HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Download<hr>
<div class="container bootstrap snippets bootdey">
<div class="row">
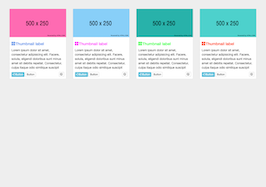
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="thumbnail">
<img src="https://www.bootdey.com/image/500x250/FF69B4/000000">
<div class="caption">
<h4 style="color:#6495ED"><span class="glyphicon glyphicon-th-large"></span>Thumbnail label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, soluta, eligendi doloribus sunt minus amet sit debitis repellat. Consectetur, culpa itaque odio similique suscipit</p>
<a href="#" class="btn btn-default btn-xs pull-right" role="button"><i class="glyphicon glyphicon-edit"></i></a> <a href="#" class="btn btn-info btn-xs" role="button"><span class="glyphicon glyphicon-thumbs-up"></span>Button</a> <a href="#" class="btn btn-default btn-xs" role="button">Button</a>
</div>
</div>
</div>
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="thumbnail">
<img src="https://www.bootdey.com/image/500x250/87CEFA/000000">
<div class="caption">
<h4 style="color:#FF00FF"><span class="glyphicon glyphicon-th-large"></span>Thumbnail label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, soluta, eligendi doloribus sunt minus amet sit debitis repellat. Consectetur, culpa itaque odio similique suscipit</p>
<a href="#" class="btn btn-default btn-xs pull-right" role="button"><i class="glyphicon glyphicon-edit"></i></a> <a href="#" class="btn btn-info btn-xs" role="button"><span class="glyphicon glyphicon-thumbs-up"></span>Button</a> <a href="#" class="btn btn-default btn-xs" role="button">Button</a>
</div>
</div>
</div>
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="thumbnail">
<img src="https://www.bootdey.com/image/500x250/20B2AA/000000">
<div class="caption">
<h4 style="color:#00FF00"><span class="glyphicon glyphicon-th-large"></span>Thumbnail label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, soluta, eligendi doloribus sunt minus amet sit debitis repellat. Consectetur, culpa itaque odio similique suscipit</p>
<a href="#" class="btn btn-default btn-xs pull-right" role="button"><i class="glyphicon glyphicon-edit"></i></a> <a href="#" class="btn btn-info btn-xs" role="button"><span class="glyphicon glyphicon-thumbs-up"></span>Button</a> <a href="#" class="btn btn-default btn-xs" role="button">Button</a>
</div>
</div>
</div>
<div class="col-xs-18 col-sm-6 col-md-3">
<div class="thumbnail">
<img src="https://www.bootdey.com/image/500x250/48D1CC/000000">
<div class="caption">
<h4 style="color:#FF4500"><span class="glyphicon glyphicon-th-large"></span>Thumbnail label</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere, soluta, eligendi doloribus sunt minus amet sit debitis repellat. Consectetur, culpa itaque odio similique suscipit</p>
<a href="#" class="btn btn-default btn-xs pull-right" role="button"><i class="glyphicon glyphicon-edit"></i></a> <a href="#" class="btn btn-info btn-xs" role="button"><span class="glyphicon glyphicon-thumbs-up"></span>Button</a> <a href="#" class="btn btn-default btn-xs" role="button">Button</a>
</div>
</div>
</div>
</div><!--/row-->
</div><!--/container -->CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.1.1 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
.thumbnail {
padding:0;
}
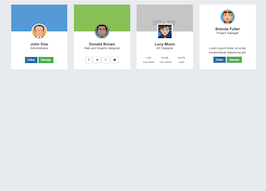
About this bootstrap example/template
This example/template, Cards panels with thumbnails, was published on May 24th 2014, 15:27 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 8.4K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.1.1
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.1.1 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working