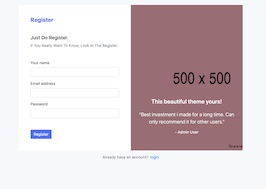
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
<div class="row membership" style="height:1200px">
<div class="col-md-8 col-md-6 hidden-sm hidden-xs membership-brand">
<div class="brand-wrapper">
<div class="brand-container">
<a href="">
<img class="brand-logo" src="http://yima-v1.0.1.s3-website-us-east-1.amazonaws.com/html/assets/img/logo.png" alt="Yima - Admin Web App">
</a>
<div class="brand-title">
Welcome to Yima
</div>
<div class="brand-subtitle">
Login or Register for a Yima account for free.
</div>
<div class="brand-description">
Logging in is usually used to enter a specific page, which trespassers cannot see. Once the user is logged in,
the login token may be used to track what actions the user has taken while connected to the site.
Logging out may be performed explicitly by the user taking some actions, such as entering the appropriate command,
or clicking a website link labelled as such.
</div>
<div class="brand-action">
<input type="button" class="btn btn-primary" value="Create a Support Ticket">
</div>
<ul class="brand-links">
<li>
<a href="">Terms & Conditions</a>
</li>
<li>
<a href="">License Agreement</a>
</li>
<li>
<a href="">Contact</a>
</li>
<li>
<a href="">Support</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-12 membership-container">
<a class="hidden" id="toregister"></a>
<a class="hidden" id="tologin"></a>
<a href="" class="hidden-lg hidden-md">
<img class="brand-logo" src="assets/img/logo.png" alt="Yima - Admin Web App">
</a>
<div class="login animated">
<div class="membership-title">Already have an account?</div>
<div class="membership-input">
<input type="text" class="form-control" placeholder="Email">
</div>
<div class="membership-input">
<input type="text" class="form-control" placeholder="Password">
</div>
<div class="row">
<div class="col-lg-6">
<div class="membership-input">
<div class="checkbox">
<label>
<input type="checkbox">
<span class="text">Remember Me</span>
</label>
</div>
</div>
</div>
<div class="col-lg-6">
<div class="membership-forgot pull-right">
<a href="">Forgot Password?</a>
</div>
</div>
</div>
<div class="membership-submit">
<input type="button" class="btn btn-primary btn-lg btn-block" value="Sign In">
</div>
<div class="membership-signup">
<div class="signup-title">Do not Have an account?</div>
<a href="#toregister">Sign Up Now To Access All of Our Goodies!</a>
</div>
</div>
<div class="register animated">
<div class="membership-title">Create your account</div>
<div class="membership-input">
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="membership-input">
<input type="text" class="form-control" placeholder="Password">
</div>
<div class="membership-input">
<input type="text" class="form-control" placeholder="Confirm Password">
</div>
<div class="hr-space space-xl"></div>
<div class="membership-title">Personal Information</div>
<div class="membership-input">
<input type="text" class="form-control" placeholder="Name">
</div>
<div class="membership-input">
<input type="text" class="form-control" placeholder="Family">
</div>
<div class="membership-input">
<div class="checkbox">
<label>
<input type="checkbox">
<span class="text">I agree to <a href="">Terms of Service</a> and <a href="">Privacy Policy</a></span>
</label>
</div>
</div>
<div class="hr-space space-xl"></div>
<div class="membership-submit">
<input type="button" class="btn btn-primary btn-lg btn-block" value="Sign Up">
</div>
<div class="membership-signup">
<div class="signup-title">Already have an account?</div>
<a href="#tologin">Login using your account info!</a>
</div>
</div>
</div>
</div>CSS code
This is the css code used to create this bootstrap snippet, You can copy and paste the following css code inside a page with bootstrap 3.3.6 included, to get the result that you can see in the preview selection
Download
.membership {
height: 100%;
overflow: hidden
}
.membership .membership-container {
background-color: #292929;
height: 100%;
padding: 0;
position: relative
}
.membership .membership-container .brand-logo {
width: 50px;
height: 50px;
position: absolute;
top: 50px;
left: 10%
}
.membership .membership-container .login,
.membership .membership-container .register {
bottom: 0;
color: #ccc;
height: 100%;
left: 0;
padding: 35% 10% 0;
position: absolute;
right: 0;
top: 0
}
.membership .membership-container .login a,
.membership .membership-container .register a {
color: #808080
}
.membership .membership-container .login a:hover,
.membership .membership-container .register a:hover {
color: #ccc
}
.membership .membership-container .login .membership-title,
.membership .membership-container .register .membership-title {
color: #ccc;
font-size: 15px;
font-weight: 400;
margin-bottom: 20px;
text-transform: uppercase
}
.membership .membership-container .login .membership-input,
.membership .membership-container .register .membership-input {
margin-bottom: 15px
}
.membership .membership-container .login .membership-input .form-control,
.membership .membership-container .register .membership-input .form-control {
background-color: #292929;
border: 0;
border-bottom: 1px solid #ccc;
color: #ccc;
padding: 6px 12px 6px 0
}
.membership .membership-container .login .membership-input .form-control::-webkit-input-placeholder,
.membership .membership-container .register .membership-input .form-control::-webkit-input-placeholder {
color: #ccc
}
.membership .membership-container .login .membership-input .form-control:-moz-placeholder,
