HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Download<div class="container bootstrap snippets bootdey">
<hr>
<ol class="breadcrumb">
<li><a href="#">Page name</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Blog</a></li>
<li class="pull-right"><a href="" class="text-muted">
<i class="fa fa-refresh"></i></a>
</li>
</ol>
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="well blog">
<a href="#">
<div class="date primary">
<span class="blog-date">Oct</span>
<span class="blog-number">8</span>
</div>
<div class="row">
<div class="col-xs-12 col-sm-8 col-md-8 col-lg-8">
<div class="image">
<img src="https://www.bootdey.com/image/800x300/6495ED/000000" alt="">
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<div class="blog-details">
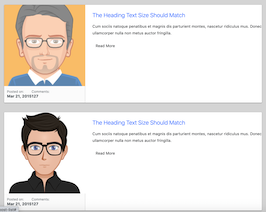
<h2>Post title 1</h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam tristique libero et est iaculis, id placerat nisi luctus. Aenean volutpat risus non fermentum feugiat. Etiam facilisis arcu ante, sed molestie diam mollis vel...
</p>
</div>
</div>
</div>
</a>
</div>
</div>
<div class
="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="well blog">
<a href="#">
<div class="date">
<span class="blog-date">Sept</span>
<span class="blog-number">28</span>
</div>
<div class="row">
<div class="col-xs-12 col-sm-8 col-md-8 col-lg-8">
<div class="image">
<img src="https://www.bootdey.com/image/800x300/FF7F50/000000" alt="">
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<div class="blog-details">
<h2>Post title 2</h2>
<p>
Vestibulum commodo quis lacus vel eleifend. Donec sapien turpis, lobortis ut fringilla nec, congue vitae massa. Sed ullamcorper urna congue elit sodales feugiat ut sed nisl. Ut egestas a mauris non pharetra...
</p>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="well blog">
<a href="#">
<div class="date success">
<span class="blog-date">Sept</span>
<span class="blog-number">23</span>
</div>
<div class="row">
<div class="col-xs-12 col-sm-8 col-md-8 col-lg-8">
<div class="image">
<img src="https://www.bootdey.com/image/800x300/9932CC/000000" alt="">
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<div class="blog-details">
<h2>Post title 3</h2>
<p>
Cras rhoncus elementum libero et rutrum. Sed lorem lectus, mollis pellentesque sollicitudin molestie, eleifend sed augue. Ut a consequat purus. Fusce sit amet turpis est...
</p>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="well blog">
<a href="#">
<div class="date warning">
<span class="blog-date">Sept</span>
<span class="blog-number">14</span>
</div>
<div class="row">
<div class="col-xs-12 col-sm-8 col-md-8 col-lg-8">
<div class="image">
<img src="https://www.bootdey.com/image/800x300/FF69B4/000000" alt="">
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<div class="blog-details">
<h2>Post title 4</h2>
<p>
Quisque ac risus nibh. Ut nisi nisi, hendrerit quis malesuada vel, laoreet quis justo. In tincidunt eget est in rhoncus. Sed non tincidunt ipsum. Curabitur commodo tempus metus ut imperdiet. Mauris nec nulla...
</p>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="well blog info">
<a href="#">
<div class="date">
<span class="blog-date">Sept</span>
<span class="blog-number">9</span>
</div>
<div class="row">
<div class="col-xs-12 col-sm-8 col-md-8 col-lg-8">
<div class="image">
<img src="https://www.bootdey.com/image/800x300/0B2AA/000000" alt="">
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<div class="blog-details">
<h2>Post title 5</h2>
<p>
Morbi tellus nisl, lacinia sit amet dui ut, suscipit pharetra tellus. Nulla in rutrum magna. Donec dui diam, feugiat rhoncus vehicula ut, mollis et turpis. Donec erat tortor, tincidunt in condimentum sed...
</p>
</div>
</div>
</div>
</a>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<div class="well blog">
<a href="#">
<div class="date danger">
<span class="blog-date">Sept</span>
<span class="blog-number">2</span>
</div>
<div class="row">
<div class="col-xs-12 col-sm-8 col-md-8 col-lg-8">
<div class="image">
<img src="https://www.bootdey.com/image/800x300/7B68EE/000000" alt="">
</div>
</div>
<div class="col-xs-12 col-sm-4 col-md-4 col-lg-4">
<div class="blog-details">
<h2>Post title 6</h2>
<p>
Ut tempor ligula et suscipit aliquam. Quisque in venenatis massa. Fusce imperdiet erat ac magna aliquet aliquam. Morbi fermentum est felis. Duis ultricies, lectus at facilisis tristique...
</p>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div> CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.2.0 included, to get the result that you can see in the preview selection
Downloadbody{
background:#eee;
}
p {
font-size: 14px;
color: #777;
}
.blog .image {
height: 250px;
overflow: hidden;
border-radius: 3px 0 0 3px;
}
.blog .image img {
width: 100%;
height: auto;
}
.blog .date {
top: -10px;
z-index: 99;
width: 65px;
right: -10px;
height: 65px;
padding: 10px;
position: absolute;
color:#FFFFFF;
font-weight:bold;
background: #5bc0de;
border-radius: 999px;
}
.blog .blog-details {
padding: 0 20px 0 0;
}
.blog {
padding: 0;
}
.well {
border: 0;
padding: 20px;
min-height: 63px;
background: #fff;
box-shadow: none;
border-radius: 3px;
position: relative;
max-height: 100000px;
border-bottom: 2px solid #ccc;
}
.blog .blog-details h2 {
margin-bottom: 10px;
padding-bottom: 10px;
border-bottom: 1px solid #eee;
}
.blog .date .blog-number {
color: #fff;
display: block;
font-size: 24px;
text-align: center;
} 
About this bootstrap example/template
This example/template, Blog post list, was published on Jul 31st 2014, 18:51 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.6K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.2.0
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.2.0 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working