HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Download<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" rel="stylesheet" />
<div class="container bootdey">
<div class="col-md-3">
<section class="panel">
<div class="panel-body">
<input type="text" placeholder="Keyword Search" class="form-control" />
</div>
</section>
<section class="panel">
<header class="panel-heading">
Category
</header>
<div class="panel-body">
<ul class="nav prod-cat">
<li>
<a href="#" class="active"><i class="fa fa-angle-right"></i> Dress</a>
<ul class="nav">
<li class="active"><a href="#">- Shirt</a></li>
<li><a href="#">- Pant</a></li>
<li><a href="#">- Shoes</a></li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Bags & Purses</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Beauty</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Coat & Jacket</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Jeans</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Jewellery</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Electronics</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Sports</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Technology</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Watches</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right"></i> Accessories</a>
</li>
</ul>
</div>
</section>
<section class="panel">
<header class="panel-heading">
Price Range
</header>
<div class="panel-body sliders">
<div id="slider-range" class="slider"></div>
<div class="slider-info">
<span id="slider-range-amount"></span>
</div>
</div>
</section>
<section class="panel">
<header class="panel-heading">
Filter
</header>
<div class="panel-body">
<form role="form product-form">
<div class="form-group">
<label>Brand</label>
<select class="form-control hasCustomSelect" style="-webkit-appearance: menulist-button; width: 231px; position: absolute; opacity: 0; height: 34px; font-size: 12px;">
<option>Wallmart</option>
<option>Catseye</option>
<option>Moonsoon</option>
<option>Textmart</option>
</select>
<span class="customSelect form-control" style="display: inline-block;"><span class="customSelectInner" style="width: 209px; display: inline-block;">Wallmart</span></span>
</div>
<div class="form-group">
<label>Color</label>
<select class="form-control hasCustomSelect" style="-webkit-appearance: menulist-button; width: 231px; position: absolute; opacity: 0; height: 34px; font-size: 12px;">
<option>White</option>
<option>Black</option>
<option>Red</option>
<option>Green</option>
</select>
<span class="customSelect form-control" style="display: inline-block;"><span class="customSelectInner" style="width: 209px; display: inline-block;">White</span></span>
</div>
<div class="form-group">
<label>Type</label>
<select class="form-control hasCustomSelect" style="-webkit-appearance: menulist-button; width: 231px; position: absolute; opacity: 0; height: 34px; font-size: 12px;">
<option>Small</option>
<option>Medium</option>
<option>Large</option>
<option>Extra Large</option>
</select>
<span class="customSelect form-control" style="display: inline-block;"><span class="customSelectInner" style="width: 209px; display: inline-block;">Small</span></span>
</div>
<button class="btn btn-primary" type="submit">Filter</button>
</form>
</div>
</section>
<section class="panel">
<header class="panel-heading">
Best Seller
</header>
<div class="panel-body">
<div class="best-seller">
<article class="media">
<a class="pull-left thumb p-thumb">
<img src="https://www.bootdey.com/image/250x220/FFB6C1/000000" />
</a>
<div class="media-body">
<a href="#" class="p-head">Item One Tittle</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</article>
<article class="media">
<a class="pull-left thumb p-thumb">
<img src="https://www.bootdey.com/image/250x220/A2BE2/000000" />
</a>
<div class="media-body">
<a href="#" class="p-head">Item Two Tittle</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</article>
<article class="media">
<a class="pull-left thumb p-thumb">
<img src="https://www.bootdey.com/image/250x220/6495ED/000000" />
</a>
<div class="media-body">
<a href="#" class="p-head">Item Three Tittle</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</article>
</div>
</div>