.membership .membership-container .register .membership-input .form-control:-moz-placeholder {
color: #ccc
}
.membership .membership-container .login .membership-input .form-control::-moz-placeholder,
.membership .membership-container .register .membership-input .form-control::-moz-placeholder {
color: #ccc
}
.membership .membership-container .login .membership-input .form-control:-ms-input-placeholder,
.membership .membership-container .register .membership-input .form-control:-ms-input-placeholder {
color: #ccc
}
.membership .membership-container .login .membership-input .checkbox,
.membership .membership-container .register .membership-input .checkbox {
color: #ccc
}
.membership .membership-container .login .membership-input input[type=checkbox]~.text:before,
.membership .membership-container .register .membership-input input[type=checkbox]~.text:before,
.membership .membership-container .login .membership-input input[type=radio]~.text:before,
.membership .membership-container .register .membership-input input[type=radio]~.text:before {
background-color: #ccc
}
.membership .membership-container .login .membership-forgot,
.membership .membership-container .register .membership-forgot {
font-size: 12px;
margin-top: 12px
}
.membership .membership-container .login .membership-submit,
.membership .membership-container .register .membership-submit {
margin-bottom: 20px;
margin-top: 20px
}
.membership .membership-container .login .membership-submit .btn,
.membership .membership-container .register .membership-submit .btn {
font-size: 13px;
text-transform: uppercase
}
.membership .membership-container .login .membership-signup,
.membership .membership-container .register .membership-signup {
padding-top: 30px
}
.membership .membership-container .login .membership-signup .signup-title,
.membership .membership-container .register .membership-signup .signup-title {
font-size: 14px;
font-weight: 500;
text-transform: uppercase
}
.membership .membership-container .login {
animation-name: fadeInRight;
display: block
}
.membership .membership-container .register {
display: none;
opacity: 0;
z-index: 21
}
.membership .membership-container #toregister:target~.register,
.membership .membership-container #tologin:target~.login {
animation-duration: .5s;
animation-name: fadeInRight;
display: block;
z-index: 22
}
.membership .membership-container #toregister:target~.login,
.membership .membership-container #tologin:target~.register {
animation-name: fadeOutRight;
display: none
}
.membership .membership-brand {
height: 100%
}
.membership .membership-brand .brand-wrapper {
background-image: url("/assets/img/login-bg.jpg");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
bottom: 0;
height: 100%;
left: 0;
position: absolute;
width: 100%;
z-index: 99
}
.membership .membership-brand .brand-wrapper:before {
display: block;
content: '';
background-color: rgba(0, 0, 0, .75);
position: absolute;
top: 0;
bottom: 0;
right: 0;
left: 0;
z-index: 0
}
.membership .membership-brand .brand-wrapper .brand-container {
font-family: 'Roboto', sans-serif, tahoma;
height: 100%;
position: relative;
z-index: 100;
padding: 20% 20% 0 10%
}
.membership .membership-brand .brand-wrapper .brand-container .brand-logo {
width: 50px;
height: 50px;
position: absolute;
top: 50px;
left: 10%
}
.membership .membership-brand .brand-wrapper .brand-container .brand-title {
color: #fff;
font-size: 35px;
font-weight: 200
}
.membership .membership-brand .brand-wrapper .brand-container .brand-subtitle {
color: #888;
font-size: 24px;
font-weight: 300;
margin: 0 auto
}
.membership .membership-brand .brand-wrapper .brand-container .brand-description {
color: #777;
font-size: 16px;
font-weight: 300;
margin-top: 50px;
line-height: 27px
}
.membership .membership-brand .brand-wrapper .brand-container .brand-action {
margin-top: 50px
}
.membership .membership-brand .brand-wrapper .brand-container .brand-links {
padding: 0;
margin: 0;
list-style: none;
position: absolute;
bottom: 50px;
left: 10%
}
.membership .membership-brand .brand-wrapper .brand-container .brand-links>li {
display: inline-block;
margin-right: 20px
}
.membership .membership-brand .brand-wrapper .brand-container .brand-links>li a {
color: #777;
font-size: 13px
}
About this bootstrap example/template
This example/template, Login or Register, was published on Jun 14th 2016, 14:42 by Bootdey Admin and it is free.
We hope you will enjoy this awesome snippet and stay tuned for the latest updates, bootdey snippets are already used in thousands of blogs, websites and projects. We believe it will save your precious time and gives trendy look to your next web project.
We always try to offer the best beautiful and responsive source of Bootstrap code examples and components.
This code example currectly have 1.3K views, Using this bootstrap snippet you have the following benefits:
Bootstrap 3.3.6
<link rel='stylesheet' href='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css'>
<script src='https://netdna.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js'></script>
This code example is based on bootstrap 3.3.6 and the grid system of this framework
Responsive
Based on bootstrap framework makes all the layouts perfectly responsive for all devices
Crossbrowser compatibility
Tested on all major browsers, it works smoothly on all of them
semantic html 5
Built on html / css3 the code quality is really amazing
Simple Integration
This code example can be simply integrated on existing sites and new ones too, all you need to do is copy the code and start working