HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download<!-- Font Awesome -->
<script src="https://use.fontawesome.com/cb2d0db4c2.js"></script>
<div class="container">
<div class="row">
<div class="col-md-4">
</div>
<div class="col-md-4">
<button class="btn btn-info" data-target="#exampleModal" data-toggle="modal" data-whatever="@getbootstrap" type="button">
<i aria-hidden="true" class="fa fa-angle-double-right">
</i>
Contac us
</button>
<div aria-labelledby="exampleModalLabel" class="modal fade" id="exampleModal" role="dialog" tabindex="-1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button aria-label="Close" class="close" data-dismiss="modal" data-toggle="tooltip" title="Exit" type="button">
<span aria-hidden="true">
×
</span>
</button>
<h4 class="modal-title" id="exampleModalLabel">
<i class="fa fa-envelope-o">
</i>
</h4>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-12 text-center">
<h2 class="contact-title">
Follow us
</h2>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="row">
<div class="col-sm-12 icons-container">
<ul class="text-center icon-list">
<a href="">
<li id="facebook-circle">
<span>
<i class="fa fa-facebook fa-2x" id="facebook-icon">
</i>
</span>
</li>
</a>
<a href="">
<li id="twitter-circle">
<span>
<i class="fa fa-twitter fa-2x" id="twitter-icon">
</i>
</span>
</li>
</a>
<a href="">
<li id="youtube-circle">
<span>
<i class="fa fa-youtube-play fa-2x" id="youtube-icon">
</i>
</span>
</li>
</a>
</ul>
</div>
</div>
<div class="col-sm-12 box-separator">
<div class="row">
<div class="col-sm-12">
<div class="col-sm-6 col-sm-offset-3">
<div class="col-sm-5 line-separator">
</div>
<div class="col-sm-2 icon-separator">
</div>
<div class="col-sm-5 line-separator">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-12">
<form class="form-horizontal">
<div class="form-group">
<div class="col-sm-6 col-sm-offset-3">
<div class="input-group margin-bottom-sm">
<span class="input-group-addon">
<i aria-hidden="true" class="fa fa-envelope-o fa-fw">
</i>
</span>
<input class="form-control" placeholder="Email address" type="text">
</input>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-6 col-sm-offset-3">
<div class="input-group margin-bottom-sm">
<span class="input-group-addon">
<i aria-hidden="true" class="fa fa-question fa-fw">
</i>
</span>
<input class="form-control" placeholder="Subject" type="text">
</input>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-6 col-sm-offset-3">
<div class="input-group margin-bottom-sm">
<span class="input-group-addon">
<i aria-hidden="true" class="fa fa-pencil fa-fw">
</i>
</span>
<textarea class="form-control" rows="3">
</textarea>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
<div class="modal-footer">
<div class="row">
<div class="col-sm-6 col-sm-offset-3 text-center">
<button class="btn btn-primary " id="btn-send-message" type="button">
Send message
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download.contact-title{
margin-bottom: 15px !important;
}
.icons-container ul li {
display: inline-block;
width: 4.2em;
height: 4.2em;
border: 1px solid #ccc;
padding: 10px;
border-radius: 50%;
margin: 0.25em;
line-height: 3.5em;
color: #999;
transition: 1s 0s linear;
text-decoration: none;
}
.icon-list{
padding:0px;
}
#facebook-circle{
border:1px solid #3B5998;
}
#facebook-icon{
color:#3B5998;
}
#twitter-circle{
border:1px solid #42ACC4;
}
#twitter-icon{
color:#42ACC4;
}
#youtube-circle{
border:1px solid #E62117;
}
#youtube-icon{
color:#E62117;
}
#btn-send-message{
width: 100%;
}
.line-separator{
border-bottom:1px solid #CDC1C5;
}
.box-separator{
margin-top: 20px;
padding-bottom: 20px;
}
.icon-separator{
border-bottom: 2px solid orange;
}
.modal-body{
}
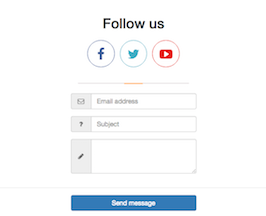
About this bootstrap example/template
This example/template, Contact Form, was published on Sep 7th 2016, 08:52 by Facundo Chuburu and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 6.9K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working