</section>
</div>
<div class="col-md-9">
<section class="panel">
<div class="panel-body">
<div class="pull-right">
<ul class="pagination pagination-sm pro-page-list">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">»</a></li>
</ul>
</div>
</div>
</section>
<div class="row product-list">
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/FFB6C1/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/6495ED/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/FF7F50/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/00BFFF/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/00CED1/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/9400D3/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/FFD700/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/ADD8E6/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/20B2AA/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/3CB371/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/FFB6C1/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/C71585/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/191970/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/87CEEB/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
<div class="col-md-4">
<section class="panel">
<div class="pro-img-box">
<img src="https://www.bootdey.com/image/250x220/FFB6C1/000000" alt="" />
<a href="#" class="adtocart">
<i class="fa fa-shopping-cart"></i>
</a>
</div>
<div class="panel-body text-center">
<h4>
<a href="#" class="pro-title">
Leopard Shirt Dress
</a>
</h4>
<p class="price">$300.00</p>
</div>
</section>
</div>
</div>
</div>
</div>
CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.7 included, to get the result that you can see in the preview selection
Downloadbody{margin-top:20px;
background:#f1f2f7;
}
/*panel*/
.panel {
border: none;
box-shadow: none;
}
.panel-heading {
border-color:#eff2f7 ;
font-size: 16px;
font-weight: 300;
}
.panel-title {
color: #2A3542;
font-size: 14px;
font-weight: 400;
margin-bottom: 0;
margin-top: 0;
font-family: 'Open Sans', sans-serif;
}
/*product list*/
.prod-cat li a{
border-bottom: 1px dashed #d9d9d9;
}
.prod-cat li a {
color: #3b3b3b;
}
.prod-cat li ul {
margin-left: 30px;
}
.prod-cat li ul li a{
border-bottom:none;
}
.prod-cat li ul li a:hover,.prod-cat li ul li a:focus, .prod-cat li ul li.active a , .prod-cat li a:hover,.prod-cat li a:focus, .prod-cat li a.active{
background: none;
color: #ff7261;
}
.pro-lab{
margin-right: 20px;
font-weight: normal;
}
.pro-sort {
padding-right: 20px;
float: left;
}
.pro-page-list {
margin: 5px 0 0 0;
}
.product-list img{
width: 100%;
border-radius: 4px 4px 0 0;
-webkit-border-radius: 4px 4px 0 0;
}
.product-list .pro-img-box {
position: relative;
}
.adtocart {
background: #fc5959;
width: 50px;
height: 50px;
border-radius: 50%;
-webkit-border-radius: 50%;
color: #fff;
display: inline-block;
text-align: center;
border: 3px solid #fff;
left: 45%;
bottom: -25px;
position: absolute;
}
.adtocart i{
color: #fff;
font-size: 25px;
line-height: 42px;
}
.pro-title {
color: #5A5A5A;
display: inline-block;
margin-top: 20px;
font-size: 16px;
}
.product-list .price {
color:#fc5959 ;
font-size: 15px;
}
.pro-img-details {
margin-left: -15px;
}
.pro-img-details img {
width: 100%;
}
.pro-d-title {
font-size: 16px;
margin-top: 0;
}
.product_meta {
border-top: 1px solid #eee;
border-bottom: 1px solid #eee;
padding: 10px 0;
margin: 15px 0;
}
.product_meta span {
display: block;
margin-bottom: 10px;
}
.product_meta a, .pro-price{
color:#fc5959 ;
}
.pro-price, .amount-old {
font-size: 18px;
padding: 0 10px;
}
.amount-old {
text-decoration: line-through;
}
.quantity {
width: 120px;
}
.pro-img-list {
margin: 10px 0 0 -15px;
width: 100%;
display: inline-block;
}
.pro-img-list a {
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
.pro-d-head {
font-size: 18px;
font-weight: 300;
}
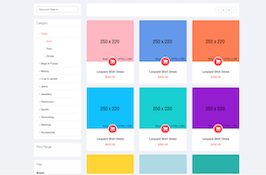
About this bootstrap example/template
This example/template, Shop product list, was published on Oct 23rd 2016, 00:30 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 47.7K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.7
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.7 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working