</time>
</div>
</div>
</div>
</div>
</div>
<div class="panel-footer">
<form>
<div class="input-group">
<input type="text" class="form-control" placeholder="Say something">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">Send</button>
</span>
</div>
</form>
</div>
</div>
<!-- End Panel Chat -->
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
body {
background:#ddd;
margin-top:10px;
}
.chat-box {
height: 100%;
width: 100%;
background-color: #fff;
overflow: hidden
}
.chats {
padding: 30px 15px
}
.chat-avatar {
float: right
}
.chat-avatar .avatar {
width: 30px;
-webkit-box-shadow: 0 2px 2px 0 rgba(0,0,0,0.2),0 6px 10px 0 rgba(0,0,0,0.3);
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.2),0 6px 10px 0 rgba(0,0,0,0.3);
}
.chat-body {
display: block;
margin: 10px 30px 0 0;
overflow: hidden
}
.chat-body:first-child {
margin-top: 0
}
.chat-content {
position: relative;
display: block;
float: right;
padding: 8px 15px;
margin: 0 20px 10px 0;
clear: both;
color: #fff;
background-color: #62a8ea;
border-radius: 4px;
-webkit-box-shadow: 0 1px 4px 0 rgba(0,0,0,0.37);
box-shadow: 0 1px 4px 0 rgba(0,0,0,0.37);
}
.chat-content:before {
position: absolute;
top: 10px;
right: -10px;
width: 0;
height: 0;
content: '';
border: 5px solid transparent;
border-left-color: #62a8ea
}
.chat-content>p:last-child {
margin-bottom: 0
}
.chat-content+.chat-content:before {
border-color: transparent
}
.chat-time {
display: block;
margin-top: 8px;
color: rgba(255, 255, 255, .6)
}
.chat-left .chat-avatar {
float: left
}
.chat-left .chat-body {
margin-right: 0;
margin-left: 30px
}
.chat-left .chat-content {
float: left;
margin: 0 0 10px 20px;
color: #76838f;
background-color: #dfe9ef
}
.chat-left .chat-content:before {
right: auto;
left: -10px;
border-right-color: #dfe9ef;
border-left-color: transparent
}
.chat-left .chat-content+.chat-content:before {
border-color: transparent
}
.chat-left .chat-time {
color: #a3afb7
}
.panel-footer {
padding: 0 30px 15px;
background-color: transparent;
border-top: 1px solid transparent;
border-bottom-right-radius: 3px;
border-bottom-left-radius: 3px;
}
.avatar img {
width: 100%;
max-width: 100%;
height: auto;
border: 0 none;
border-radius: 1000px;
}
.chat-avatar .avatar {
width: 30px;
}
.avatar {
position: relative;
display: inline-block;
width: 40px;
white-space: nowrap;
border-radius: 1000px;
vertical-align: bottom;
}
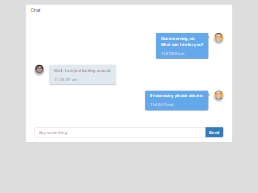
About this bootstrap example/template
This example/template, Clean chat box, was published on Apr 3rd 2016, 20:21 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 17.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working