HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<div class="awesome-portfolio-area fix">
<div class="container">
<!-- section-heading start -->
<div class="row">
<div class="col-md-12">
<div class="section-heading">
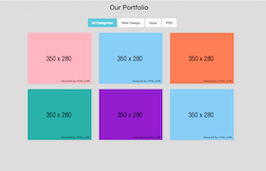
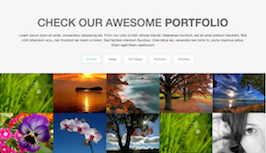
<h2>CHECK OUR AWESOME <strong>PORTFOLIO</strong></h2>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin non odio id nibh ultrices blandit. Maecenas tincidunt, est sit amet pretium hendrerit, felis nibh bibendum arcu, nec tincidunt leo lorem ut lorem. Sed facilisis interdum faucibus. Cras tellus
leo, venenatis nec tortor in, porta maximus tellus. Etiam eget libero vestibulum</p>
</div>
</div>
</div>
<!-- section-heading end -->
</div>
<!-- awesome-portfolio start -->
<div class="container awesome-portfolio">
<div class="awesome-portfolio-menu">
<ul>
<li class="filter active" data-filter="all">All Items</li>
<li class="filter" data-filter=".design">Design</li>
<li class="filter" data-filter=".flat">Flat Design</li>
<li class="filter" data-filter=".illustration">illustration</li>
<li class="filter" data-filter=".branding">Branding</li>
</ul>
</div>
<div class="awesome-portfolio-content" id="MixItUp68DC04">
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all flat illustration" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/FF0000/000000" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all design branding" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/1E90FF/000000" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all flat illustration" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all design branding" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/FF8C00/000000" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all flat design illustration" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/9932CC/000000" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all design branding " style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/008B8B/000000" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all design illustration" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all flat illustration branding" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/6495ED/000000" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all design branding" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/FF69B4/000000" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
<!-- single-awesome-portfolio start -->
<div class="single-awesome-portfolio mix all flat illustration" style="display: inline-block;">
<a href="#">
<div class="awesome-img"><img src="https://www.bootdey.com/image/400x300/7B68EE/000000" alt=""></div>
<div class="awesome-info">
<h3>Portfolio Name</h3>
<p>Design</p>
</div>
</a>
</div>
<!-- single-awesome-portfolio end -->
</div>
</div>
<!-- awesome-portfolio end -->
</div>
<script src="https://cdn.jsdelivr.net/jquery.mixitup/latest/jquery.mixitup.min.js"></script>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download.awesome-portfolio-area {
background: #f7f5f6 none repeat scroll 0 0;
overflow: hidden;
padding-top: 50px;
}
.section-heading{text-align:center}
.section-heading h2 {
color: #666;
font-size: 45px;
line-height: 45px;
margin-bottom: 20px;
}
.section-heading p{}
.awesome-portfolio{}
.single-awesome-portfolio {
width: 20%;
float: left;
overflow:hidden
}
.single-awesome-portfolio a {
position: relative;
display: block;
}
.awesome-img {
overflow: hidden;
position: relative;
transition: transform 0.6s cubic-bezier(0.19, 1, 0.22, 1) 0s;
z-index: 2;
display:block
}
.awesome-img img{}
.awesome-info {
background-color: #282727;
height: 100%;
padding: 20px 30px 12px;
position: absolute;
top: 0;
width: 100%;
opacity:1;
display:block;
}
.awesome-info h3 {
color: #fff;
font-size: 16px;
margin-bottom: 3px;
}
.awesome-info p {
color: #aaa;
font-size: 12px;
}
.single-awesome-portfolio a:hover .awesome-img {transform: translateY(100%);}
.awesome-portfolio-menu {
margin-bottom: 40px;
margin-top: 20px;
}
.awesome-portfolio-menu ul{text-align:center}
.awesome-portfolio-menu ul li {
border: 1px solid #ececec;
color: #888888;
cursor: pointer;
display: inline-block;
font-size: 12px;
font-weight: 300;
margin: 0 4px;
padding: 8px 17px;
transition: all 0.3s ease 0s;
background: #fff;
}
.awesome-portfolio-menu ul li.active,.awesome-portfolio-menu ul li:hover{border-color: #2bcdc1;
color: #2bcdc1;}
.awesome-portfolio-content .mix{
display: none;
}
img {max-width:100%;height:auto}
Javascript/Jquery code
This is the javascript code used to create this bootstrap snippet, You can copy and paste the following javascript code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download$(function(){
$('.awesome-portfolio-content').mixItUp({
animation: {
effects: 'rotateZ',
duration: 1000,
}
});
$('.blog-column-content').mixItUp({
animation: {
effects: 'scale',
duration: 1000,
}
});
$('.portfolio-column-content').mixItUp({
animation: {
effects: 'fade rotateY(-180deg)',
duration: 1000,
}
});
});

About this bootstrap example/template
This example/template, Awesome portfolio, was published on Aug 3rd 2016, 16:47 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 12.2K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
Jquery plugins
Great built-in plugins with jquery framework, you can easy to change all declarations
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working